CSS的:nth-child选择器:如何选择相同元素中指定的元素
现象:
CSS中出现多个相同元素需要获取,依次给所有元素写class或者id又太麻烦
方法:
使用CSS的:nth-child选择器
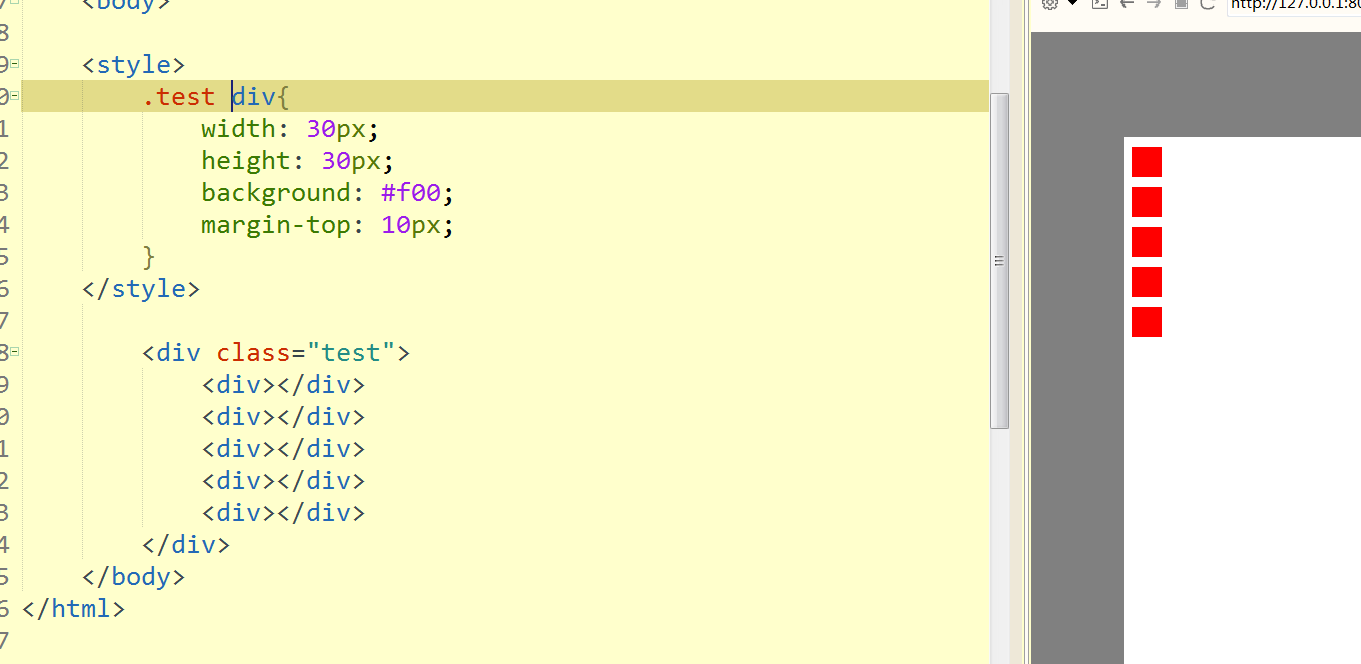
