原生 js 实现无缝滚动轮播
上一次我们看了如何实现简单的轮播图,以及各种常用的效果实现;
这一次,我们看看无缝滚动轮播图的实现(利用 左边的margin 来实现);
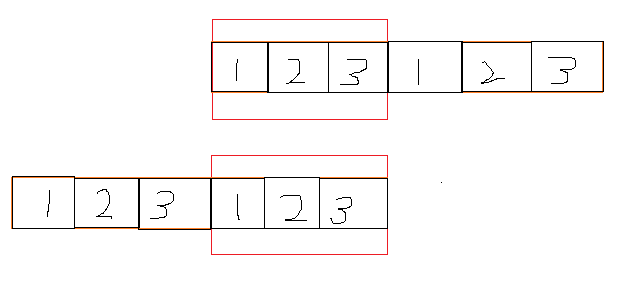
原理: 我们创建一个div,下图共红色部分;然后再div中创建一个
- ,并且
- ,
每个<li> 中放置一张图片,前三张图片和后三张图片是重复的,如图标记1,2,3;我们让div 里面<ul> 超出部分隐藏,只看见前面三张图片,如图第一种状态;然后让 <ul> 整体向左移动,这样就实现了图片的滚动效果,当第三张图片滚出div的左边界时,我们再设置 <ul>的marginLeft值,让 <ul> 回到第一种状态; 之后就是不断重复这个过程;

代码实现:
<!doctype html>
< html>
< head>
< meta charset= “utf-8” >
< title >无缝滚动轮播图 </ title >
< style type = “text/css” >
#container {
width : 300 px ;
height : 200 px ;
border : 1 px solid red;
overflow :hidden;
}
ul {
list-style-type :none;
width : 600 px ;
border : 1 px solid green;
padding : 0 px ;
}
ul li {
display :inline-block;
width : 100 px ;
height : 100 px ;
}
img {
width : 100 % ;
}
< / style >
</ head>
< body>
< div id= “container” >
< ul id= “content” >
< li >< img src= “lb0.jpg” >
< li >< img src= “lb1.jpg” >
< li >< img src= “lb2.jpg” >
< li >< img src= “lb0.jpg” >
< li >< img src= “lb1.jpg” >
< li >< img src= “lb2.jpg” >
</ ul >
</ div >
< script >
window. onload = function (){
var obj = document. getElementById ( “content” );
obj .style.marginLeft = 0 + “px” ;
function move (){
console . log ( obj .style.marginLeft);
if ( parseInt ( obj .style.marginLeft) <=- 300 ){
obj .style.marginLeft = 0 + “px” ;
} else {
obj .style.marginLeft = parseInt ( obj .style.marginLeft) - 1 + “px” ;
}
}
setInterval ( move , 25 );
}
< / script >
</ body>
</ html>
你可能会疑惑 上面
- 为什么不闭合,因为 inline-block 会让
- 之间产生间隙,这样做是为了
消除间隙,这只是其中一种方式;
- 里面放置6个





























还没有评论,来说两句吧...