vue非父子组件之间的通信
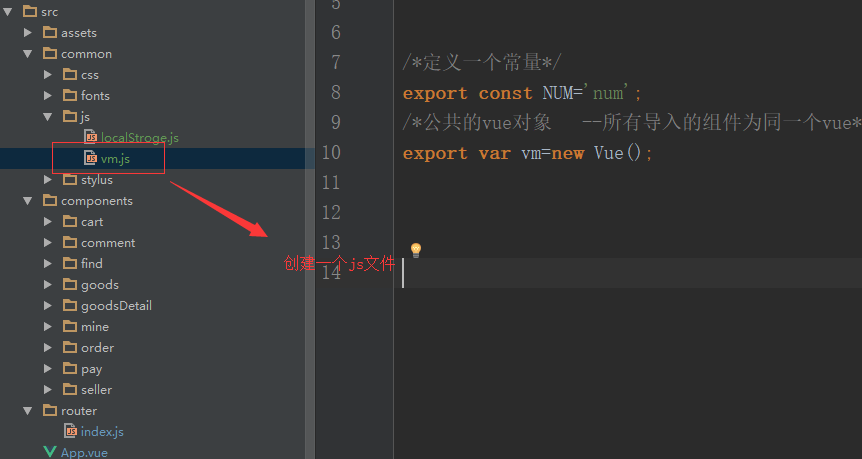
1、创建一个vm.js文件 —保证通信组件是一个vue对象

2、vm.js的内容
/** * Created by Administrator on 2018/3/20. */ import Vue from 'vue';/*定义一个常量*/export const NUM='num';/*公共的vue对象 --所有导入的组件为同一个vue*/export var vm=new Vue();
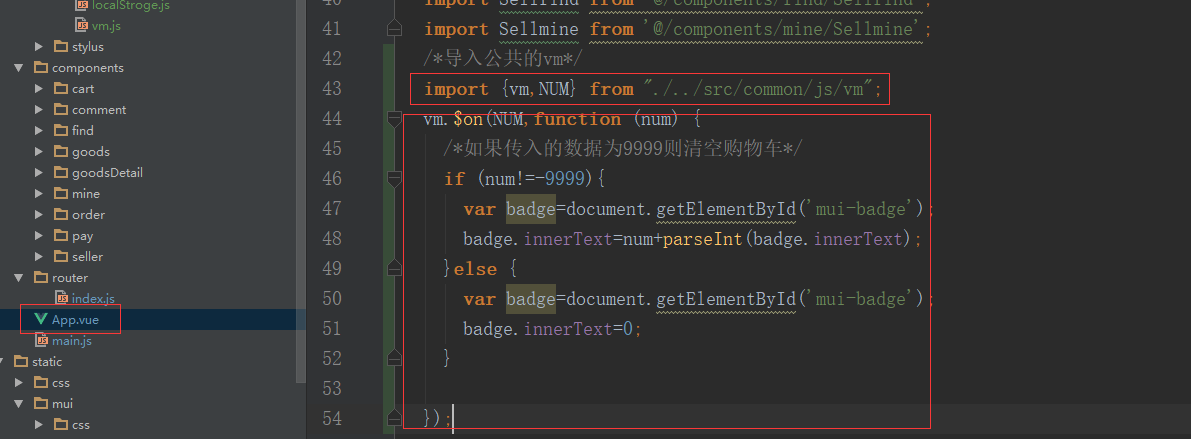
3、APP.vue(接受信息的一边)
通过管道(NUM接受广播的数据)

4、Add.vue(发送信息的一边)
导入vm.js

通过管道(NUM)广播
/*通过管道广播计数器的值:this.num*/vm.$emit(NUM,this.num);



































还没有评论,来说两句吧...