人脸识别系统_人脸检测
项目:基于人脸识别的无卡ATM机模拟系统
主要实现内容:
包括实现AMT机模拟人脸识别和密码输入、PC端模拟实现储户数据库服务器系统。
- ATM模拟端实现采用手机APP模拟实现:摄像头拍照、密码输入、取款操作流程的模拟;
- ATM机端把人脸信息和密码信息等通过网络传输到PC服务器端进行人脸识别、密码认证以及取款操作;
- PC服务器实现人脸识别、利用数据库信息进行人脸比对、密码认证、账户信息查询和取款等操作。
- 储户开户时,需要提供人脸采集信息和初始密码录入,并保存到PC数据库服务器。
- UI设计:模拟ATM机取款操作过程简单明了。
- PC服务端功能菜单齐全。
对于小白我来说,这ATM还好,可是人脸识别没有使用过啊,这就尴尬了,但是我们不能屈服啊,不能为了他花钱外包把(其实把,我穷,穷。。。),所以自己从头开始把。
第一天既然是人脸识别,那我就百度把,边实践边学习。先弄个人脸检测咯。
第一步下载相关文档,
重要提示代码中所需工具类
FileUtil,Base64Util,HttpUtil,GsonUtils请从
https://ai.baidu.com/file/658A35ABAB2D404FBF903F64D47C1F72
https://ai.baidu.com/file/C8D81F3301E24D2892968F09AE1AD6E2
https://ai.baidu.com/file/544D677F5D4E4F17B4122FBD60DB82B3
https://ai.baidu.com/file/470B3ACCA3FE43788B5A963BF0B625F3
下载
jQury文件
jquery.min.js
第二步开始写前端代码,略丑
html部分
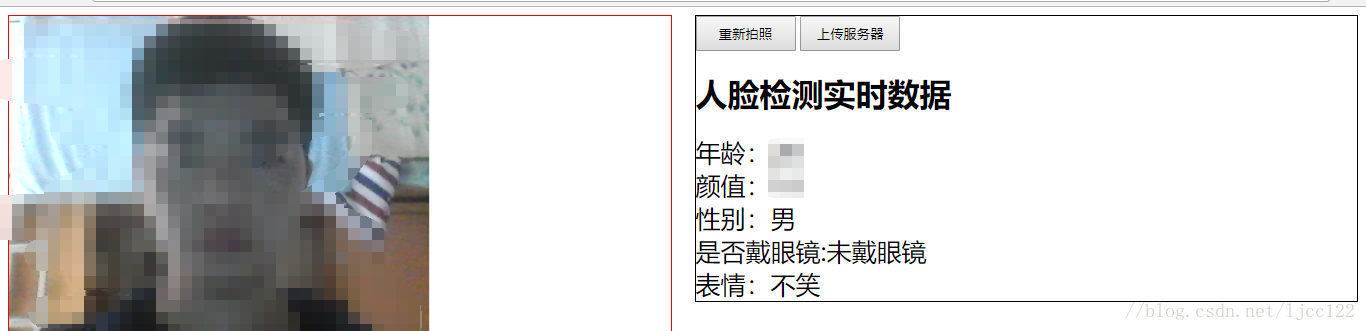
<style>.div-a{ float:left;width:49%;height:49%;border:1px solid #F00}.div-b{ float:right;width:49%;height:49%;border:1px solid #000;}#img{width: 100%;height: 100%;display: none;}span{ font-size:25px }</style></head><body><!-- 左边区域 --><div class="div-a" id="contentHolder"><video id="video" width="100%" height="100%" autoplay></video><canvas style="" hidden="hidden" id="canvas" width="520" height="250"></canvas><img id='img' src=''></div><!-- 右边区域 --><div class="div-b" ><!-- 测试按钮 --><input type="button" id="snap" style="width:100px;height:35px;" value="拍 照" /><input type="button" id="btnres" style="width:100px;height:35px;" value="重新拍照" /><input type="button" onclick="CatchCode();" style="width:100px;height:35px;" value="上传服务器" /><h1>人脸检测实时数据</h1><span>年龄:</span><span id="age"></span><br/><span>颜值:</span><span id="beauty" ></span><br/><span>性别:</span><span id="sex"></span><br/><span>是否戴眼镜:</span><span id="glasses"></span><br/><span>表情:</span><span id="expression"></span><br/></div></body>
js部分
//判断浏览器是否支持HTML5 Canvaswindow.onload = function () {try {//动态创建一个canvas元 ,并获取他2Dcontext。如果出现异常则表示不支持 document.createElement("canvas").getContext("2d");//document.getElementById("support").innerHTML = "浏览器支持HTML5 CANVAS";}catch (e) {// document.getElementByIdx("support").innerHTML = "浏览器不支持HTML5 CANVAS";}};var mediaStreamTrack,video,videoObj,errBack;/** jQ加载函数 */$(function(){$("#btnres").click(fnResetPhotoGraph);// 初始化var canvas = document.getElementById("canvas"),context = canvas.getContext("2d");video = document.getElementById("video"),videoObj = { "video": true },errBack = function (error) {console.log("Video capture error: ", error.code);};//拍照按钮$("#snap").click(function (){fnPhotoGraph(context,canvas);});// 打开摄像头fnOpenVideo(video,videoObj,errBack);});/** 拍照 */function fnPhotoGraph(context,canvas){context.drawImage(video, 0, 0, 330, 250);var img = document.getElementById('img');img.src = canvas.toDataURL("image/png");$("#img,#btnres").show();$("#video,#snap").hide();fnCloseVideo();CatchCode();}/** 重新拍照 */function fnResetPhotoGraph(){$("#video,#snap").show();$("#img,#btnres").hide();fnOpenVideo(video,videoObj,errBack);$(".msg").html("");}/** 打开摄像头 */function fnOpenVideo(video,videoObj,errBack){if (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {navigator.getUserMedia=navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia;//注意:打开摄像头重点navigator.getUserMedia(videoObj, function (stream) {mediaStreamTrack = stream;video.srcObject = stream;video.play();}, errBack);}}/**关闭摄像头*/function