bshare插件使用
一、前言
1、要使网页内容得到更多的推广,更加商业化,分享链接无疑是最好的选择
2、bshare 可以简单实现分享到QQ空间、新浪微博、人人网、腾讯微博、网易微博、更多平台等
二、代码
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>分享到QQ空间、新浪微博、人人网、腾讯微博、网易微博、更多平台</title></head><body><!--就下面这一块代码是重点--><div id="bshare"><div class="bshare-custom"><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=2&lang=zh"></script><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script></div></body></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
三、功能
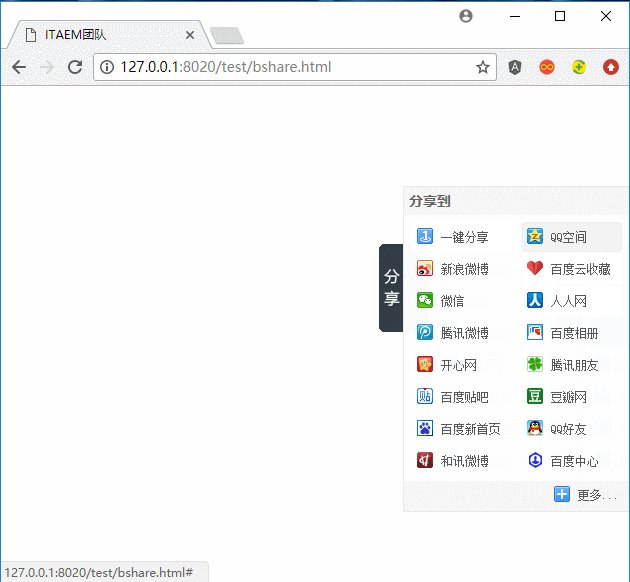
1、初步样式
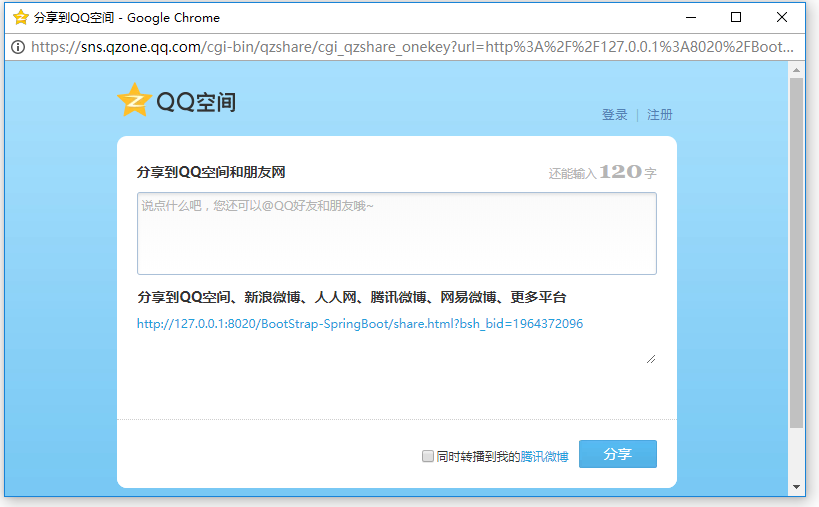
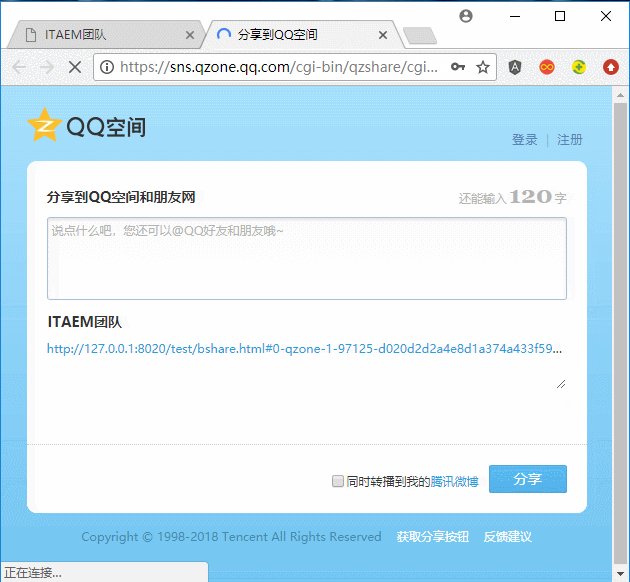
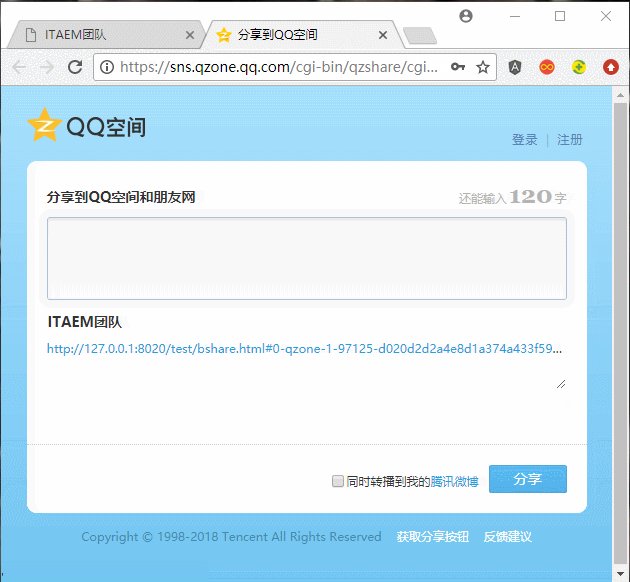
2、以点击第一个,分享到qq空间为例,即弹出如下小窗口,分享是不是很便捷?

