CSS-flex布局
参考博文:阮一峰
Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性。
开启开启伸缩盒模display: flex;开启伸缩盒模型的盒子称为容器。容器中的包含的元素称为项目。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
flex布局图片
main axis 称为水平的主轴
cross axis 称为垂直的主轴
设置在容器上的属性
1:flex-direction 决定项目在主轴上的方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
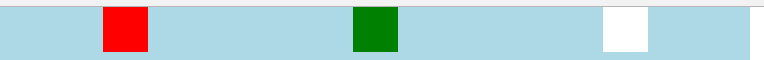
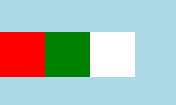
<body ><div class='head'><div class='test1'></div><div class='test2'></div><div class='test3'></div></div></body>html body{padding:0px;margin:0px;}.head{display:flex;width:500px;height:200px;flex-direction:row;background:lightblue;}.test1{width:30px;height:30px;background:red;}.test2{width:30px;height:30px;background:green;}.test3{width:30px;height:30px;background:white;}

 flex-direction:row-reverse;
flex-direction:row-reverse;

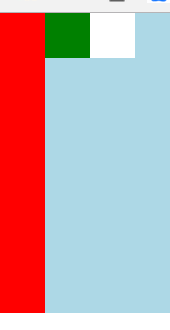
 flex-direction:column-reverse;
flex-direction:column-reverse;
2:justify-content 决定项目在主轴上的对齐方法
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
.head{display:flex;width:500px;height:200px;flex-direction:row;justify-content:flex-start;background:lightblue;}

 justify-content:flex-end;和flex-direction:row-reverse比较一下
justify-content:flex-end;和flex-direction:row-reverse比较一下


justify-content:space-between;

justify-content:space-around;
3:align-items 定义在交叉轴上的对其方法
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
.head{display:flex;width:500px;height:200px;align-items:flex-start;background:lightblue;}


 align-items:center;
align-items:center;
 我去掉test1的height属性值.
我去掉test1的height属性值.
4:flex-wrap属性 默认情况下是在一排的,而且不会超过盒子,只是会压缩盒子大小,那么这个属性就是解决这个问题的。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
我们看一下如下代码,就明白了。
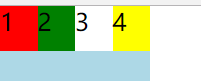
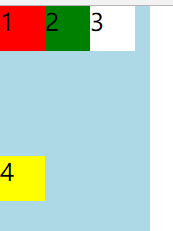
<body ><div class='head'><div class='test1'>1</div><div class='test2'>2</div><div class='test3'>3</div><div class='test4'>4</div></div></body>html body{padding:0px;margin:0px;}.head{display:flex;width:100px;height:200px;flex-wrap:nowrap;background:lightblue;}.test1{width:30px;height:30px;background:red;}.test2{width:30px;height:30px;background:green;}.test3{width:30px;height:30px;background:white;}.test4{width:30px;height:30px;background:yellow;}
 四个div的width大于父级div的宽度,但是没有溢出,内部div被压缩了,换上flex-wrap:wrap
四个div的width大于父级div的宽度,但是没有溢出,内部div被压缩了,换上flex-wrap:wrap
 换行了,但是为什么没有连在一起了?这个和下一个属性有关,现在我们知道可以换行就可以了。
换行了,但是为什么没有连在一起了?这个和下一个属性有关,现在我们知道可以换行就可以了。
5:align-content属性 它定义了如果存在多根轴线的情况,如果只有一根轴线,那么没有作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
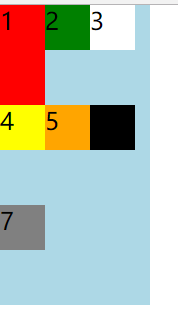
<body ><div class='head'><div class='test1'>1</div><div class='test2'>2</div><div class='test3'>3</div><div class='test4'>4</div><div class='test5'>5</div><div class='test6'>6</div><div class='test7'>7</div></div></body>html body{padding:0px;margin:0px;}.head{display:flex;width:100px;height:200px;flex-wrap:wrap;align-content:stretch;background:lightblue;}.test1{width:30px;background:red;}.test2{width:30px;height:30px;background:green;}.test3{width:30px;height:30px;background:white;}.test4{width:30px;height:30px;background:yellow;}.test5{width:30px;height:30px;background:orange;}.test6{width:30px;height:30px;background:black;}.test7{width:30px;height:30px;background:gray;}
 stretch(默认值)父级div被分成三块,没有设置hight的项目会占满。
stretch(默认值)父级div被分成三块,没有设置hight的项目会占满。




