搭建PHP环境(XAMPP+PhpStorm),并设置断点调试(XDebug+Chrome)
一、安装PhpStorm
官网:jetbrains官网
二、安装XAMPP
网址:XAMPP
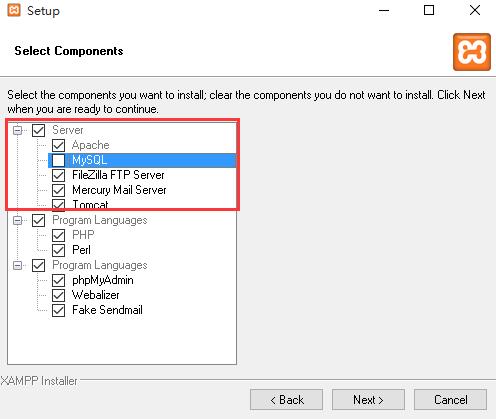
如图所示:默认情况下,Server里面全部选中,由于本人电脑上已经安装过MySQL,因此这里取消了MySQL选项。本人的安装路径是F:\software;
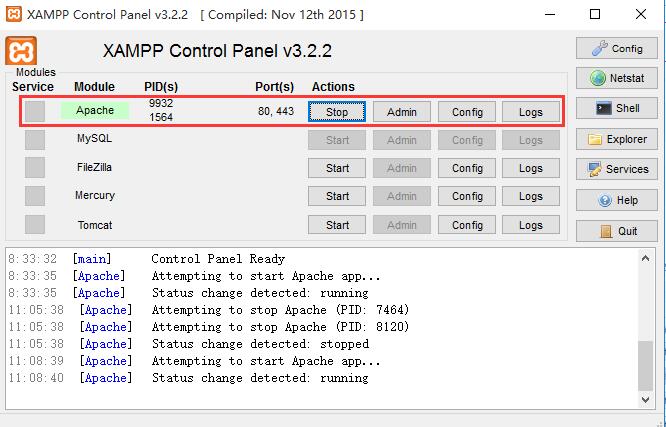
安装之后的界面如下:
三、安装XDebug
3.1 确定需要的XDebug版本
3.1.1 启动XMAPP的Apache
