关于小程序 input 组件内容显示不全(显示的长度不满 input 宽度)问题
今天在做表单的提交,其中input框出现了一个诡异的问题,就是内容显示不全(显示的长度不满 input 宽度),用前愆訾的文章解决,地址http://www.cnblogs.com/miu-key/p/7168933.html。感谢博主~
转载自:前愆訾的博客,文章地址为:http://www.cnblogs.com/miu-key/p/7168933.html
正文!!!
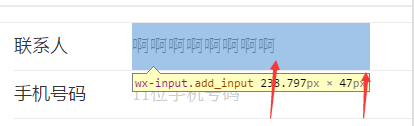
问题:小程序的input组件经常用到,但在使用input组件的时候会出现一种现象:明明设置了input的宽度,但是输入的内容显示的长度范围却怎么都不到一整个input组件的宽度,而且后面没显示的地方无法聚焦,具体效果如下:

经过尝试,发现是因为input组件默认的样式问题,在设置input组件的宽度的时候 如果是这是width的值,则不能用百分比,而要用真实的数据,如px、rpx等;还有一种情况就是如果真需要用到百分比,那么可设置的input组件的 min-width 和 max-width 属性,但注意:如果设置的是 min-width 或 max-width 属性,不可设置 width 属性,具体代码如下:

1 /*第一种:设置真实值*/2 .inputstyle1{ 3 width:450rpx; 45 } 67 /*第二种:设置min-width值*/8 .inputstyle2{ 9 min-width:60%; 1011 } 1213 /*第三种:设置max-width值*/14 .inputstyle3{ 15 max-width:60%; 1617 } 1819 /* 三种选择一种写即可 */

具体效果如下:




































还没有评论,来说两句吧...