原生JavaScript实现div拖拽效果
实现思路:
(1)首先改变被拖动元素的布局属性为“position:absolute”,其父框为“position:relative”;
(2)捕捉鼠标事件“mousedown”、“mousemove”、“mouseup”;
(3)当触发“mousedown”时,记录下当前鼠标在元素中的相对位置,_x,_y;
(4)紧接着处理“mousemove”事件,通过改变元素的top和left属性来移动元素;
(5)当触发“mouse”事件时,终止拖动。
<!DOCTYPE html><html><head><title>原生js实现拖拽</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><style type="text/css">#div1{width: 100px; height: 100px;background-color: #4D4D4D;position: absolute; cursor: pointer;-webkit-box-shadow: 3px 3px 0px 3px #C7C7C7;box-shadow: 3px 3px 3px 0px #C7C7C7;}#parent{width: 500px; height: 500px;border: 1px solid #CDCDCD;position: relative; margin: 0 auto;background-color: #F4F4F4;}.postText{width: 500px; height: 30px;margin: 0 auto; background-color: #F4F4F4;}.postText span{padding:0px 10px;}</style><script type="text/javascript">function posMove(getdivid) {var oDiv = document.getElementById(getdivid);var oParent = document.getElementById('parent');var sent = {l: 10, //设置div在父元素的活动范围,10相当于给父div设置padding-left:10;r: oParent.offsetWidth - oDiv.offsetWidth, // offsetWidth:当前对象的宽度, offsetWidth = width+padding+bordert: 10,b: oParent.offsetHeight - oDiv.offsetHeight,n: 10}drag(oDiv, sent);}/**** @param obj:被拖动的div* @param sent :设置div在容器中可以被拖动的区域*/function drag(obj,sent){var dmW = document.documentElement.clientWidth || document.body.clientWidth;var dmH = document.documentElement.clientHeight || document.body.clientHeight;var sent = sent || {};var l = sent.l || 0;var r = sent.r || dmW - obj.offsetWidth;var t = sent.t || 0;var b = sent.b || dmH - obj.offsetHeight;var n = sent.n || 10;obj.onmousedown = function (ev){var oEvent = ev || event;var sentX = oEvent.clientX - obj.offsetLeft;var sentY = oEvent.clientY - obj.offsetTop;document.onmousemove = function (ev){var oEvent = ev || event;var slideLeft = oEvent.clientX - sentX;var slideTop = oEvent.clientY - sentY;if(slideLeft <= l){slideLeft = l;}if(slideLeft >= r){slideLeft = r;}if(slideTop <= t){slideTop = t;}if(slideTop >= b){slideTop = b;}obj.style.left = slideLeft + 'px';obj.style.top = slideTop + 'px';document.getElementById('posTop').innerHTML = slideTop;document.getElementById('posLeft').innerHTML = slideLeft;};document.onmouseup = function (){document.onmousemove = null;document.onmouseup = null;}return false;}}</script></head><body><div id="parent"><div id="div1" οnmοusemοve="posMove(this.id)"></div></div><div class="postText">移动的距离Top:<span id="posTop"></span>Left:<span id="posLeft"></span></div></body></html>
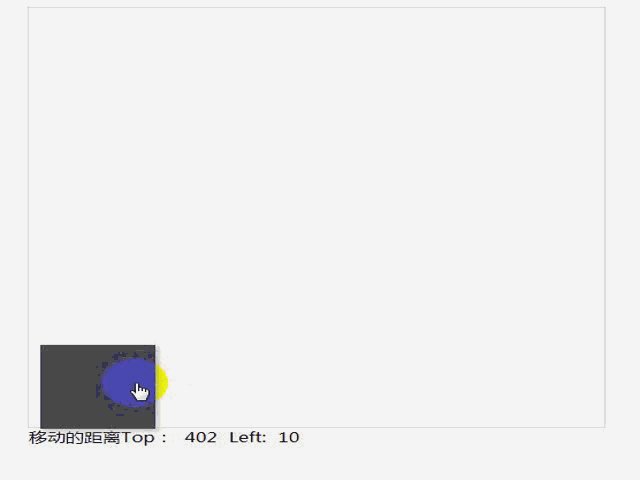
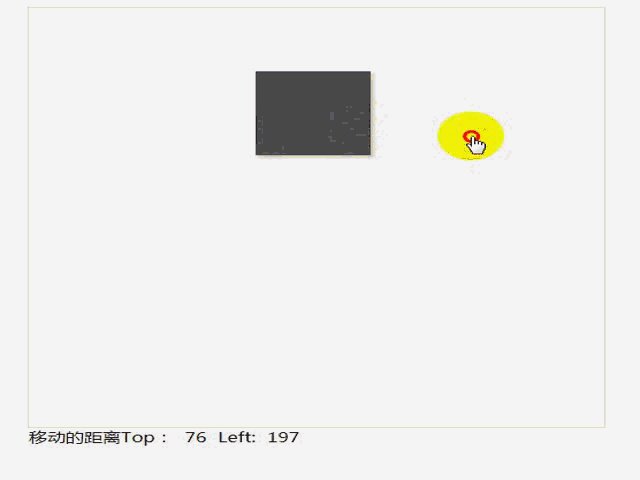
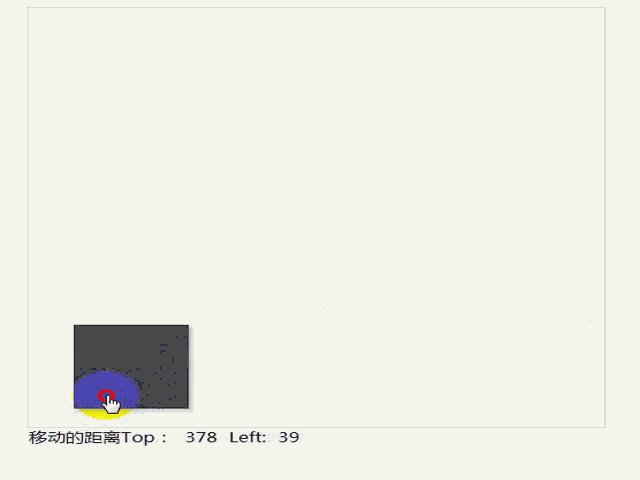
效果如下:

补充一点:
js获取div相对于浏览器的x轴、y轴的数据:
- Firefox和其他浏览器使用event.pageX和event.pageY;
- IE使用event.clientX和event.clientY;
event对象是全局的,存储在window.event中。





























还没有评论,来说两句吧...