设置图片的宽高一样大
在移动设备上,我们常常需要将一张图片的宽度设为屏幕的宽度,同时将图片的高度设置成和图片的宽度一样大,下面讲讲用css如何设置。
html如下
<div class="imageHeader"><img :src="food.image"></div>
css如下(这里用了styleus语法书写)
.imageHeaderposition:relativewidth: 100%height:0padding-top:100% /*相对于这个盒子的宽度设置的,其值=width*/imgposition:absolutetop:0left:0width: 100%height:100%
1、首先设置父容器.imageHeader的position:relative,width:100%,同时设置height:0,关键是padding-top:100%或者设置padding-bottom:100%这样设置的效果是.imageHeader这个盒子的padding-top/padding-bottom的值是等于.imageHeader这个盒子的宽度的,这样就把父元素的宽度和高度设置成一样大了
2、然后设置子元素的position:absolute,top:0,left:0,width:100%,height:100%
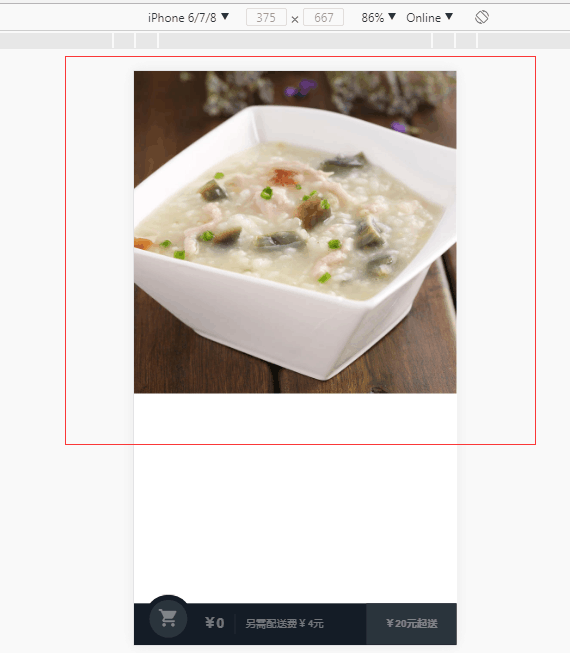
经过上述操作,就可以在移动设备上将图片的长宽设置成一样了,并且宽度为移动设备的宽度,效果图如下所示:




































还没有评论,来说两句吧...