一:首先写一个div容器 里面写了五个div 颜色都设置为了红色(为了方便区分)
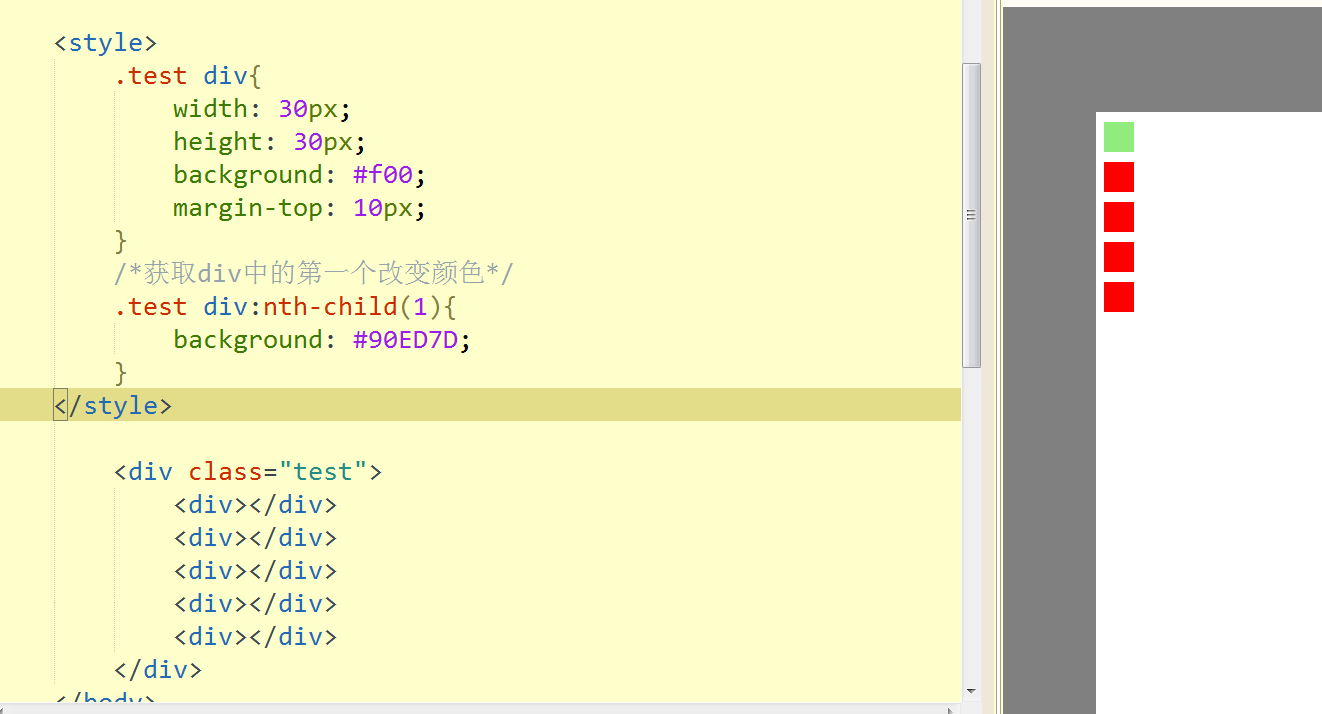
二:获取div中的第一个 改变他的颜色
使用:nth-child(number)
直接匹配第number个元素。参数number必须为大于0的整数。
括号里面的数字为第几个div根据这个数字可以选择你想要改变的div
