css_定位
1) CSS定位的概念
CSS 定位 (Positioning) 属性允许你对元素进行定位。
它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
利用display属性改变框的类型,即:
display:block;让行内元素设置成块级元素
display:none;没有框
Position属性用于标识css定位。与其配套使用的属性有:
属性 | 描述 |
top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移 |
right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移 |
bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移 |
left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移 |
clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来 |
vertical-align | 设置元素的垂直对齐方式 |
z-index | 设置元素的堆叠顺序 |
fixed | 肯定到屏幕 |
Z-index 层级。取值从0到9999.
使用条件:
1.标签间是同级结构(在同一个父标签下)
2.标签都使用了定位(position)
2) 相对定位
语法:
position:relative;
top:20px;
即,相对于父标签的位置。
如:
.div1{
width:100px;
height:100px;
background:#CC0;
position:relative;
top:20px;
left:40px;
}

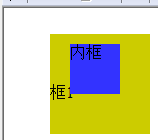
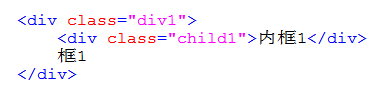
Div中嵌套div时,内div的位置是相对于父div左上角而言的。如:
.child1{
width:50px;
height:50px;
background:#33F;
position:relative;
top:10px;
left:20px;
}
框1

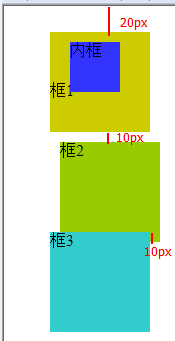
又如:
框1
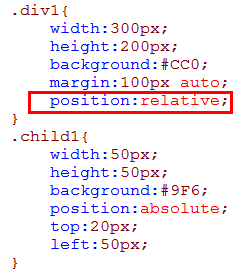
.div1{
width:100px;
height:100px;
background:#CC0;
position:relative;
top:20px;
left:40px;
}
.div2{
width:100px;
height:100px;
background:#9C0;
position:relative;
top:30px;
left:50px;
}
.div3{
width:100px;
height:100px;
background:#3CC;
position:relative;
top:20px;
left:40px;
}
.child1{
width:50px;
height:50px;
background:#33F;
position:relative;
top:10px;
left:20px;
}

框2相对于父的top是30px,由于前面有一个高为100px的框1,因此它的高为100+30。最后的效果就是20+100+10=130。
框3相对于父的top是20px,由于前面有两个高为100px的框,因此它的高为200+20。
最后的效果就是20+100+10+100-10=220.
3) 绝对定位
元素位置相对于最近的已定位祖先元素, 如果元素没有已定位的祖先元素,它的位置相对于最初的包含块。
如:


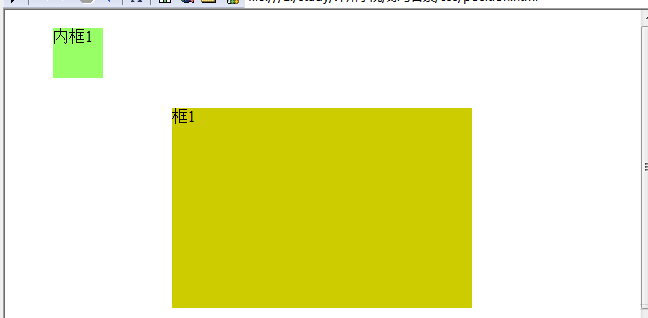
如果没有上面那句,结果如下:

即,内框相对于body取绝对位置。
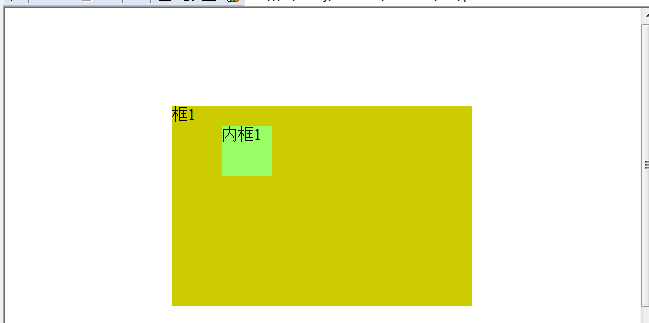
如果加上上面那句,则内框是相对于已定位的父div取绝对位置:

4) 浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
在 CSS 中,我们通过 float 属性实现元素的浮动。
Float:left;
Float:right;
Float:none;
5) 清除浮动
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。
语法:
什么时候使用清除:
1.包含浮动元素的容器在没有设定高度的时候
2.哪里浮动哪里清除
如:
.arry{
width:250px;
border:2px solid red;
margin:200px auto;
}
.arry .a_left{width:100px;height:100px;background:#6C0;float:left;}
.arry .a_right{width:100px;height:100px;background:#FC0;float:right;}
.clear{clear:both;}
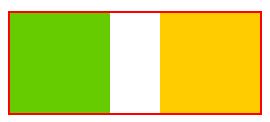
因为div没有设置高,所以两个子div如果都浮动,则它没有高度,当没有添加清除样式时结果如下:

当加上清除div,及对应的样式时,结果如下:

6) 实例
拿京东的首页来做例子:

其中下面的四个数字就是使用的浮动定位。
本例只处理定位,不处理点数字切图片的效果,放到js后面去实现。
*{margin:0px;padding:0px;}
body{
font-size:12px;font-family:”微软雅黑”;color:#666;
}
.border{
width:730px;
height:454px;
margin:30px auto;
/*必须加上定位代码,其子ul才能使用绝对定位*/
position:relative;
}
/*数字按钮绝对定位*/
.border ul{
position:absolute;
bottom:10px;
left:310px;
}
.border ul li{
/*去掉小圆点*/
list-style:none;
list-style-type:none;
width:18px;
height:18px;
/*向左浮动*/
float:left;
/*文字左右居中*/
text-align:center;
/*文字高度和li的高度设置为一样的,从而达到上下居中的效果*/
line-height:18px;
background:#3e3e3e;
color:#fff;
/*边框变为圆形,css3中的样式,只在ie8以上版本可用*/
border-radius:9px;
/*两个li间的距离,上下为0,左右为2*/
margin:0 2px;
border:1px solid red;
}
.border ul .sel{
background:#b61b1f;
}




































还没有评论,来说两句吧...