ie6浏览器不支持float:left 解决办法
ie6似乎不支持float:left 解决方法 IE6里面不兼容,DIV没有打横排列,而显示成竖着排 两条语句让你的div变好
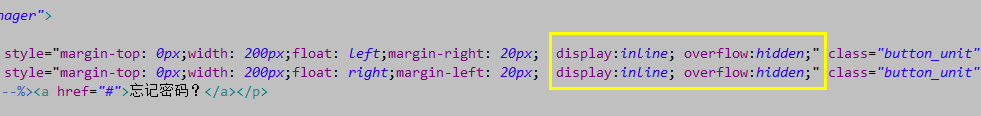
1、浮动的div 设置display:inline 2、浮动的div 加overflow:hidden;

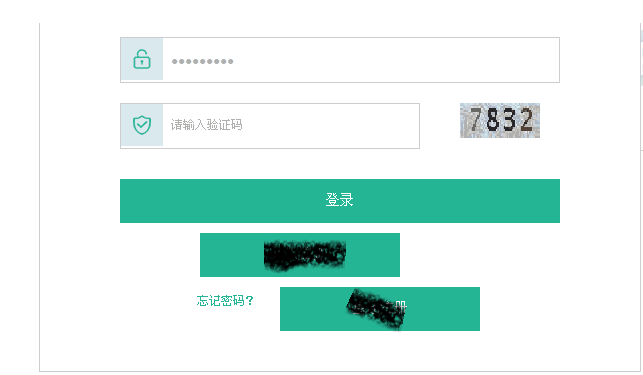
ie6未修复前

修复后:

ie6似乎不支持float:left 解决方法 IE6里面不兼容,DIV没有打横排列,而显示成竖着排 两条语句让你的div变好
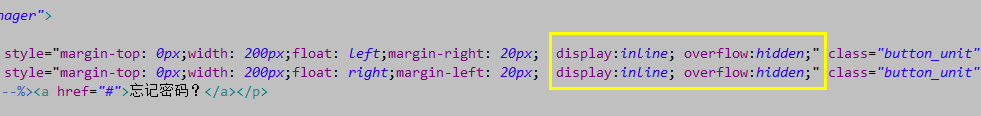
1、浮动的div 设置display:inline 2、浮动的div 加overflow:hidden;

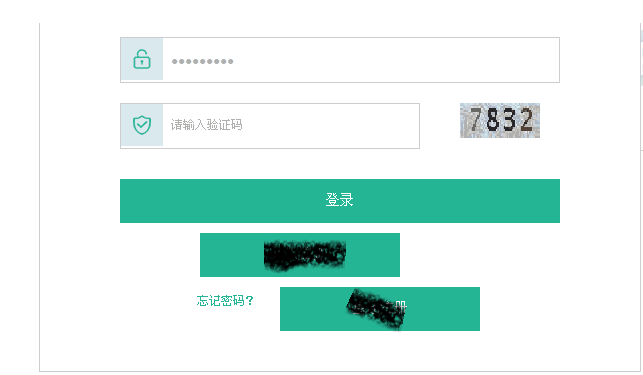
ie6未修复前

修复后:

做项目过程中遇到一个需要插入HTML元素标签的功能,然后发现在谷歌浏览器可以正常显示,但是在IE浏览器却没有效果。原来一查才知道IE浏览器不支持element.after(pa
今天在工作中碰到了低版本IE浏览器不支持对象属性移除(remove)和添加(add)的方法,请教了同事结合在网上找到的资源最后写了这一段代码,完美的解决了一个前端基础问题,在此
转自:https://www.cnblogs.com/wz122889488/p/6272751.html 解决IE8不支持console,代码中包含console时会报错
经过多次测试,原来不只在IE6下,在IE7、IE8浏览器下,若是文档使用的是怪异(quirk)模式也会导致这个问题。这也难怪,当IE7、8使用怪异模式时,渲染引擎
发现用自己的电脑 IE7.0总是无法正常登录,别的电脑都可以。 每次登录后又被重定向回了登录页面。 可换成Firefox和google chrome 却一切OK,后来还把
引入 `<script src = "https://cdn.polyfill.io/v2/polyfill.min.js"></script>` 或 `<script t
IE的解决办法是在IFRAME内嵌的第三方页面加上P3P协议就可以了,在JSP页面加上response.setHeader("P3P","CP=CAO PSA OUR");
ie6似乎不支持float:left 解决方法 IE6里面不兼容,DIV没有打横排列,而显示成竖着排 两条语句让你的div变好 1、浮动的div 设置displa
一.解决方法 / jQuery placeholder, fix for IE6,7,8,9 / var JPlaceHolder =
一、下载 搜索下载:ie-css3.htc,它是让IE浏览器支持CSS3表现的关键。 二、上面的是什么东西 首先说说.htc文件,.htc文件是个脚本文件,个人以
还没有评论,来说两句吧...