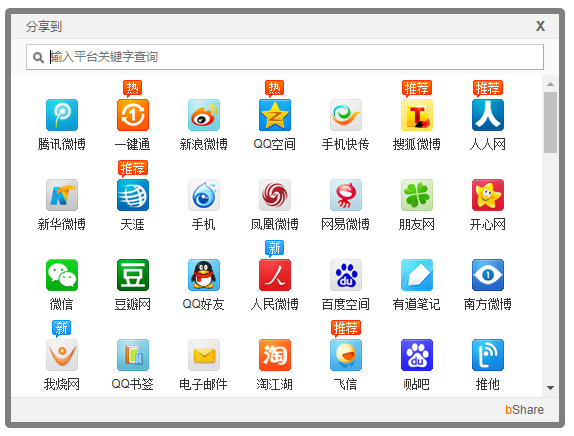
3、还有其他分享,点击第六个,弹出如下小窗口,是不是有很多分享选择?

四、小结
1、很多高大上的网页,都是通过一些些小功能实现的,如本文的分享功能,还有之前的 天气预报 功能,点击进入
等等,以后有空再补充。一个优秀网站要从细节入手。
<!DOCTYPE html>
2、bshare官方网站
五、其他(2018.4.6更新)
bshare 第二形态
- 1
- 2
①代码
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>ITAEM团队</title></head><body></body><script> window._bd_share_config = { "common": { "bdSnsKey": {}, "bdText": "", "bdMini": "2", "bdMiniList": false, "bdPic": "", "bdStyle": "0", "bdSize": "16" }, "slide": { "type": "slide", "bdImg": "5", "bdPos": "right", "bdTop": "100" }, "image": { "viewList": ["qzone", "tsina", "tqq", "renren", "weixin"], "viewText": "分享到:", "viewSize": "16" }, "selectShare": { "bdContainerClass": null, "bdSelectMiniList": ["qzone", "tsina", "tqq", "renren", "weixin"] } }; with(document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)]; </script></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
②效果
点击后的效果同上
- 1
- 2

六、一键加QQ群(2018.6.3更新)
1、先前往官网:https://qun.qq.com/join.html
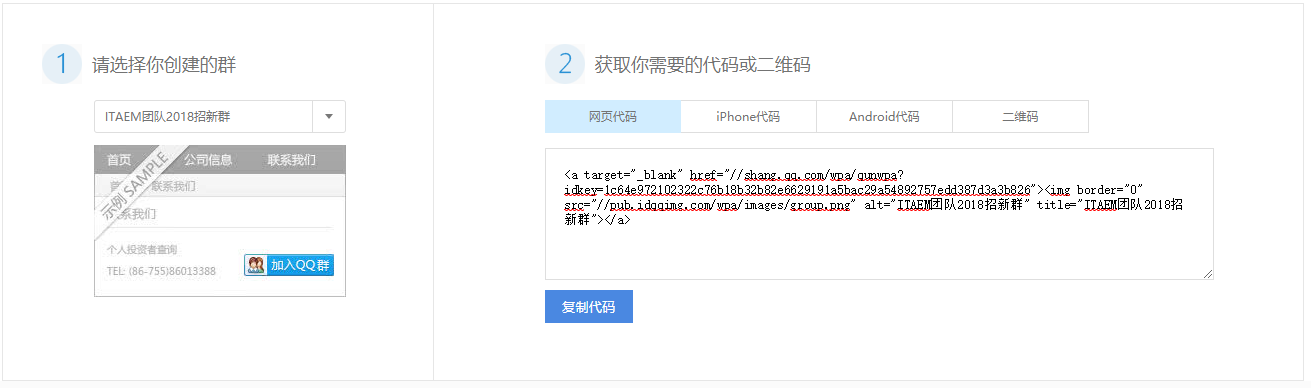
①选择要加入的qq群
②复制代码
2、代码效果
① 添加代码到网页中
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="format-detection" content="telephone=no"><title>ITAEM</title><link rel="stylesheet" href="layui/css/layui.css" /></head><body><center><!--使用生成的代码--><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1c64e972102322c76b18b32b82e6629191a5bac29a54892757edd387d3a3b826"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="ITAEM团队2018招新群" title="ITAEM团队2018招新群"></a></center></body></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
② 可以看到的效果
③ 点击加qq群
④ 选择qq号去申请入群
原博地址: https://blog.csdn.net/larger5/article/details/79517112



































还没有评论,来说两句吧...