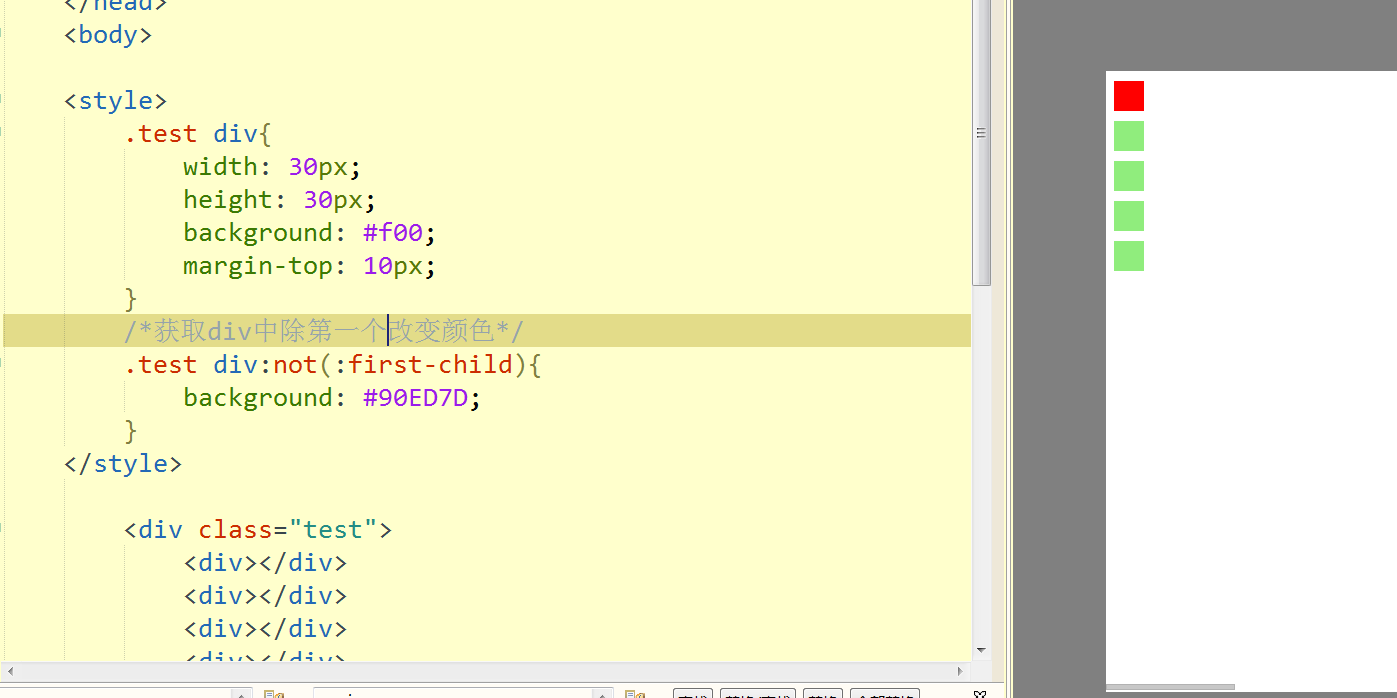
三:也有其他方法 获取第一个div
使用:not(:first-child)
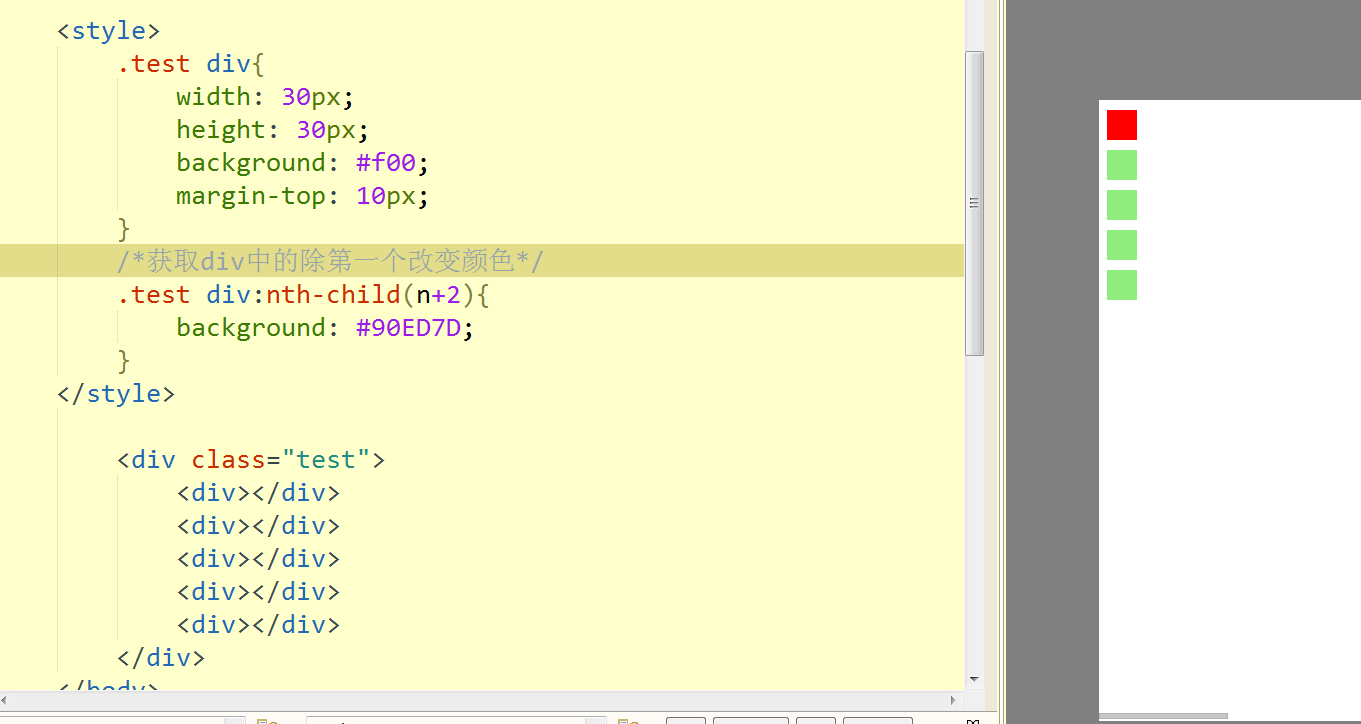
四:如果要改变多个div应该怎么写呢?
