H5 DOM 全屏 api requestFullscreen
文章转载自:http://javascript.ruanyifeng.com/htmlapi/fullscreen.html#toc7
js 设置、退出和判断全屏的方法
- 设置全屏
- 退出全屏
- 全屏属性
- 全屏事件
- 全屏状态的CSS
设置全屏
/*** [requestFullScreen 设置全屏]*/function requestFullScreen() { var de = document.documentElement; if (de.requestFullscreen) { de.requestFullscreen(); } else if (de.mozRequestFullScreen) { de.mozRequestFullScreen(); } else if (de.webkitRequestFullScreen) { de.webkitRequestFullScreen(); }}
退出全屏
/*** [exitFullscreen 退出全屏]*/function exitFullscreen() { var de = document; if (de.exitFullscreen) { de.exitFullscreen(); } else if (de.mozCancelFullScreen) { de.mozCancelFullScreen(); } else if (de.webkitCancelFullScreen) { de.webkitCancelFullScreen(); }}
属性
fullscreenElement
var fullscreenElement = document.fullscreenElement ||document.mozFullScreenElement ||document.webkitFullscreenElement;
fullscreenElement属性返回正处于全屏状态的Element节点,如果当前没有节点处于全屏状态,则返回null。
fullscreenEnabled
var fullscreenEnabled = document.fullscreenEnabled ||document.mozFullScreenEnabled ||document.webkitFullscreenEnabled ||document.msFullscreenEnabled;if (fullscreenEnabled) {setFullscreen();} else {console.log('浏览器当前不能全屏');}
fullscreenEnabled属性返回一个布尔值,表示当前文档是否可以切换到全屏状态。
判断全屏
fullscreenchange
document.addEventListener('fullscreenchange', function(){ });document.addEventListener('webkitfullscreenchange', function(){ });document.addEventListener('mozfullscreenchange', function(){ });document.addEventListener('MSFullscreenChange', function(){ });
fullscreenchange事件:浏览器进入或离开全屏时触发。
fullscreenerror
document.addEventListener('fullscreenerror', function(){ });document.addEventListener('webkitfullscreenerror', function(){ });document.addEventListener('mozfullscreenerror', function(){ });document.addEventListener('MSFullscreenError', function(){ });
