列表组件flatList 上拉加载,下拉刷新
初始化项目
react-native init FasterList
运行项目
react-native run-android
从APP.js里跳转到一个页面,再从另外一个页面跳转到另一个页面
需要引入
npm react-navigation —save
在index,js(索引页面)页面
导入Stacknavigator
创建一个导航器
组件APP
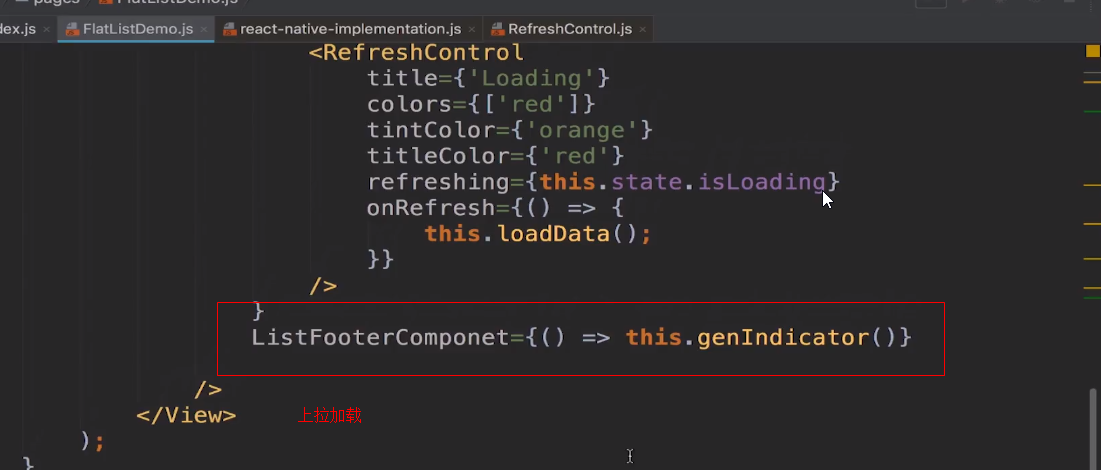
<FlatListdata={this.state.dataArray}renderItem={(data) => this._renderItem(data)}// //下拉刷新// refreshing={this.state.isLoading}// //当激发下拉刷新后,回调下拉刷新方法,执行loaddata方法// onRefresh={() => {// this.loadData();// }}refreshControl={<RefreshControltitle={'Loading'}colors={['red']}refreshing={this.state.isLoading}onRefresh={() => {this.loadData();}}/>}/>
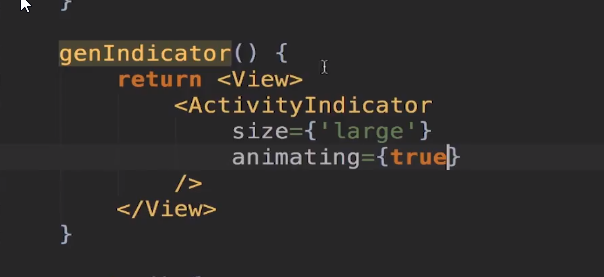
ActivityIndicator组件是加载的圆圈图标


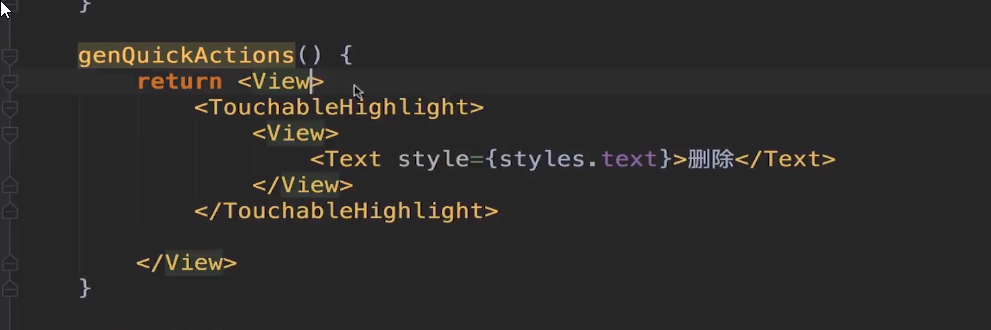
侧滑删除

分组列表
组件名为
SectionListSectionListSectionList






























还没有评论,来说两句吧...