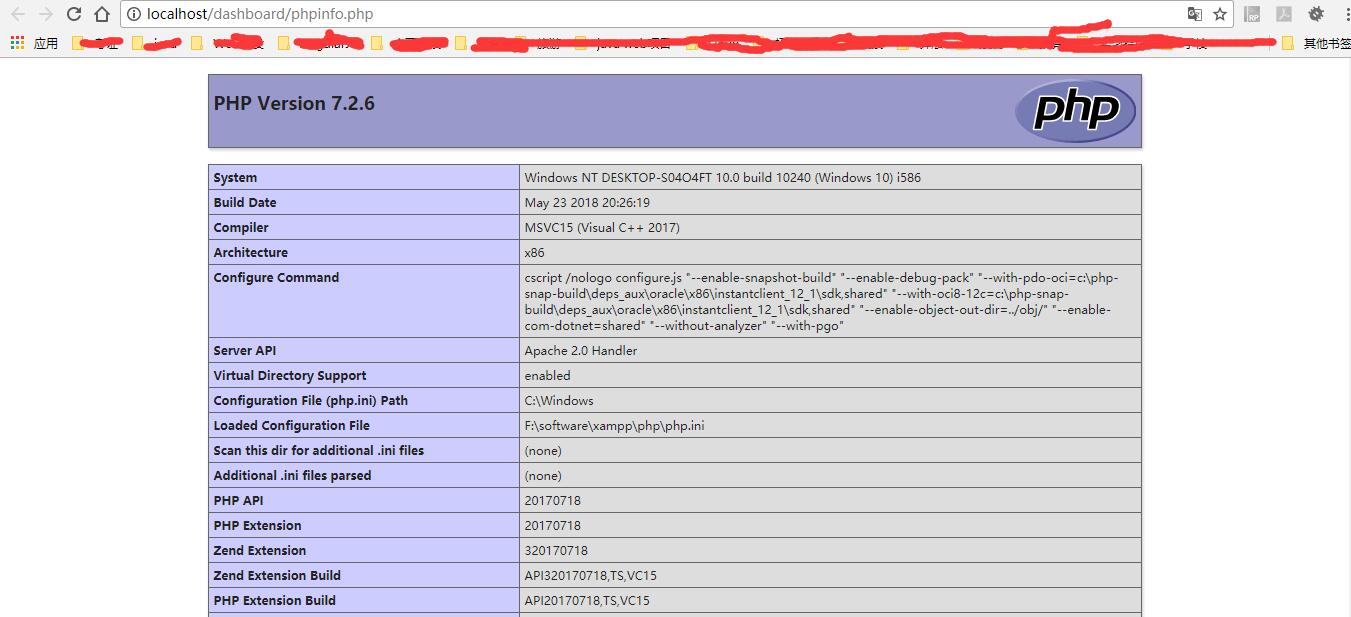
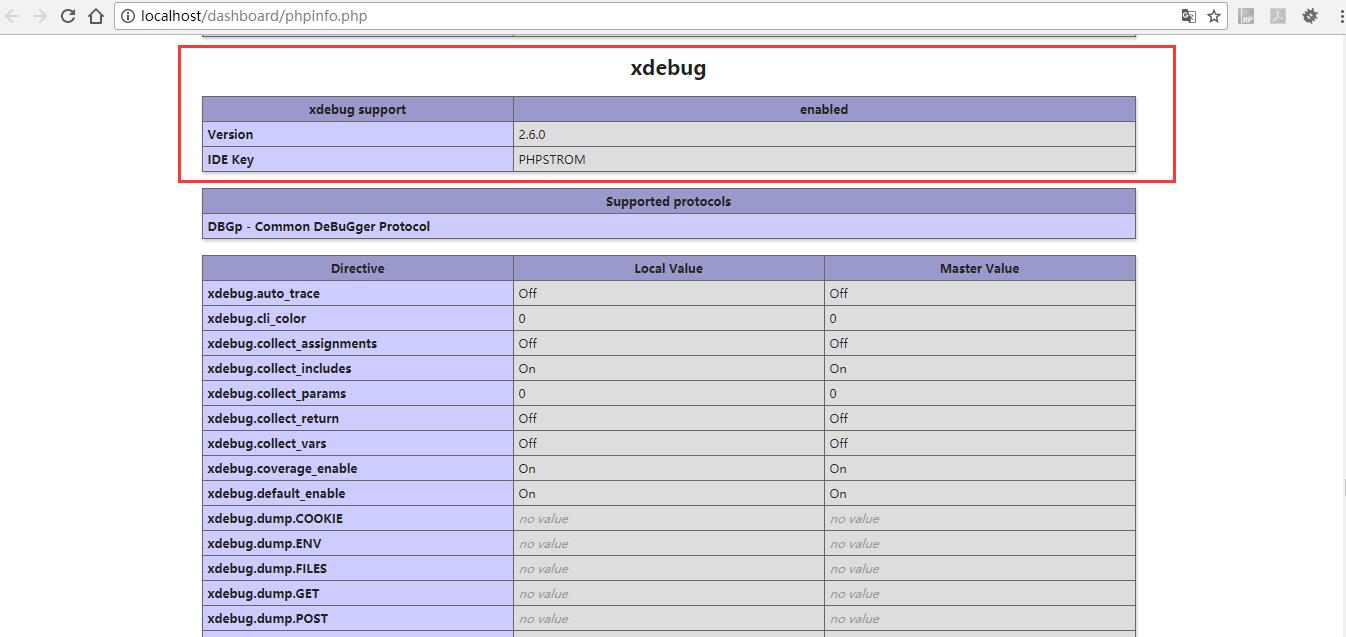
3.1.2 浏览器输入http://localhost/dashboard/phpinfo.php
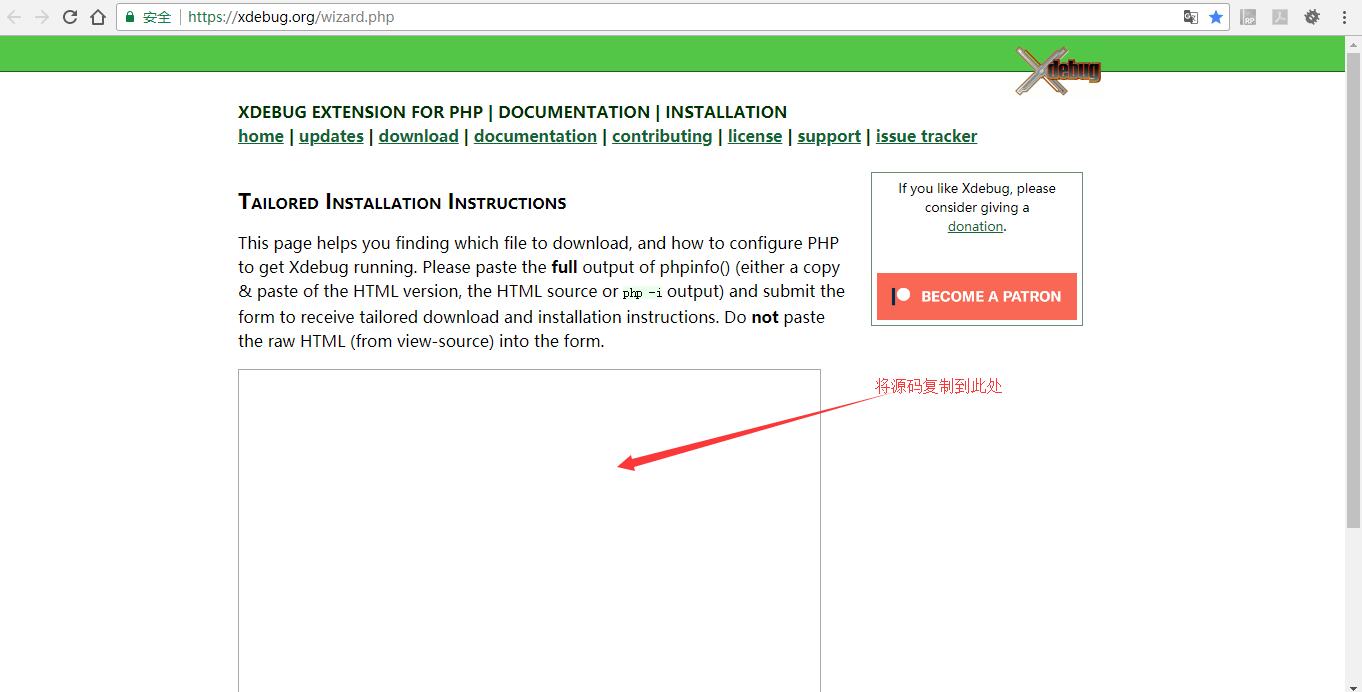
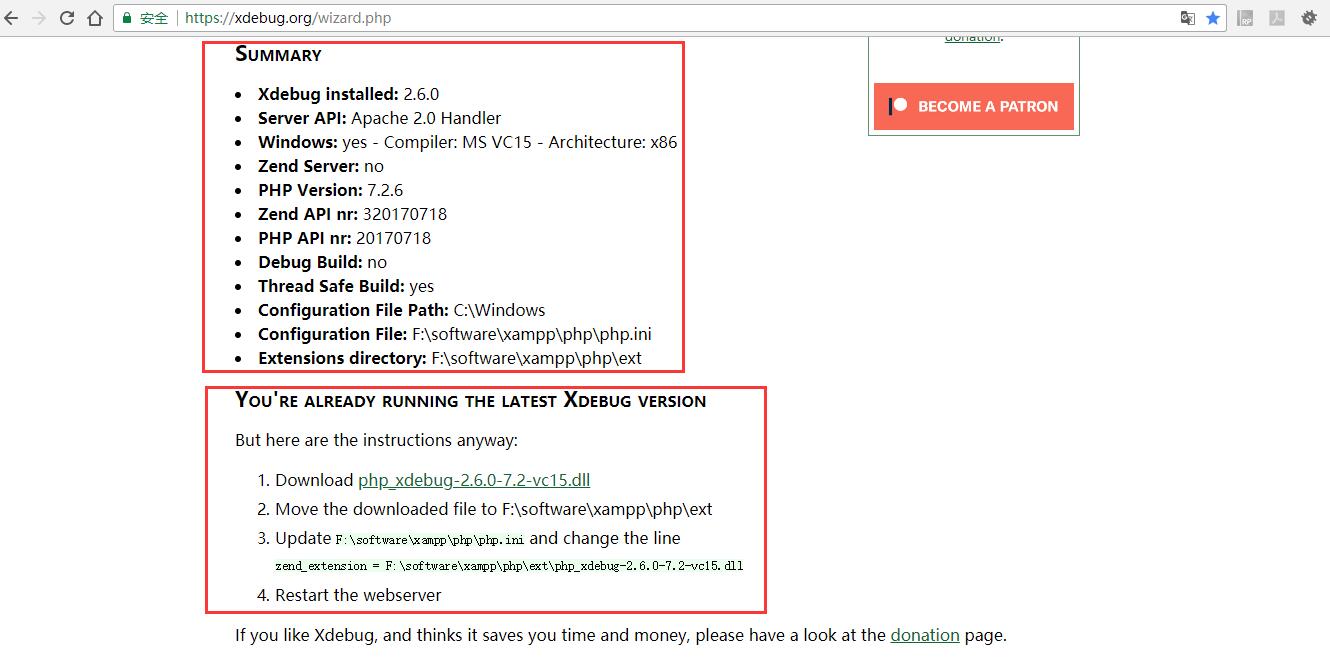
3.1.3 进入网址后右键-查看源码,将源码全部复制到https://xdebug.org/wizard.php;
3.1.4 分析后的结果,显示出了对应的XDebug版本,及相关操作
