APP内嵌HTML5实现视频横屏播放
需求:
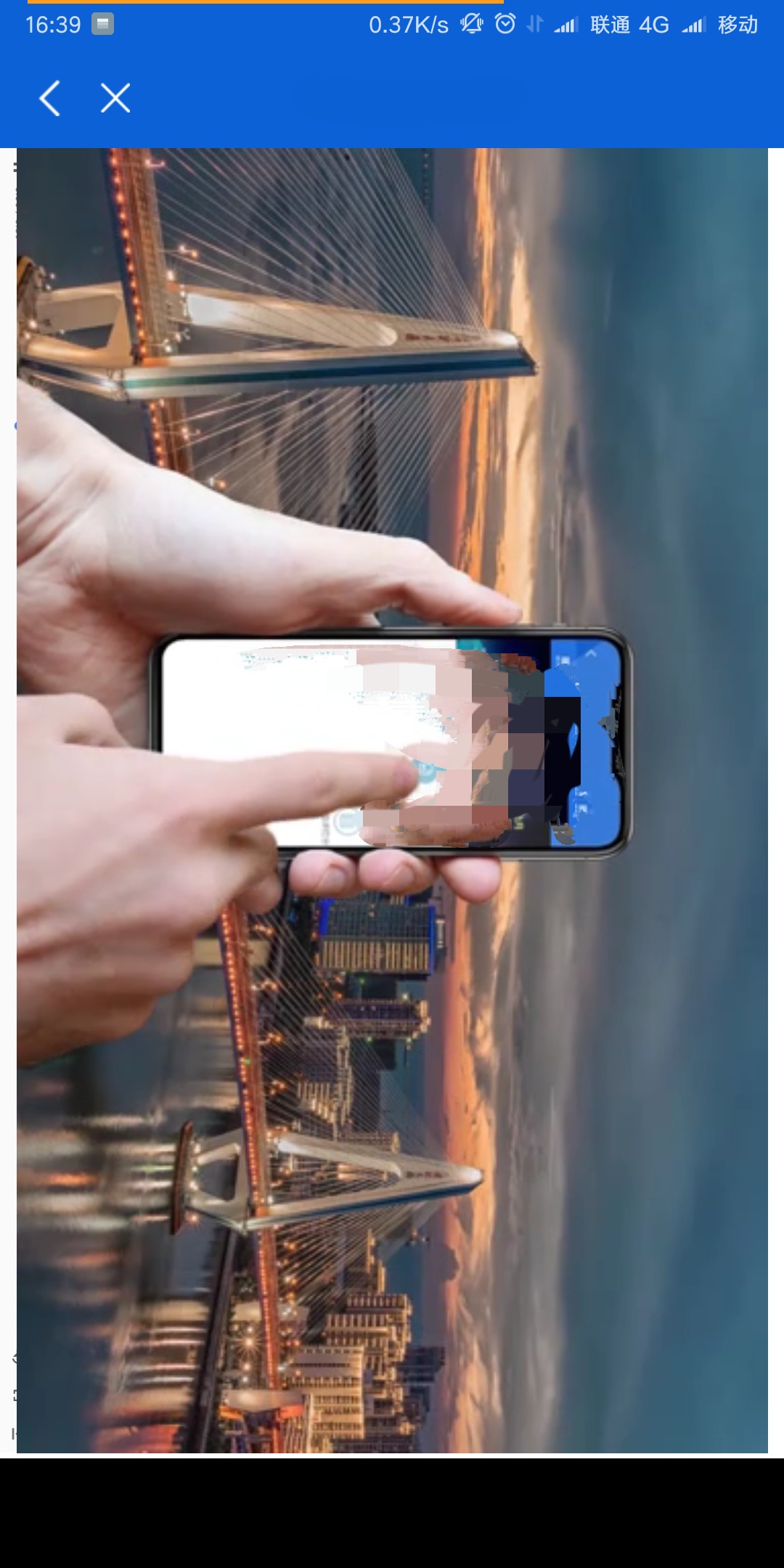
页面是嵌套在app中的H5页面,点击首页的封面图加载播放视频页面,播放页只有一个video标签,所以如果如图就会很难看,并且播放按钮会很小,就像下图:

需要做到打开页面的时候 **自动播放**并且 **横屏**。于是我就找资料啊找资料,发现了很多种做法,并且逐一实验,没有找到合适的。┭┮﹏┭┮最后找到一个插件,从中获得了启发,虽然H5不能使手机横过来,但是换个思路,可以把视频转90度!!!开始!首先,body下有一个div,里面只有一个video<div id="Flash1" style=" z-index: 999;"><video poster="video/head.png" id="video" controls="controls" style="height: auto;margin: 0px;padding: 0px;" preload="preload"><source src="video/ycgx.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"' ></video></div>
关键代码:
#Flash1{-webkit-transform: rotate(90deg);-moz-transform: rotate(90deg);-ms-transform: rotate(90deg);-o-transform: rotate(90deg);transform: rotate(90deg);}
这是让#Flash1旋转90度,光转过来还不行,需要将video的宽高也设置才可以,这里是写在window.onload方法中的:
var bodyHeight = document.documentElement.clientHeight;var bodyWidth = document.documentElement.clientWidth;$("#video").width((bodyHeight) + "px");$("#video").height((bodyWidth) + "px");视频基本成型了,自动播放是在video属性里就可以找到,有 **autoplay**和 **preload**。
autoplay是视频在就绪后马上播放,preload是视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。
我想了一下还是选择autoplay,毕竟刚进页面就要播放。不过有点问题,video的周围有白边并且不均匀,很难看呀。调试样式发现白边是包括在video里面的,这是为什么呢?
想了想可能是设置宽高时差的问题:视频有可能在设置宽高之前就播放了,这时候我将autoplay换成了preload,问题解决,变得均匀了。
可是,自动播放又没了!!!
又是一波找资料,原生js有支持video的播放(play())与暂停方法(pause()),终于,将play方法加在了设置宽高的后面,一个功能完成了。
在这期间,还做了很多的调试样式。
完整代码如下:<html lang="en"><head><meta charset="utf-8"></head><style type="text/css">#Flash1{-webkit-transform: rotate(90deg);-moz-transform: rotate(90deg);-ms-transform: rotate(90deg);-o-transform: rotate(90deg);transform: rotate(90deg);}body{margin: 0px;padding: 0px;}</style><script src="js/jquery-1.8.3.min.js"></script><script type="text/javascript">function resizeBody() {var bodyHeight = document.documentElement.clientHeight;var bodyWidth = document.documentElement.clientWidth;$("#video").width((bodyHeight) + "px");$("#video").height((bodyWidth) + "px");var video = document.getElementById("video");video.play();}window.onload = function(){$("html").css("width","100%").css("height","100%");$("body").css("width","100%").css("height","100%");resizeBody();}</script><body οnresize="resizeBody()"><div id="Flash1" style=" z-index: 999;"><video poster="video/head.png" id="video" controls="controls" style="height: auto;margin: 0px;padding: 0px;" preload="preload"><source src="video/ycgx.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"' ></video></div></body></html>

参考链接:
http://www.w3school.com.cn/tags/tag_video.asp
https://www.cnblogs.com/w-wanglei/p/5763103.html



































还没有评论,来说两句吧...