angularjs2.x 密码隐藏显示的实例
angularjs2 ng2 密码隐藏显示代码结合ionic2开发移动端项目,注册页的密码的input一般用password,但是用户输入密码时可能会输入错误,需要显示成text。

首先,输入框的类型判断;
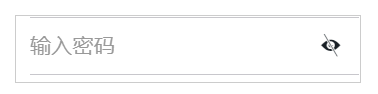
< ion-input type = "{ {pwshow?'text':'password'}}" placeholder = "输入密码" ></ ion-input >
然后,添加眼睛的点击事件,ngClass判断图标样式;
< a href = "javascript:;" rel = "external nofollow" item-end (click)="pwshow=!pwshow" [ngClass]="pwshow?'eyeshow':'eyehide'">
` <`ion-icon name = "ios-eye-off" color = "dark" class = "eye-hide" ></ ion-icon > <!--闭眼图标-->
` <`ion-icon name = "ios-eye" color = "dark" class = "eye-show" ></ ion-icon > <!--睁眼图标-->
</ a >
最后,附上ngClass的样式,图标的隐藏显示。
.eyehide .eye- hide , .eyeshow .eye- show {
` display`: block ;
}
.eyehidee .eye- show , .eyeshow .eye- hide {
` display`: none ;
}
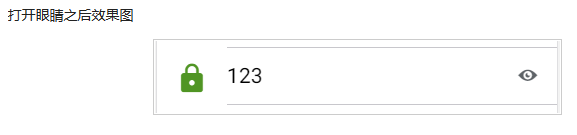
效果图![70 1][]


想要整理更多的碎片知识,扫码关注下面的公众号,让我们在哪里接着唠!






























![[C#版剑指offer]顺时针打印矩阵 [C#版剑指offer]顺时针打印矩阵](https://image.dandelioncloud.cn/images/20230209/a2347f47652e4b9a9ffed8395acc7cf1.png)





还没有评论,来说两句吧...