:nth-child(n+2) 其中nth-child表示第几个son,n+2表示从第二个开始(即所有的n都是取从0开始的自然数)
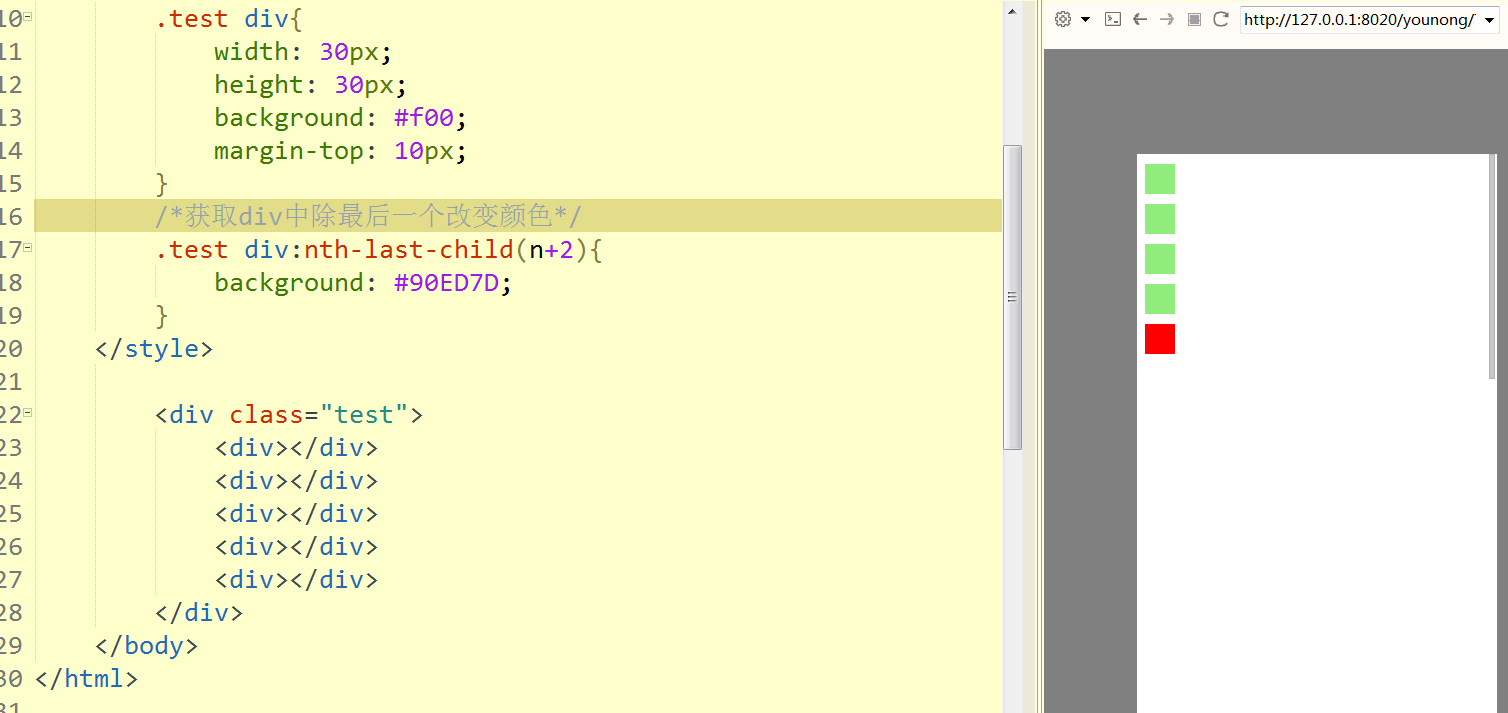
五:如果要获取除了最后一个所有的div呢
