微信小程序实现动态设置导航栏标题
微信小程序实现动态设置导航栏标题
微信小程序是可以动态改变导航栏标题的,
- 首先我们先看一下怎样静态的改变导航栏信息

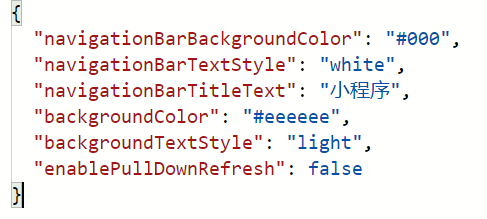
进入my.json文件,配置导航栏信息

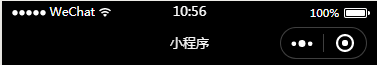
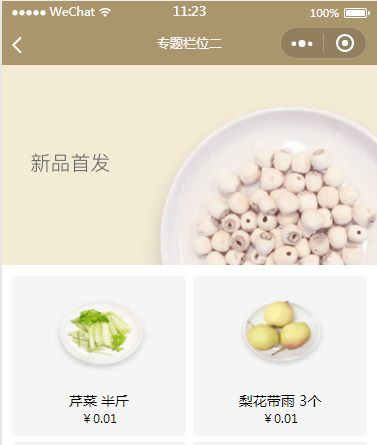
导航栏对应显示:

这样一波操作简单的就能实现了
- 下面讲怎样实现动态设置导航栏标题

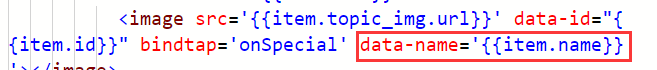
获取数据里面的name
如果是点击事件+跳转那我们就要用到传参数了
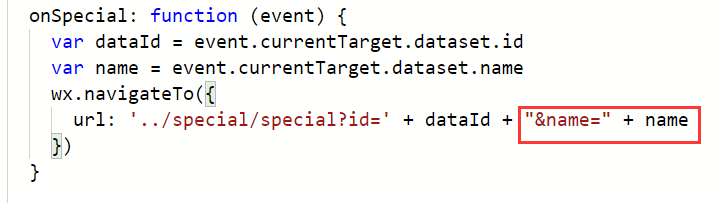
首先加点击事件,和自定义事件

其次通过wx.navigateTo({})利用?把name拼接到路径后面

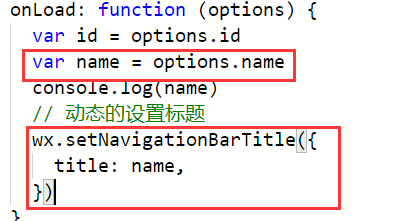
跳转到哪个页面就在哪个页面的onLoad里面的参数(options)去接收过来

简单的说我们只需要用到wx.setNavigationBarTitle()就ok了
wx.setNavigationBarTitle({
title:""
)
这样就能动态去设置导航栏标题了

就到这里了,see you~~~






























还没有评论,来说两句吧...