fnCloseVideo(){//注意关闭摄像头重点mediaStreamTrack.getTracks().forEach(function (track) {track.stop();});}function dataURItoBlob(base64Data) {var byteString;if (base64Data.split(',')[0].indexOf('base64') >= 0)byteString = atob(base64Data.split(',')[1]);elsebyteString = unescape(base64Data.split(',')[1]);var mimeString = base64Data.split(',')[0].split(':')[1].split(';')[0];var ia = new Uint8Array(byteString.length);for (var i = 0; i < byteString.length; i++) {ia[i] = byteString.charCodeAt(i);}return new Blob([ia], {type:mimeString});}//上传服务器function CatchCode() {var canvans = document.getElementById("canvas");//获取浏览器页面的画布对象//以下开始编 数据var imageBase64 = canvans.toDataURL();var blob = dataURItoBlob(imageBase64);var fd = new FormData(document.forms[0]);fd.append("photo", blob, 'image.png');//将图像转换为base64数据$.ajax({type:"POST",url:"http://你的路径/faceRecognition/save.do",processData: false, // 必须contentType: false, // 必须data:fd,datatype: "json",success:function(data){var mes = eval(data);if (mes.success) {var jsonObj = JSON.parse(mes.strjson);var age = jsonObj.age;var beauty = jsonObj.beauty;var gendergender = jsonObj.gender;var glasses = jsonObj.glasses;var expression = jsonObj.expression$("#age").html(age);$("#beauty").html(beauty);if(gendergender == 'male'){$("#sex").html("男");}else{$("#sex").html("女");}if(glasses == '0'){$("#glasses").html("未戴眼镜");}else if(glasses == '1'){$("#glasses").html("戴了普通眼镜");}else{$("#glasses").html("戴了墨镜");}if(expression == '0'){$("#expression").html("不笑");}else if(expression == '1'){$("#expression").html("微笑");}else{$("#expression").html("大笑");}}},error: function(){//请求出错处理alert("加载异常!");}});}


" class="reference-link">
//后台action
/*** 人脸识别服务 controller* @author cc_小白成长**/@Controller@RequestMapping(value = "faceRecognition")public class FaceRecognitionAction {/*** 请求人脸检测* @return* @throws Exception*/@RequestMapping(value = "/save.do")@ResponseBody//注意:遇到ajax上传文件出错(*2*注意导jar文件,或者使用表单设置enctype=multipart/form-data)public Map<String, Object> queryService(@RequestParam("photo") MultipartFile file) {Map<String, Object> modelMap = new HashMap<String, Object>();try {//将数据转为流InputStream content = file.getInputStream();ByteArrayOutputStream swapStream = new ByteArrayOutputStream();byte[] buff = new byte[100];int rc = 0;while ((rc = content.read(buff, 0, 100)) > 0) {swapStream.write(buff, 0, rc);}//获得二进制数组byte[] in2b = swapStream.toByteArray();//调用人脸检测的方法Map<String, String> strmap = FaceDetect.detectby(in2b);//将map数据封装json传到前台//转json的方法JSONObject mapObject=JSONObject.fromObject(strmap);//2、JSONArray/* JSONArray mapArray=JSONArray.fromObject(strmap);*/modelMap.put("strjson", mapObject.toString());modelMap.put("success", true);} catch (Exception e) {modelMap.put("success", false);modelMap.put("data", e.getMessage());}return modelMap;}}
//封装工具
/*** 人脸探测* @author cc_小白成长* @data 2017-11-15*/public class FaceDetect {public static Map<String, String> detectby(byte[] arg0) {Map<String, String> map = new HashMap<String,String>();// 请求urlString url = "https://aip.baidubce.com/rest/2.0/face/v1/detect";try {// 图片数据String imgStr = Base64Util.encode(arg0);String imgParam = URLEncoder.encode(imgStr, "UTF-8");String param = "max_face_num=" + 1 + "&face_fields=" + "age,beauty,expression,faceshape,"+ "gender,glasses,landmark,race,qualities" + "&image=" + imgParam;// 注意这里仅为了简化编码每一次请求都去获取access_token,线上环境access_token有过期时间, 客户端可自行缓存,过期后重新获取。