:nth-last-child(n+2) 这样获取除最后一个div中所有的div
六:第二种获取除最后一个元素的其他div的方法
使用:not(:last-child)
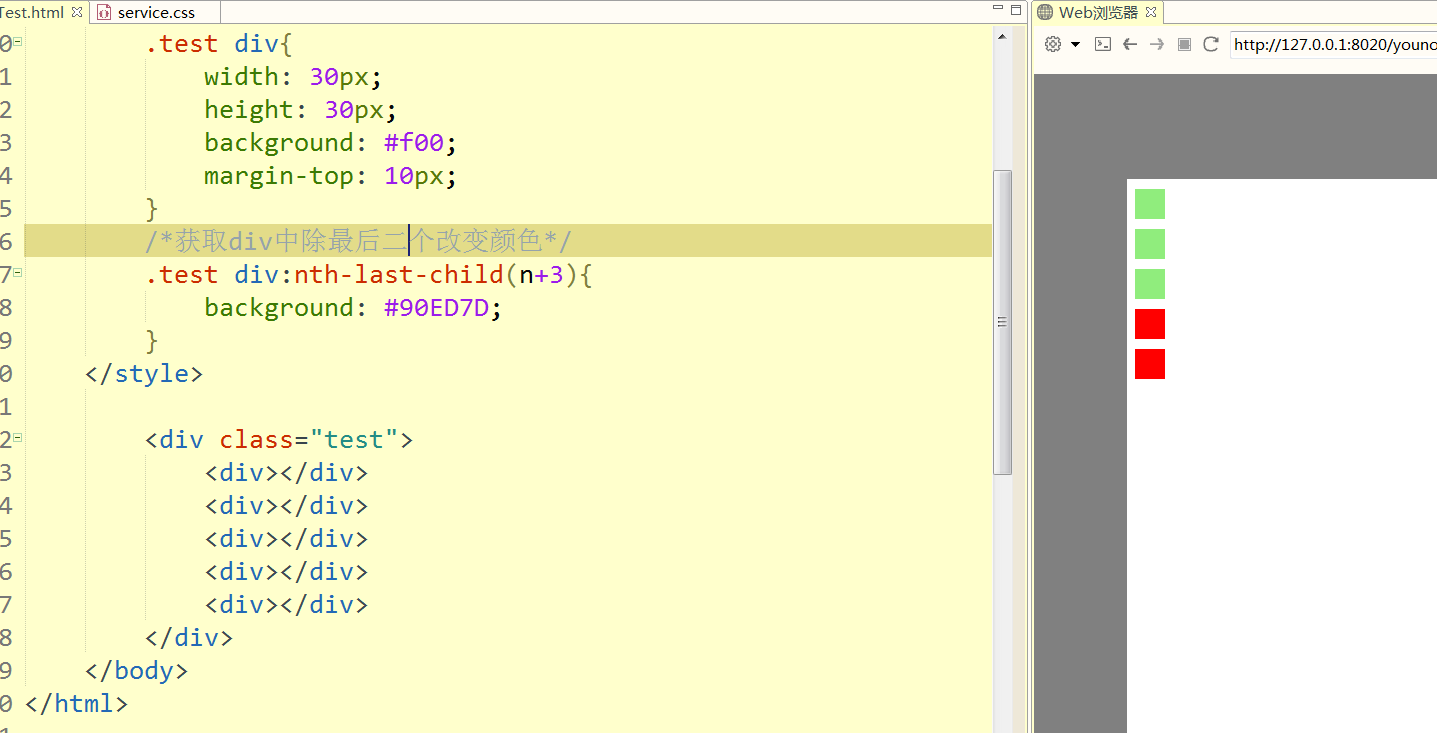
七:如果要获取除最后两个div以外其他所有的div
