父子组件的数据传递
父组件向子组件传值
<!DOCTYPE html>

var counter = {
props:[‘count’],
//子组件需要接收来自父组件的内容,来接收count这个属性内容//子组件接收数据
template:’
methods:{
handleClick:function () {
this.count ++ //子组件不能直接修改父组件传递的内容
}
}
}
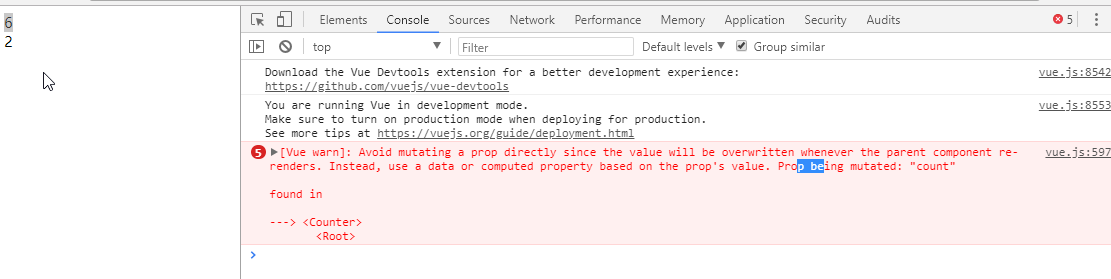
报错 //子组件不能直接修改父组件传递的内容

如何解决呢,就是吧父组件的东西转化给子组件的就行
<!DOCTYPE html>
子组件向父组件传值
<!DOCTYPE html>





























还没有评论,来说两句吧...