3.2 安装3.1.4的分析结果,下载XDebug,并将其复制到F:\software\xampp\php\ext文件夹下。
3.3 修改xmapp的php.ini文件,在php.ini末尾加入以下内容
[XDebug]zend_extension = "F:\software\xampp\php\ext\php_xdebug-2.6.0-7.2-vc15.dll"xdebug.profiler_append = 0xdebug.profiler_enable = 1xdebug.profiler_enable_trigger = 0xdebug.profiler_output_dir = "F:\software\xampp\tmp"xdebug.profiler_output_name = "cachegrind.out.%t-%s"xdebug.remote_enable = Onxdebug.remote_handler = "dbgp"xdebug.remote_host = localhostxdebug.remote_mode = "req"xdebug.remote_port = 9000xdebug.trace_output_dir = "F:\software\xampp\tmp"xdebug.remote_log = "F:\software\xampp\log"xdebug.idekey= PHPSTROM
3.4 重启Apache,检查是否安装成功,网址http://localhost/dashboard/phpinfo.php上显示如下即成功
四、配置PhpStorm
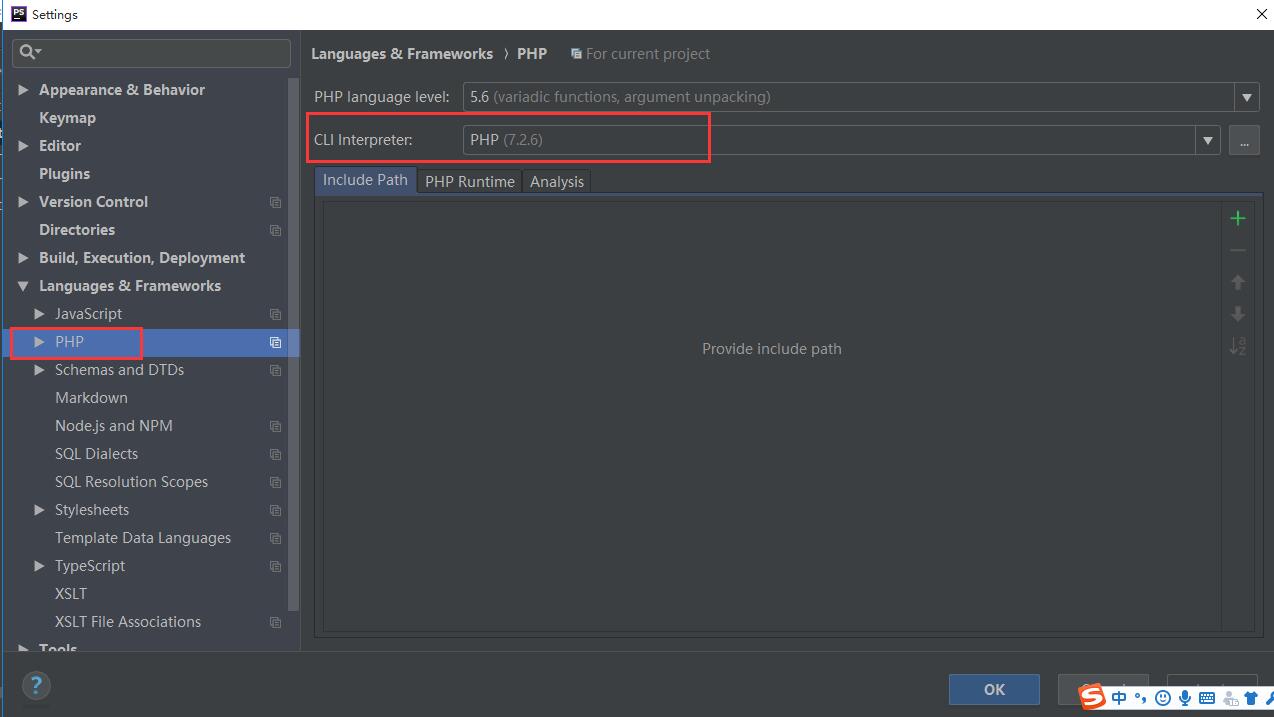
4.1 进入File>Settings>PHP,CLI Interpreter填选F:\software\xampp\php\php.exe
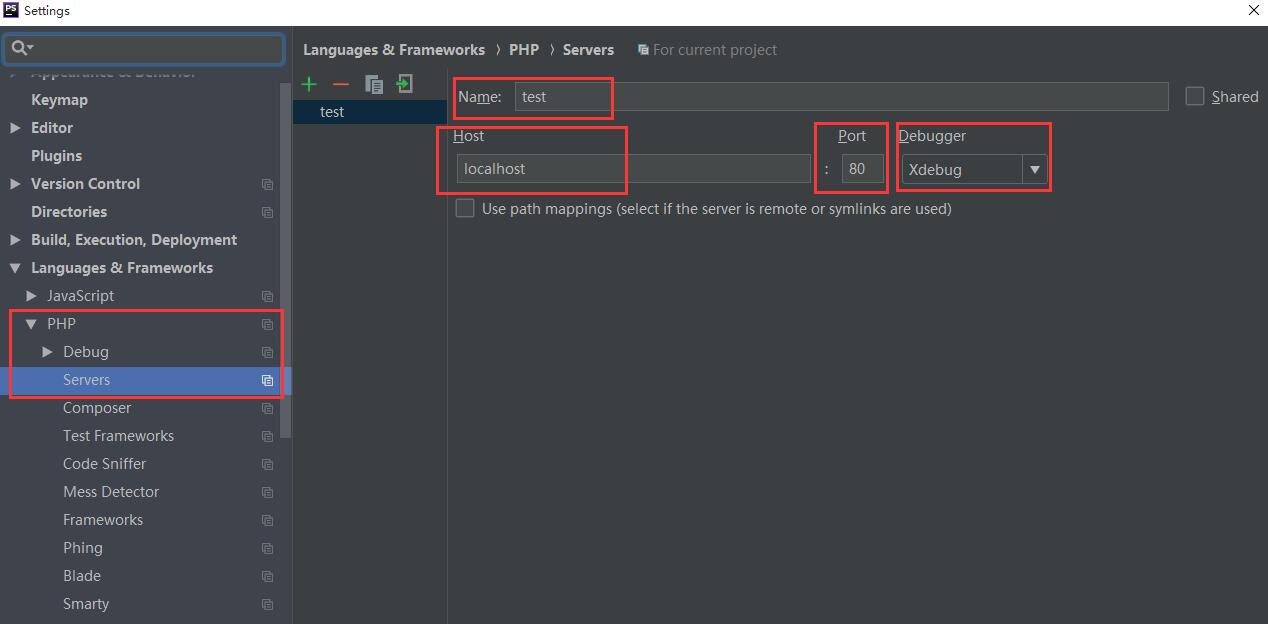
4.2 进入File>Settings>PHP>Servers,这里要填写服务器端的相关信息,name填localhost(随意填写),host填localhost,port填80,debugger选XDebug