:nth-last-child(n+3) 在第五步的基础上修改数字
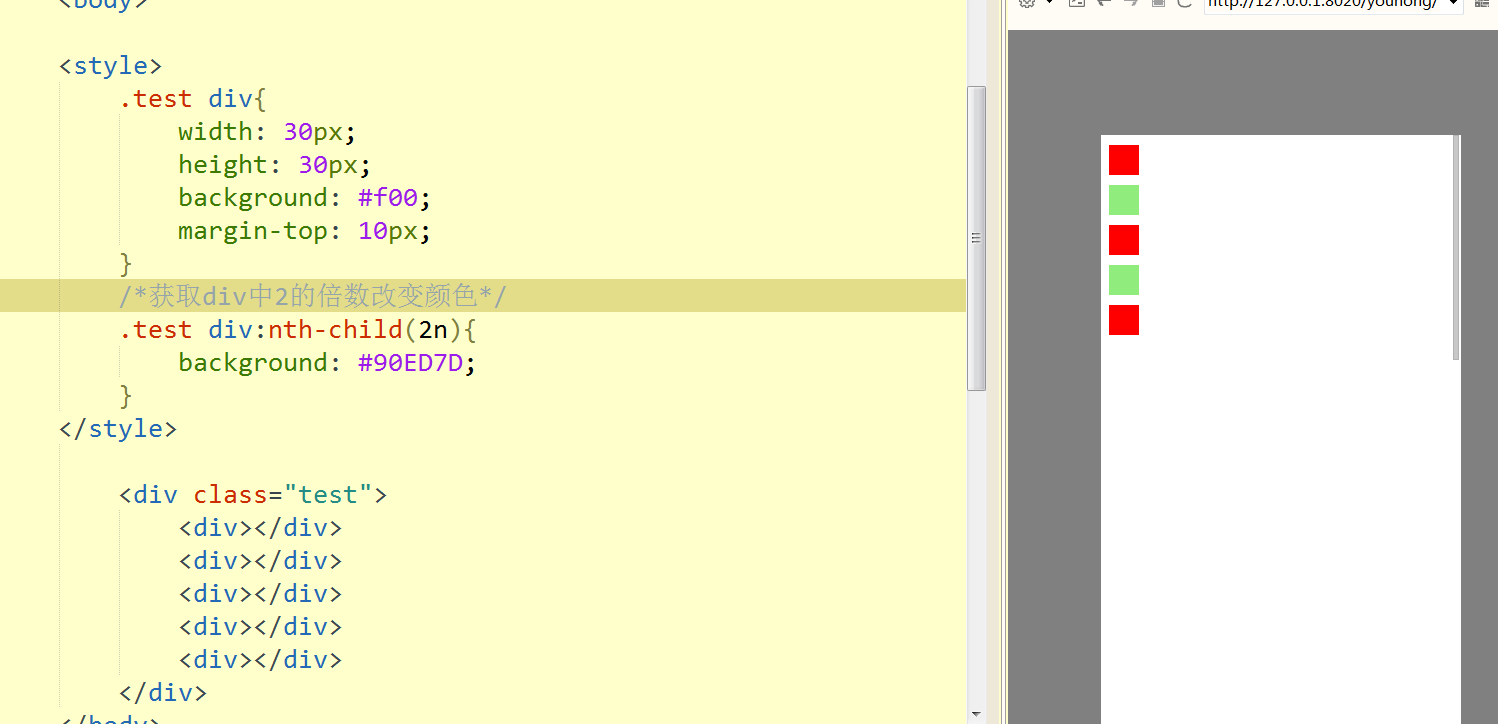
八: 获取2的倍数所有元素
:nth-child(an)
匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