fullscreenerror事件:浏览器无法进入全屏时触发,可能是技术原因,也可能是用户拒绝。
更详细的全屏判断请点击这里
全屏状态下的CSS
:-webkit-full-screen { /* properties */ }:-moz-full-screen { /* properties */ }:-ms-fullscreen { /* properties */ }:full-screen { /*pre-spec */ /* properties */ }:fullscreen { /* spec */ /* properties */ }/* deeper elements */video:-webkit-full-screen { width: 100%; height: 100%; }
全屏状态下,大多数浏览器的CSS支持:full-screen伪类,只有IE11支持:fullscreen伪类。使用这个伪类,可以对全屏状态设置单独的CSS属性。
目录
js 设置退出和判断全屏的方法
- 设置全屏
- 退出全屏
属性
- fullscreenElement
- fullscreenEnabled
判断全屏
- fullscreenchange
- fullscreenerror
- 全屏状态下的CSS
- 目录
- 浏览器兼容
- 参考链接
浏览器兼容
- IE11+
- Chrome
- FireFox
参考链接
http://javascript.ruanyifeng.com/htmlapi/fullscreen.html#toc7
#
判断浏览器是否支持requestFullscreen
首先是一段判断浏览器是否支持h5全屏api(requestFullscreen)的代码,如下:
