Vue计算属性
计算属性就是当其所依赖的属性的值发生变化的时候,这个属性的值会自动更新,与之相关的东西也会自己更新。计算属性可以完成各种复杂的逻辑,但是最终都要返回一个结果。计算属性可以依赖多个vue实例的数据,只要其中一个发生变化,计算属性就会重新调用,相应的视图也会随之进行更新。
下面我们看个实例:
<template> <div id="computed"> <li v-for="book in books"> { { book.name}} <p>书籍价格:{ { book.price}}</p> <p>书籍数量:{ { book.count}}</p> <button v-on:click="addBook(book)">加购</button> <button v-on:click="delBook(book)">减购</button> <p></p> </li> <p><b>当前书籍总价是:</b>{ { totalPrice }}人民币哦!</p> </div> </template> <script> export default ({ name: 'ComputedProperty', data() { return { books: [ { id: 0, name: 'Vue.js实战', price: 45, count: 2 }, { id: 1, name: 'Vue权威指南', price: 75, count: 10 } ] } }, methods: { addBook: function (book) { this.books[book.id].count += 1; }, delBook: function (book) { if(this.books[book.id].count <= 0) return; this.books[book.id].count -= 1; } }, computed: { totalPrice: function () { var price = 0; for (var i = 0; i < this.books.length; i++) { price += this.books[i].price * this.books[i].count; } return price; } } }) </script> <style scoped> </style>
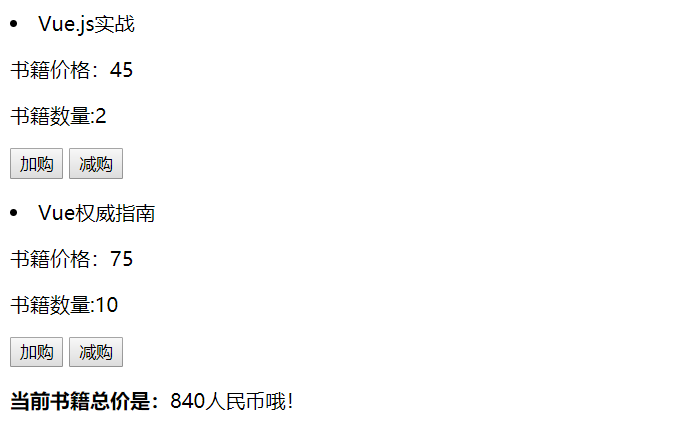
这里我们模拟一个购物车的情况,里面是购买的书籍和数量,通过计算属性计算我们购买的书籍的总价,运行程序:
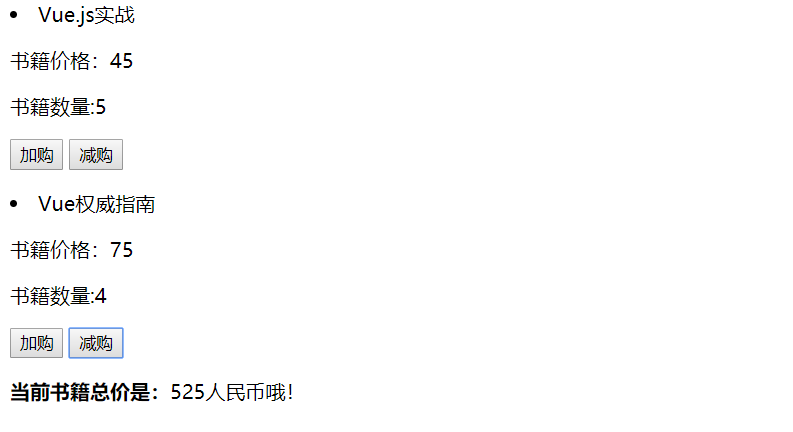
当我们点击按钮的时候,可以增加和减少当前书籍的数量,大家也可以看到,通过计算属性显示的书籍总价也会随之改变。

在我们实际使用中,计算属性还有两个比较有用的小技巧。
1.计算属性可以依赖其他计算属性
2.计算属性不仅可以依赖当前vue实例的数据,还可以依赖其他vue实例的数据
还是一样我们通过一个例子来看:
<template> <div> 您的姓名是:{ { fullName}} </div> </template> <script> import Vue from 'vue'; var app1 = new Vue({ data: { firstName: 'Liu' }, computed: { formatName: function () { var format_name = this.firstName + '-'; return format_name; } } }); var app2 = new Vue({ data: { lastName: 'Sir' } }); export default { name: "MultDependentProperty", computed: { fullName: function () { return app1.formatName + app2.lastName; } } } </script> <style scoped> </style>
这里我们定义了两个Vue实例,我们在当前实例的计算属性中拼接实例1中的姓和实例2中的名字来组成我们完整的姓名,并且在实例1中的计算属性中在姓的后面加上‘-’。这里为了在一块演示,所以代码这么写了,主要是 为了让大家可以一次性对上面提到的两点有个直观的认识。
运行结果:
大家在很多教程中也会看到关于计算属性的gettter和setter的介绍,在绝大多数情况下我们只会用到计算属性的getter方法来读取计算属性,很少在业务中使用setter,所以在这里只是给大家看下两者的写法;
computed: {formatName: {get:function () {var format_name = this.firstName + '-';return format_name;},set: function (newValue) {this.firstName = newValue;}}}
在使用setter的时候也很简单正常赋值就好了,有过其他语言编程基础的很容易就理解了,比如c#中的get和set方法。
fullName: function () {app1.formatName = "Wang";console.log(app1.firstName);return app1.formatName + app2.lastName;}
这里我们还用上面的例子来演示,所以修改了一下代码,大家可以自己试试。
关于计算属性缓存的问题,这里我们只提一点,我们可以通过cache开关来控制我们的程序是否开启缓存,语法如下:
computed: {cache: false,welcome: function () {return Date.now() + " Welcome to Vue!";}
默认情况下,是开启缓存的。





























还没有评论,来说两句吧...