微信小程序顶部滑动tab
小程序商品展示需要导航栏的商品分类进行滑动
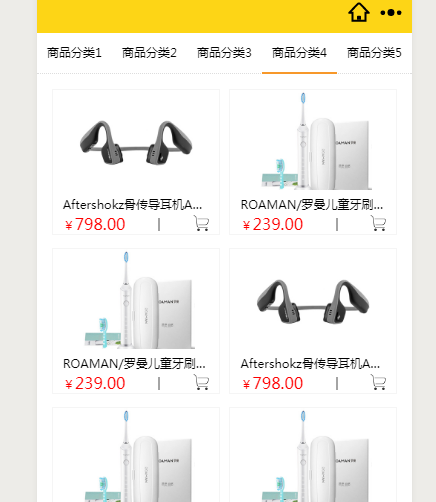
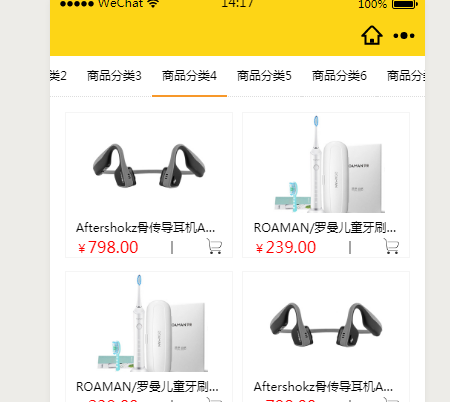
效果图:


首先是滑动的效果:
<scroll-view scroll-x="true" style="width: 100%;white-space:nowrap;"></scroll-view>
小程序使用,横向移动即可
WXML:这里面我将导航栏显示类目定义为5个,每个20%,当超出5个分类,也就是index>4的时候,导航栏下面的省略号加上(因为tab-nac的border-bottom只能显示到第五个分类)
<scroll-view scroll-x="true" style="width: 100%;white-space:nowrap;"><!-- tab --><view class="tab"><view class="tab-nav" style='font-size:12px'><view wx:for="{{tabnav.tabitem}}" bindtap="setTab" data-tabindex="{{index}}" style="min-width:20%;max-width:20%;text-align:center;height: 80rpx;{{index>4?'border-bottom: 1rpx dotted #ddd;':''}}">{{item.text}}</view><view ><view class="tab-line" style="width:{{100/tabnav.tabnum}}%;transform:translateX({{100*showtab}}%);"></view></view></view></view></scroll-view>
wXSS:
.tab{display: flex;flex-direction: column;}.tab-nav{height: 80rpx;background: #fff;border-bottom: 0.5rpx dotted #ddd;display: flex;line-height: 79rpx;position: relative;}.tab-line{position: absolute;left: 0;bottom: -1rpx;height: 4rpx;background: #f7982a;transition: all 0.3s;}.tab-content{flex: 1;overflow-y: auto;overflow-x: hidden;}
JS:
import util from './../../utils/util.js';Page({data: {showtab: 0, //顶部选项卡索引tabnav: {tabnum: 5,tabitem: [{"id": 0,"text": "商品分类1"},{"id": 1,"text": "商品分类2"},{"id": 2,"text": "商品分类3"},{"id": 3,"text": "商品分类4"},{"id": 4,"text": "商品分类5"},{"id": 5,"text": "商品分类6"},{"id": 6,"text": "商品分类7"}]},productList: [],},onLoad: function () {},setTab: function (e) {const edata = e.currentTarget.dataset;this.setData({showtab: edata.tabindex,})},})
更多文章请关注公众号:每天学Java。想获得更多最新面试提醒请进入小程序:每天学Java
公众号二维码: 小程序二维码:





































还没有评论,来说两句吧...