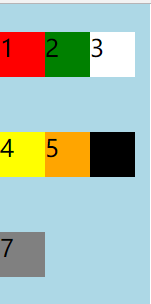
 space-around
space-around
设置在项目上的属性
1:order属性 定义项目的排列顺序,小的在前面,默认值为0。
<body ><div class='head'><div class='test1'>1</div><div class='test2'>2</div><div class='test3'>3</div><div class='test4'>4</div><div class='test5'>5</div><div class='test6'>6</div></div></body>html body{padding:0px;margin:0px;}.head{display:flex;width:100px;height:200px;background:lightblue;}.test1{width:30px;height:30px;background:red;order:6;}.test2{width:30px;height:30px;background:green;order:5;}.test3{width:30px;height:30px;background:white;order:4;}.test4{width:30px;height:30px;background:yellow;order:3;}.test5{width:30px;height:30px;background:orange;order:2;}.test6{width:30px;height:30px;background:gray;order:1;}
 order赋值从大到小后的效果,项目的排序方法倒过来了。
order赋值从大到小后的效果,项目的排序方法倒过来了。
2:flex-grow属性:项目放大的比例,默认为0,即有剩余空间也不放大。
3:flex-shrink属性:项目缩小的比例,默认为1,即有空间不足那么按比例缩小。
我们以flex-shrink属性为例。
<body ><div class='head'><div class='test1'>1</div><div class='test2'>2</div><div class='test3'>3</div><div class='test4'>4</div><div class='test5'>5</div><div class='test6'>6</div></div></body>html body{padding:0px;margin:0px;}.head{display:flex;width:100px;height:200px;background:lightblue;}.test1{width:30px;height:30px;background:red;flex-shrink:2;}.test2{width:30px;height:30px;background:green;flex-shrink:2;}.test3{width:30px;height:30px;background:white;flex-shrink:2;}.test4{width:30px;height:30px;background:yellow;}.test5{width:30px;height:30px;background:orange;}.test6{width:30px;height:30px;background:gray;}
 我们把前面三个的flex-shrink变成2,那么因为空间不足缩小的时候前面三个缩小的是后面三个的俩倍。
我们把前面三个的flex-shrink变成2,那么因为空间不足缩小的时候前面三个缩小的是后面三个的俩倍。
4:align-self属性 这个属性可以运行这个项目与其他的不一样,可以覆盖align-items.默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
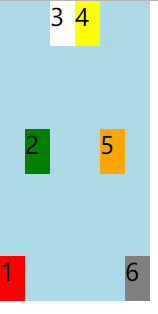
<body ><div class='head'><div class='test1'>1</div><div class='test2'>2</div><div class='test3'>3</div><div class='test4'>4</div><div class='test5'>5</div><div class='test6'>6</div></div></body>html body{padding:0px;margin:0px;}.head{display:flex;width:100px;height:200px;background:lightblue;align-items:flex-start;}.test1{width:30px;height:30px;background:red;align-self:flex-end;}.test2{width:30px;height:30px;background:green;align-self:center;}.test3{width:30px;height:30px;background:white}.test4{width:30px;height:30px;background:yellow;}.test5{width:30px;height:30px;background:orange;align-self:center;}.test6{width:30px;height:30px;background:gray;align-self:flex-end;}
 我们在父级设置了align-items:flex-start ,各个项目也继承了这个属性,但是项目自身的align-self可以覆盖这个属性。
我们在父级设置了align-items:flex-start ,各个项目也继承了这个属性,但是项目自身的align-self可以覆盖这个属性。



































还没有评论,来说两句吧...