vue+element-ui布局问题
直接上图,跪求大佬解决下:
目标是做一个先上下结构 然后上面部分又分为左右结构的简单布局
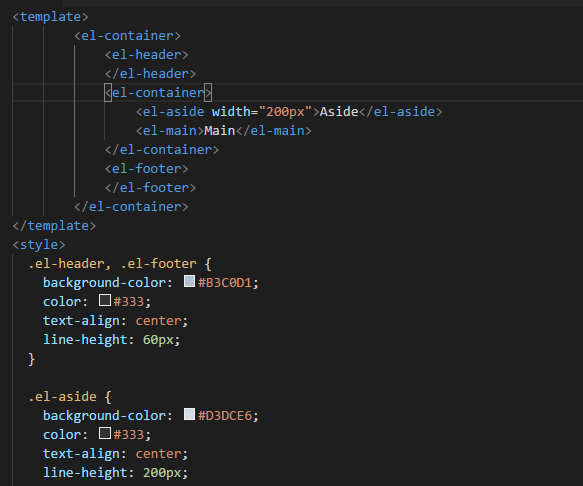
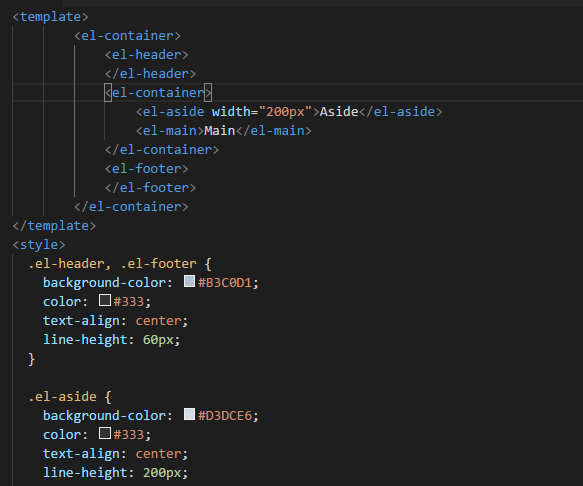
代码很简单,抄的官网,样式中没有涉及布局的内容