//没有网络使用24.9a7e8fe6a106b341907e5862abf40fe7.2592000.1523977179.282335-124328String accessToken = FaceUtil.getAuth();//"请设置您的token";// String accessToken = "24.9a7e8fe6a106b341907e5862abf40fe7.2592000.1523977179.282335-124328";String str = HttpUtil.post(url, accessToken, param);System.out.println(str);JSONObject jsonobject = JSONObject.fromObject(str);String result = jsonobject.getString("result");JSONArray json = JSONArray.fromObject(result); // 首先把字符串转成 JSONArray 对象for(int i=0;i<json.size();i++){JSONObject job = json.getJSONObject(i); // 遍历 jsonarray 数组,把每一个对象转成 json 对象//获取年龄Double ageOne = (Double) job.get("age");//处理年龄String age =String.valueOf(new BigDecimal(ageOne).setScale(0, BigDecimal.ROUND_HALF_UP));map.put("age", age);//获取美丑打分Double beautyOne = (Double) job.get("beauty");//处理美丑打分String beauty =String.valueOf(new BigDecimal(beautyOne).setScale(0, BigDecimal.ROUND_HALF_UP));map.put("beauty", beauty);//获取性别 male(男)、female(女)String gender = (String) job.get("gender");map.put("gender", gender);//获取是否带眼睛 0-无眼镜,1-普通眼镜,2-墨镜Integer glasses = (Integer) job.get("glasses");map.put("glasses", String.valueOf(glasses));//获取是否微笑,0,不笑;1,微笑;2,大笑Integer expression = (Integer) job.get("expression");map.put("expression", String.valueOf(expression));}return map;} catch (Exception e) {e.printStackTrace();return null;}}}
//获取密钥
/*** 人脸识别获取用户的accessToken* @author cc_小白成长**/public class FaceUtil {//***注意:遇到小困难,百度云ak,sk的获取(1)***private static final String AK = "9d1vSqEfx9HHOgnRGP3QOVpT";private static final String SK = "MNQHeH7gT0n2VQcKw7zxwUkSI9eX6BD1";/*** 获取权限token* @return 返回示例:* {* "access_token": "24.460da4889caad24cccdb1fea17221975.2592000.1491995545.282335-1234567",* "expires_in": 2592000* }*/public static String getAuth() {// 官网获取的 API Key 更新为你注册的--百度云应用的AKString clientId = AK;// 官网获取的 Secret Key 更新为你注册的--百度云应用的SKString clientSecret = SK;return getAuth(clientId, clientSecret);}/*** 获取API访问token* 该token有一定的有效期,需要自行管理,当失效时需重新获取.* @param ak - 百度云官网获取的 API Key* @param sk - 百度云官网获取的 Securet Key* @return assess_token 示例:* "24.460da4889caad24cccdb1fea17221975.2592000.1491995545.282335-1234567"*/public static String getAuth(String ak, String sk) {// 获取token地址String authHost = "https://aip.baidubce.com/oauth/2.0/token?";String getAccessTokenUrl = authHost// 1. grant_type为固定参数+ "grant_type=client_credentials"// 2. 官网获取的 API Key+ "&client_id=" + ak// 3. 官网获取的 Secret Key+ "&client_secret=" + sk;try {URL realUrl = new URL(getAccessTokenUrl);// 打开和URL之间的连接HttpURLConnection connection = (HttpURLConnection) realUrl.openConnection();connection.setRequestMethod("GET");connection.connect();// 获取所有响应头字段Map<String, List<String>> map = connection.getHeaderFields();// 遍历所有的响应头字段/*for (String key : map.keySet()) {System.out.println(key + "--->" + map.get(key));}*/// 定义 BufferedReader输入流来读取URL的响应BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream()));String result = "";String line;while ((line = in.readLine()) != null) {result += line;}/*** 返回结果示例*/JSONObject jsonObject = new JSONObject(result);String access_token = jsonObject.getString("access_token");return access_token;} catch (Exception e) {System.err.printf("获取token失败!");e.printStackTrace(System.err);}return null;}public static void main(String[] args) {getAuth();}}
以上测试通过。
在此次学习中有四个地方耗时最多(***四个注意***地方)
欢迎大家相互学习。如有bug请直接指出。谢谢。





























还没有评论,来说两句吧...