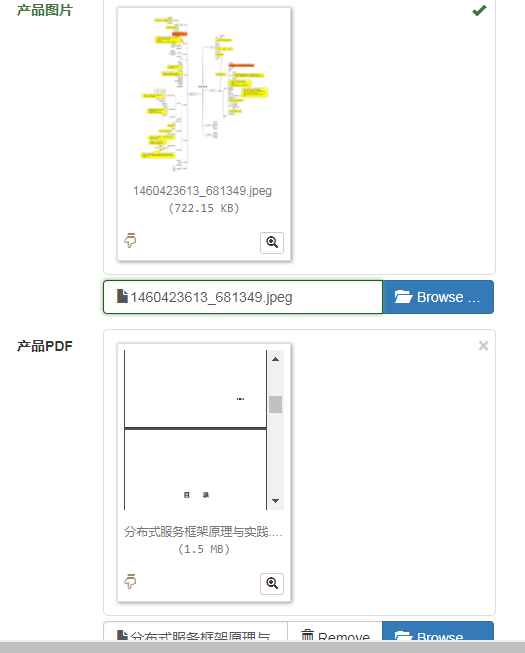
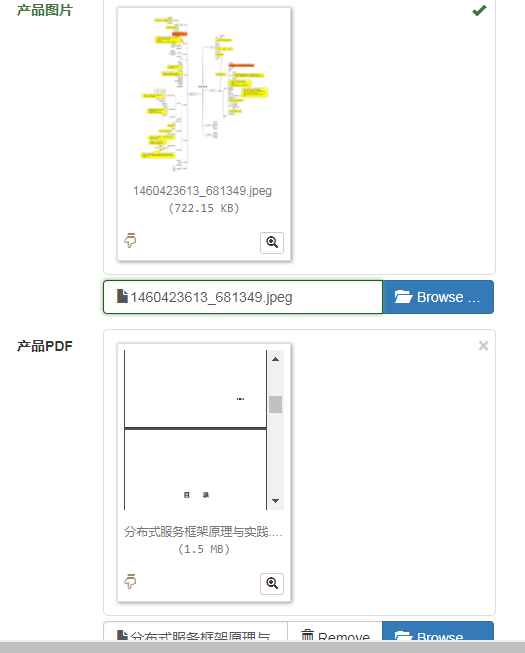
BootStrap 图片预览
官网地址:http://plugins.krajee.com/file-input
效果

其他参考资料:
https://blog.csdn.net/u012526194/article/details/69937741
https://blog.csdn.net/qq\_25073789/article/details/70670191
https://www.cnblogs.com/walblog/articles/7904471.html
官网地址:http://plugins.krajee.com/file-input
效果

其他参考资料:
https://blog.csdn.net/u012526194/article/details/69937741
https://blog.csdn.net/qq\_25073789/article/details/70670191
https://www.cnblogs.com/walblog/articles/7904471.html
vue结合vant实现图片视频预览 1. 给图片或视频添加点击事件 <div class="comment_image_box_list" v-for="(im
使用vant/vue --ts图片预览 实现效果 ![在这里插入图片描述][2021010615194537.gif_pic_center] vant ui
Bootstrap自带12种jQuery插件,可以给站点添加更多的互动。 站点引用Bootstrap插件的方式有两种 1.单独引用:使用个别的.js文件,一些插件和cs
官网地址:http://plugins.krajee.com/file-input 效果 ![70][] 其他参考资料: https://blog.csdn.net/u
> 复制可直接运行 1:代码 <html> <head> <meta charset="UTF-8"> <title>
一、需求 最近有一个留言板需求,留言之后需要展示留言信息,信息里面除了文字还有图片。 点击图片,可预览图片。就用到了 uniapp 预览图片的功能:u
uniapp 实现图片预览 单图预览和多图预览 关键点就是调用 uni.previewImage({ current: index,
还没有评论,来说两句吧...