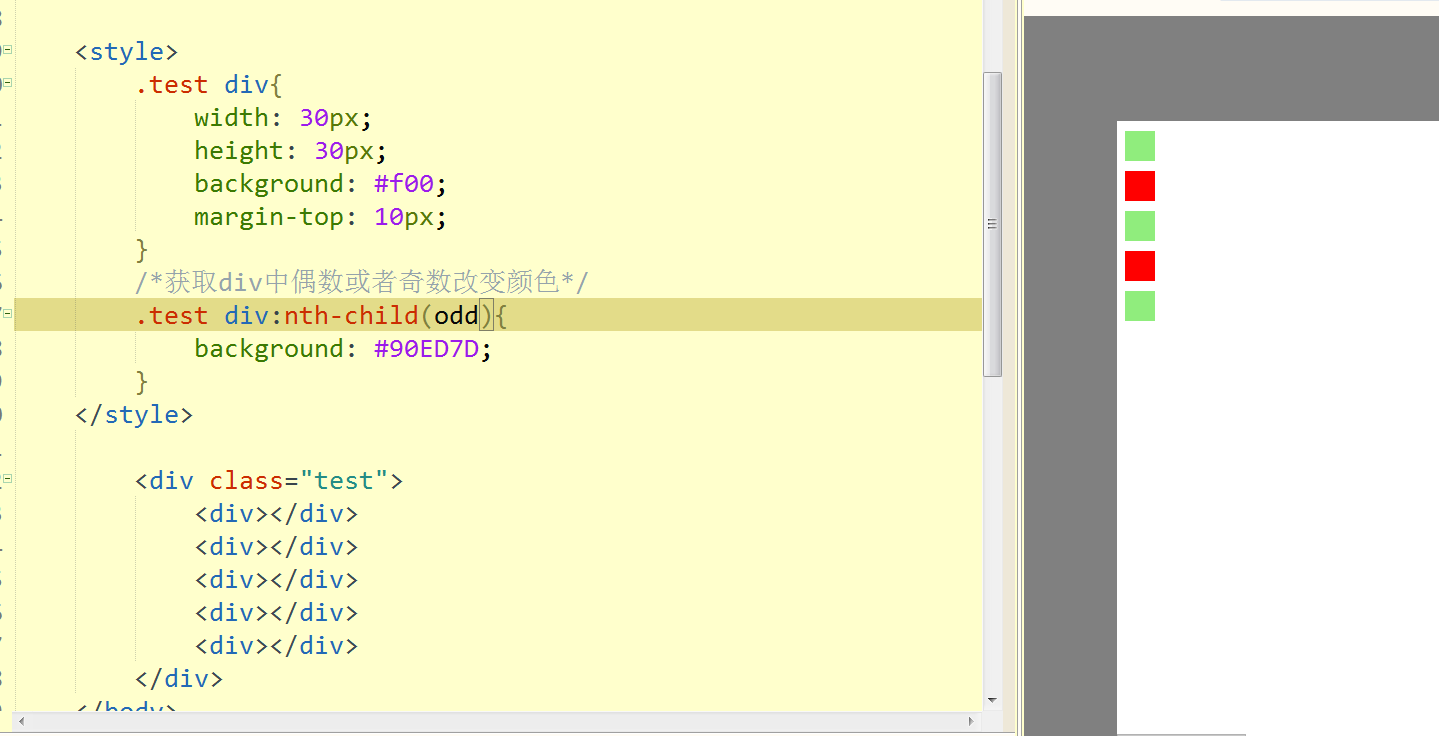
九:奇偶匹配
奇数匹配使用:nth-child(odd)
偶数匹配使用::nth-child(even)
例子:




































还没有评论,来说两句吧...