/** * [isFullscreenEnabled 判断全屏模式是否是可用] * @return [支持则返回true,不支持返回false] */function isFullscreenEnabled(){return document.fullscreenEnabled ||document.mozFullScreenEnabled ||document.webkitFullscreenEnabled ||document.msFullscreenEnabled || false;}
现在来区分一下全屏的两种情况
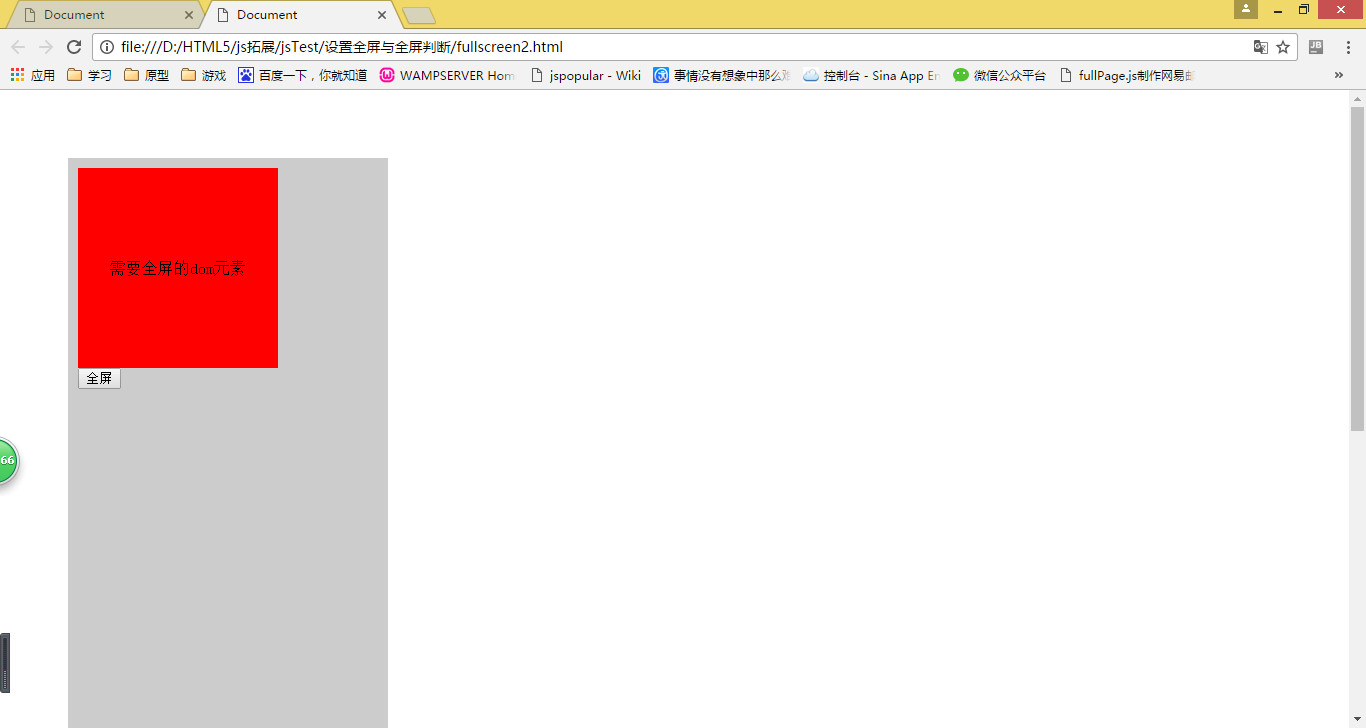
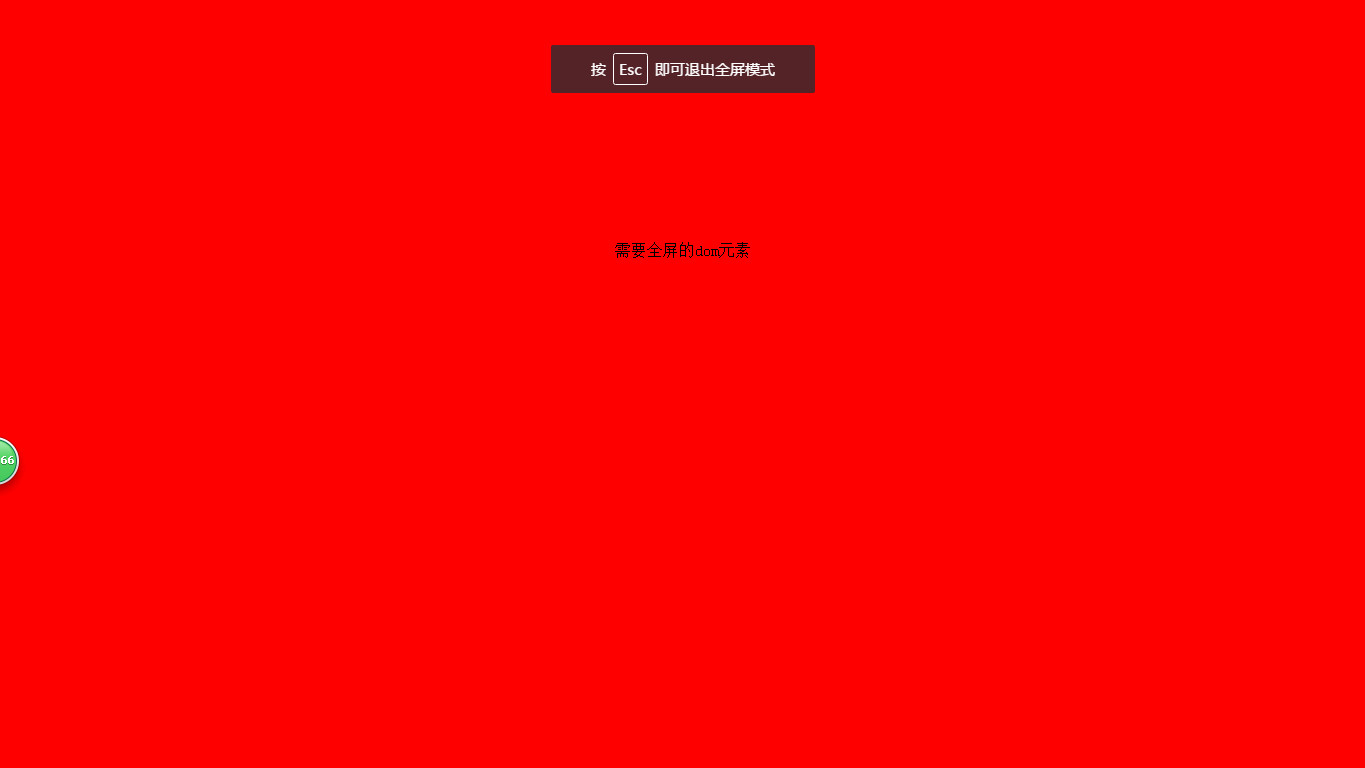
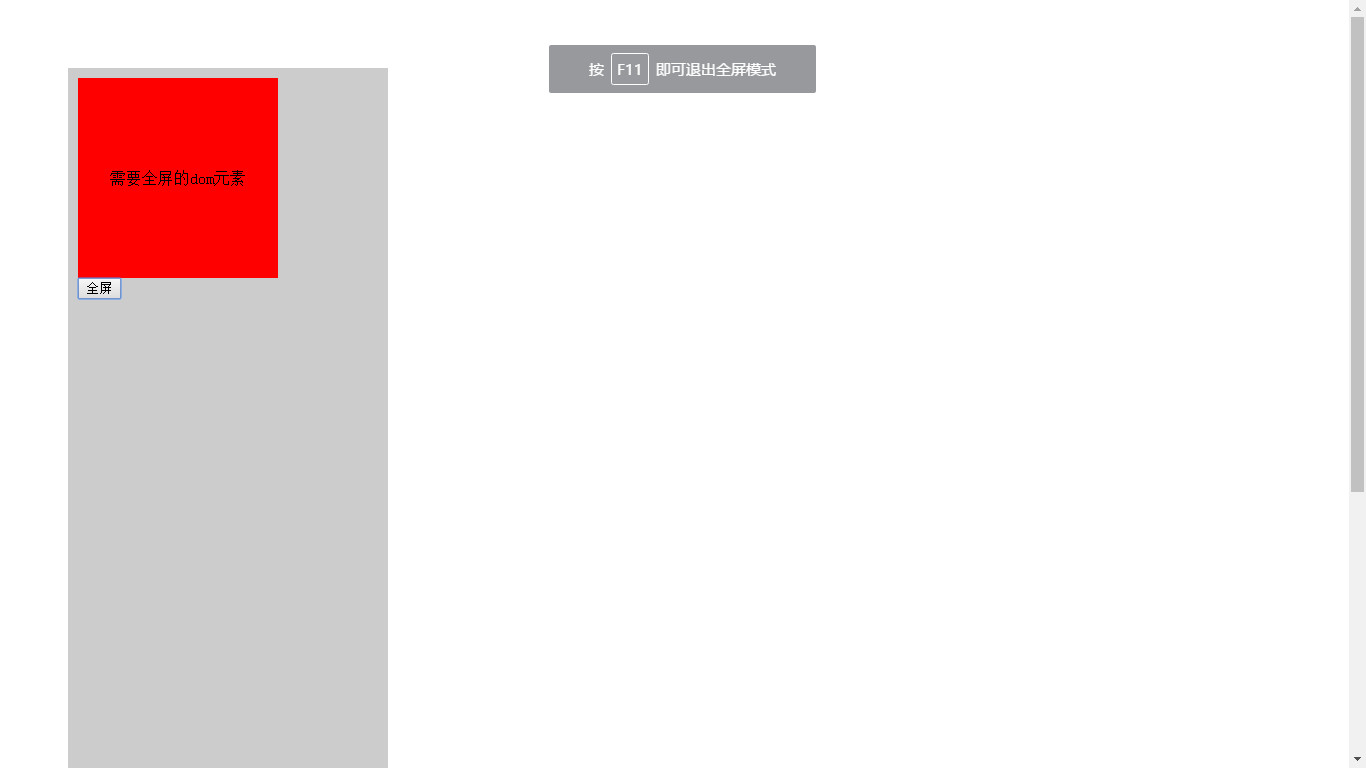
第一种:局部全屏,这里得把使用h5全屏api(requestFullscreen)和使用浏览器自带的全屏快捷键F11区分开来,如下图:
图1:这是未进行任何全屏下的状态
图2:这是使用h5全屏api(requestFullscreen)后的全屏
图3:这是使用浏览器自带的全屏快捷键F11达到的全屏
效果显而易见,按F11快捷键的全屏只是把浏览器地址栏给隐藏掉了而已,而h5的全屏api将“需要全屏的dom元素”给全屏了,这个时候就无需判断F11快捷键的全屏了,只需判断h5全屏的属性(fullscreenElement)即可,代码如下:
/** * [isFullscreen 判断浏览器是否全屏] * @return [全屏则返回当前调用全屏的元素,不全屏返回false] */function isFullscreen(){return document.fullscreenElement ||document.msFullscreenElement ||document.mozFullScreenElement ||document.webkitFullscreenElement || false;}
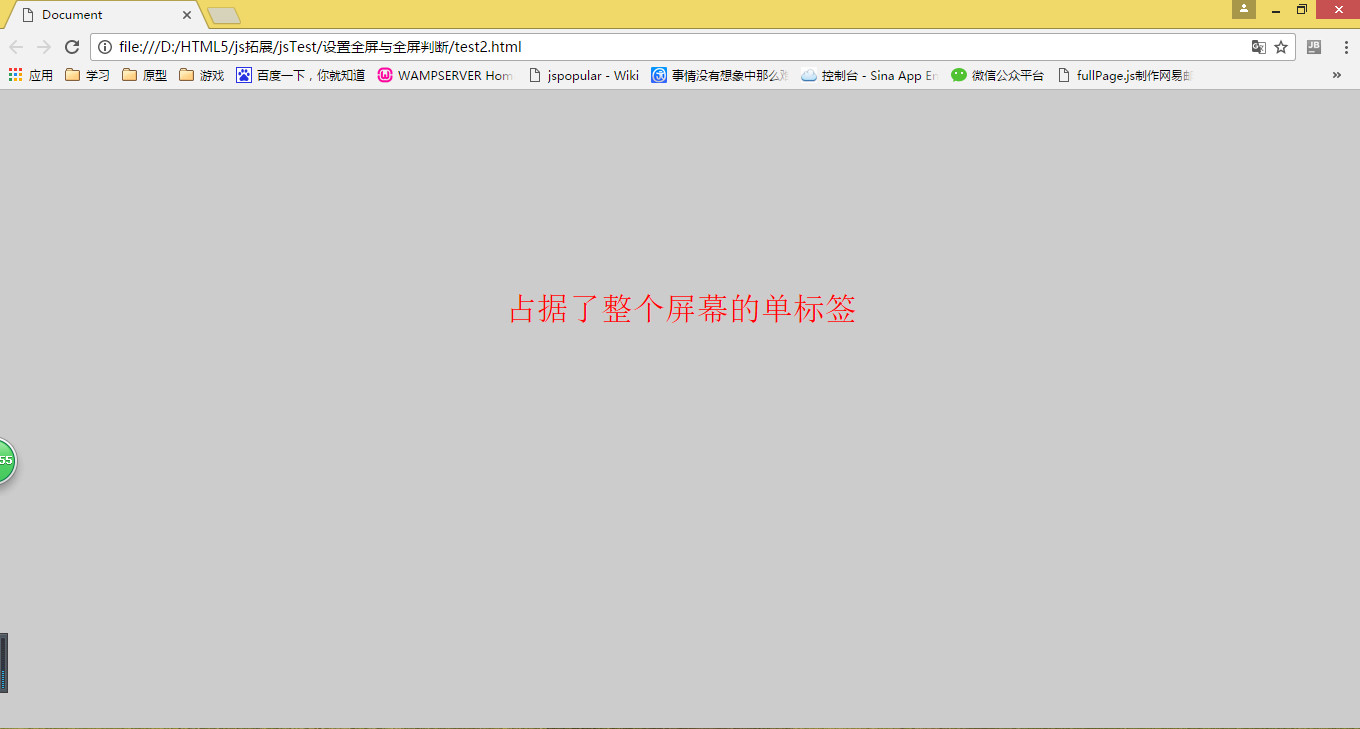
第二种:整个页面被一个标签铺满,页面没有出现滚动条的全屏(通常是在做网页游戏),在这种情况下,使用h5全屏api(requestFullscreen)和使用浏览器自带的全屏快捷键F11达到的效果是一样的,如下图。
