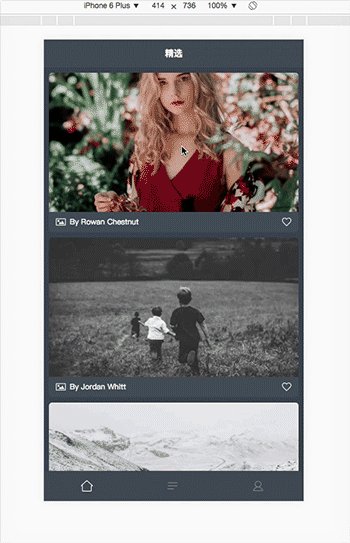
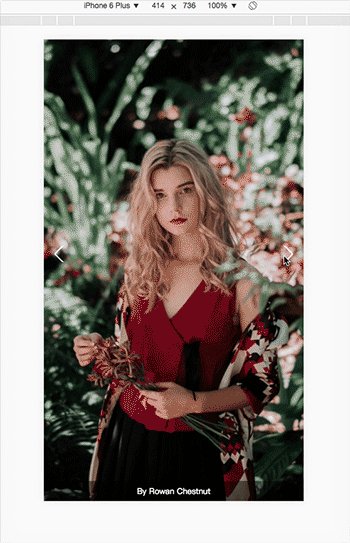
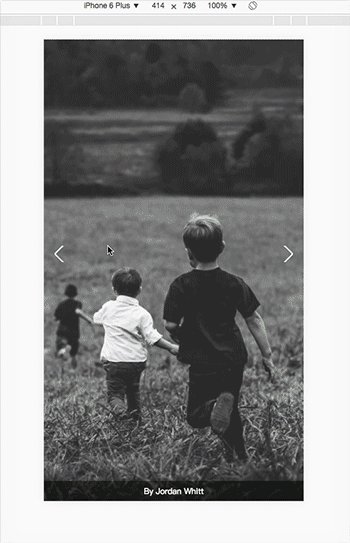
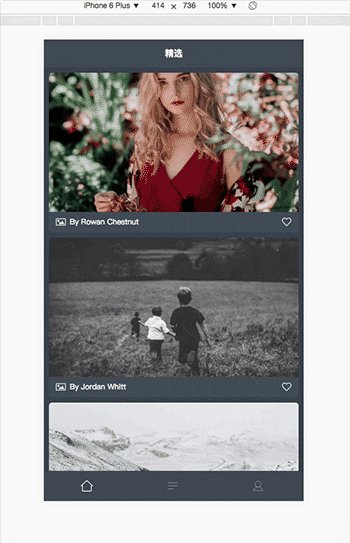
vue 手机预览图片功能
" class="reference-link">
安装
NPM
npm install --save vue-picture-preview
使用
首先在项目的入口文件中引入, 调用 Vue.use 安装。
import vuePicturePreview from 'vue-picture-preview'Vue.use(vuePicturePreview)
在根组件添加 lg-preview 组件的位置
<!-- Vue root compoment template --><div id="app"><router-view></router-view><lg-preview></lg-preview></div>
对于所有图片都可以使用 v-preview 指令来绑定他们的预览功能
<img v-for="(img,index) in imgs" v-preview="img.url" :src="img.url" :alt="img.title" :key="index" preview-title-enable="true" preview-nav-enable="true">export default {data () {return {imgs: [{url: 'http://covteam.u.qiniudn.com/ka2.jpg',title: 'pic1'},{url: 'http://covteam.u.qiniudn.com/poster.png',title: 'pic2'}]}}}<style scoped>img {width: 100%;height: 100%;}</style>



































还没有评论,来说两句吧...