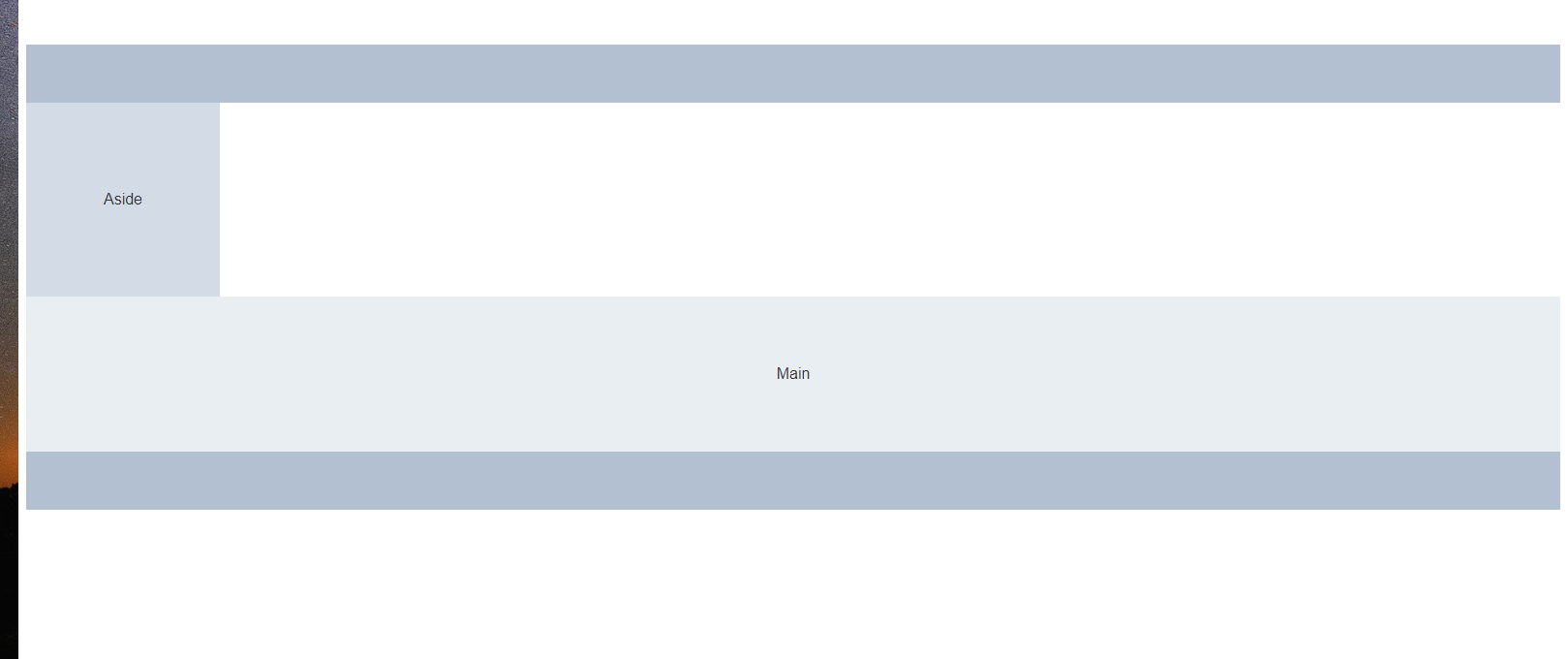
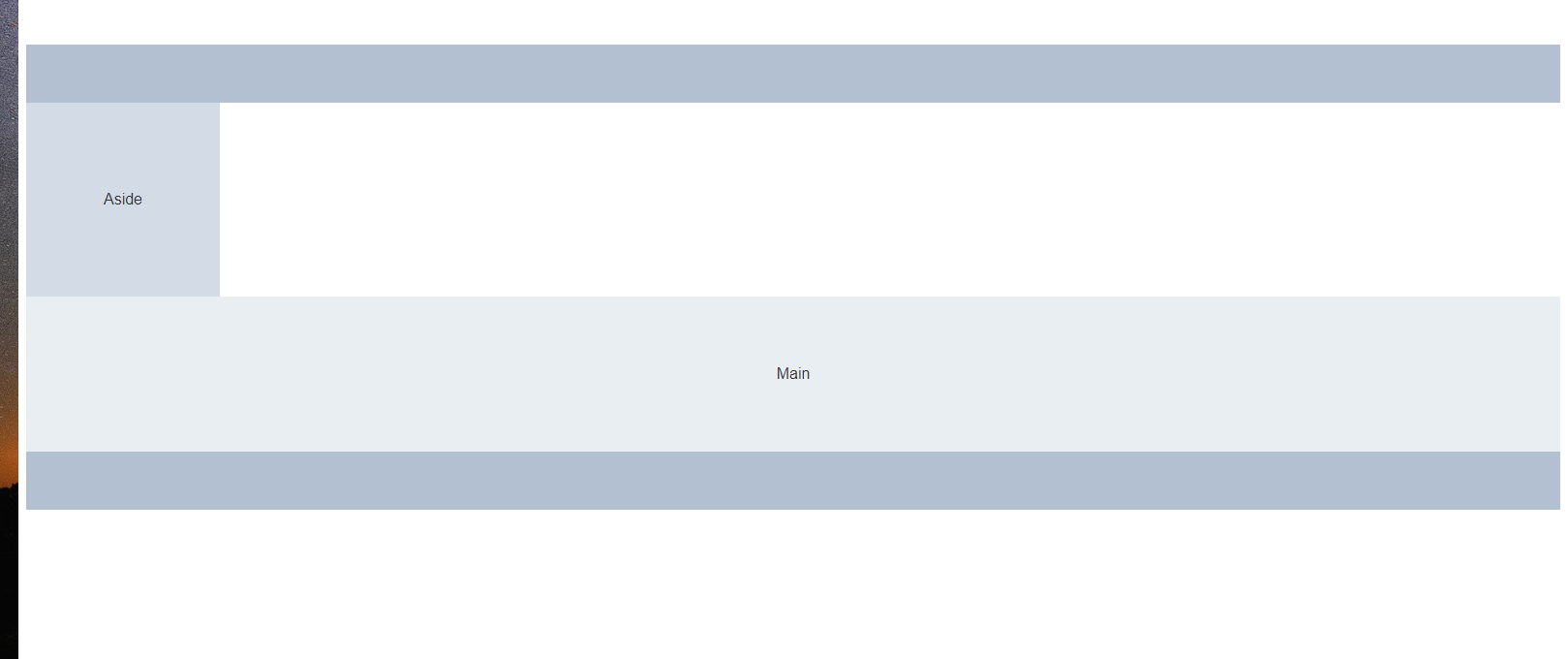
然后我的效果和官网大不相同:

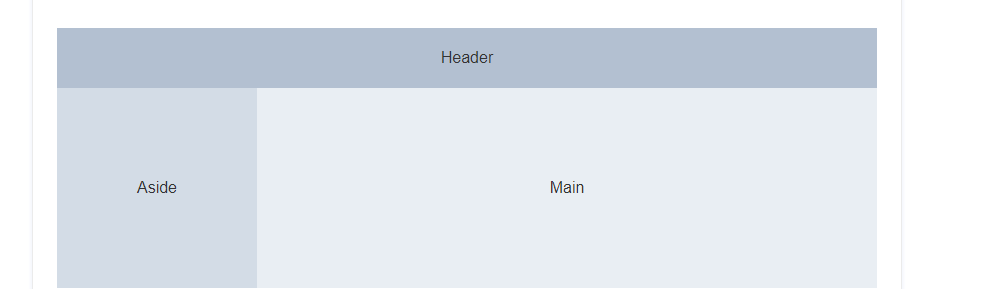
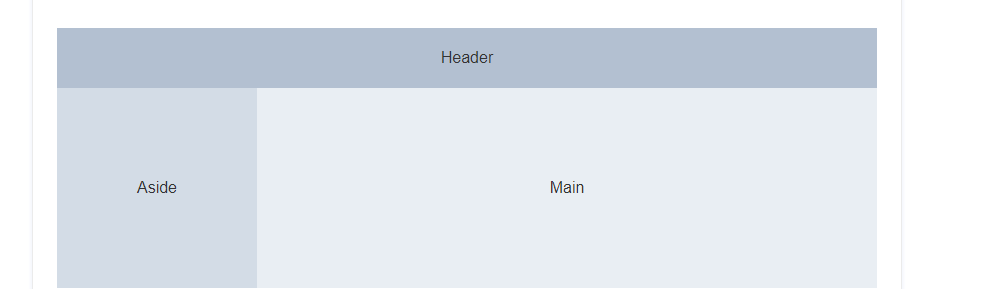
下面是官网的效果(也是我想要的效果):

直接上图,跪求大佬解决下:
目标是做一个先上下结构 然后上面部分又分为左右结构的简单布局
代码很简单,抄的官网,样式中没有涉及布局的内容

然后我的效果和官网大不相同:

下面是官网的效果(也是我想要的效果):

利用display : flex 布局 当一行内容过多时错位 ![在这里插入图片描述][20191029145428635.png] 解决方法: 使用 flex-
问题 本地部署布局没问题 发现部署到服务器就有问题了,经过排查发现可能是后端部署的时候有问题。 线上(这里使用模拟器,不存在模拟器有差异问题。 模拟器和真机目前问题
privatevoidcreateMessage\_Project()\{for(inti=0;i private void createMessage\_Project()
今天在集成一个使用相对比较普通的第三方库是,出现了莫名其妙的一个错误。如下: NoSuchFieldError: No static field toolBar of typ
一.W3C各个版本的flex 2009 version 标志:display: box; or a property that is box-\{\\} (eg. box-
无意间看到一个帖子,标题:一个难倒 3年 android开发经验 ” 工程师 ” 的 “bug”,链接地址:[http://www.2cto.com/kf/201602/489
最近更新时间:2017年7月13日22:38:59 [《我的博客地图》][Link 1] 在实际项目的开发过程中,经常会遇到很多庞杂的问题需要实时处理,加上项
在微信小程序之中,对盒子布局的时候,我们要注意布局大小不要超过页面的宽度,否则会出现布局混乱的问题 这是.wxml内容: <view class="encrypti
直接上图,跪求大佬解决下: 目标是做一个先上下结构 然后上面部分又分为左右结构的简单布局 代码很简单,抄的官网,样式中没有涉及布局的内容 ![70][] 然后我的
![ContractedBlock.gif][] ![ExpandedBlockStart.gif][] 代码 < div > < asp:Repeater ID =
还没有评论,来说两句吧...