在这种情况下,全屏判断就得考虑是否是按了F11键全屏,此时,就不能使用h5的判断全屏的属性(fullscreenElement)去判断全屏了,此属性只在调用setFullscreen函数全屏时判断有效,而在使用浏览器“F11”全屏快捷键的时候无效,这个时候得根据浏览器可视区域与电脑屏幕大小做比较,来判断是否全屏,无论是setFullscreen函数还是按“F11”亲测有效。代码如下:
function isFullscreenForNoScroll(){var explorer = window.navigator.userAgent.toLowerCase();if(explorer.indexOf('chrome')>0){//webkitif (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {alert("全屏");} else {alert("不全屏");}}else{//IE 9+ fireFoxif (window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {alert("全屏");} else {alert("不全屏");}}}
总结
| isFullscreen方法 | 有滚动条的页面 | 无滚动条的页面 |
|---|---|---|
| Fullscreen api启动的全屏 | √ | √ |
| 按f11启动的全屏 | × | × |
| isFullscreenForNoScroll方法 | 有滚动条的页面 | 无滚动条的页面 |
|---|---|---|
| Fullscreen api启动的全屏 | × | √ |
| 按f11启动的全屏 | × | √ |
√:方法有效;
×:方法无效;
TODO
目前还无法判断有滚动条按f11的全屏状态。



































还没有评论,来说两句吧...