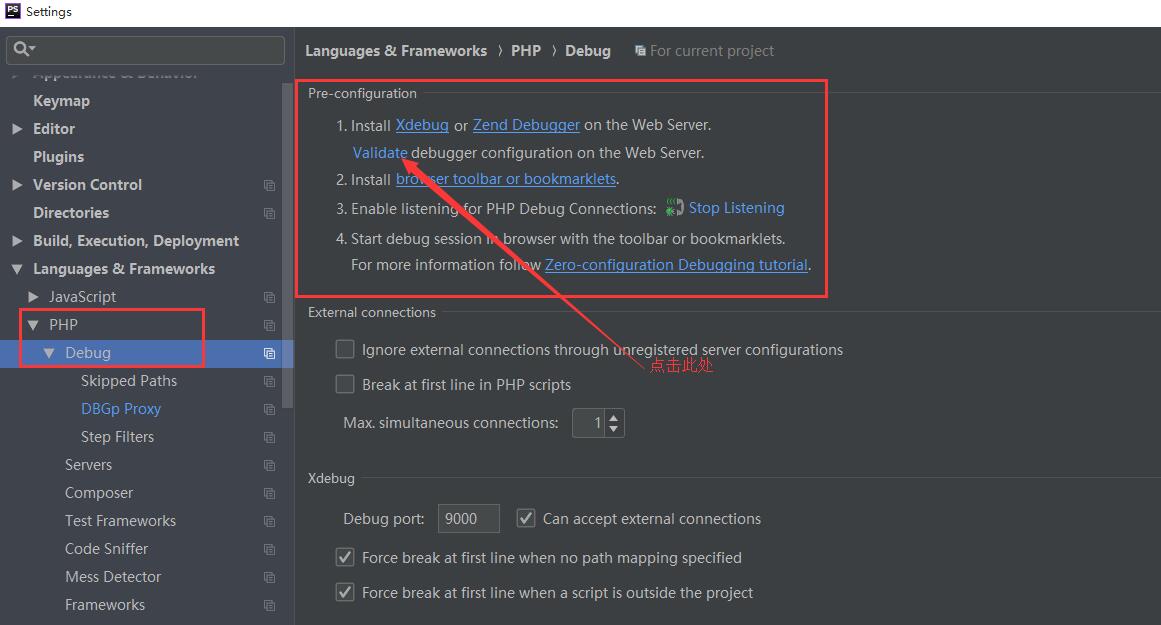
4.3 进入File>Settings>PHP>Debug,看到XDebug选项卡,port填9000(与XDebug中配置的端口一致),其他默认
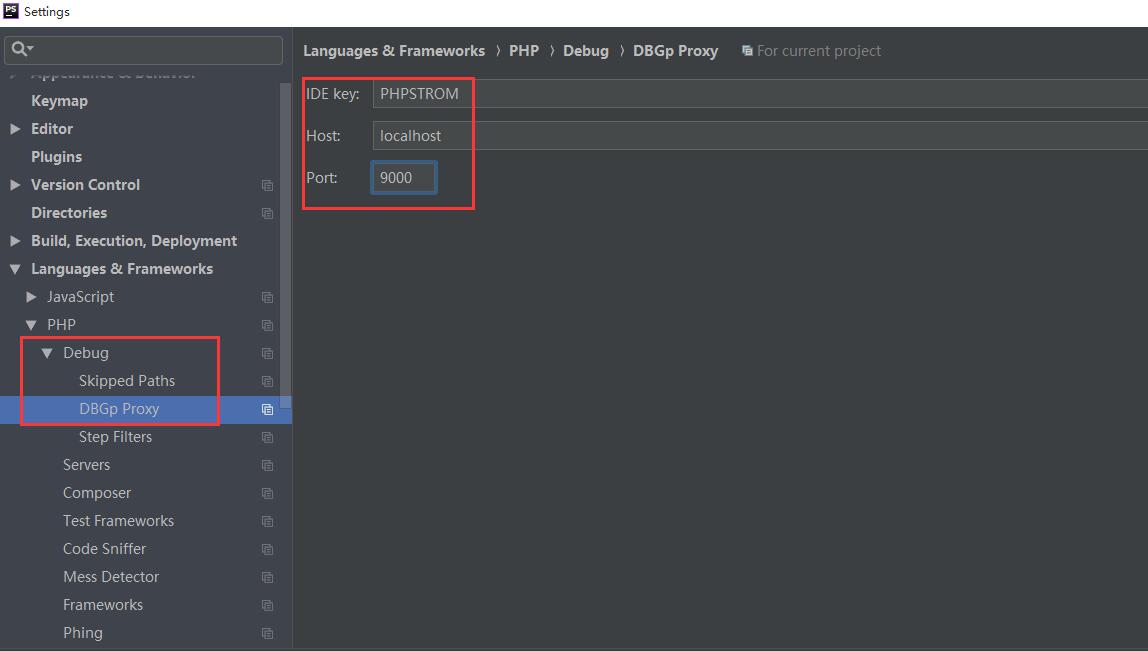
4.4 进入File>Settings>PHP>Debug>DBGp Proxy,IDE key 填 PHPSTORM,host 填localhost,port填9000
4.5 验证XDebuger的安装,进入File>Settings>PHP,点击Validate
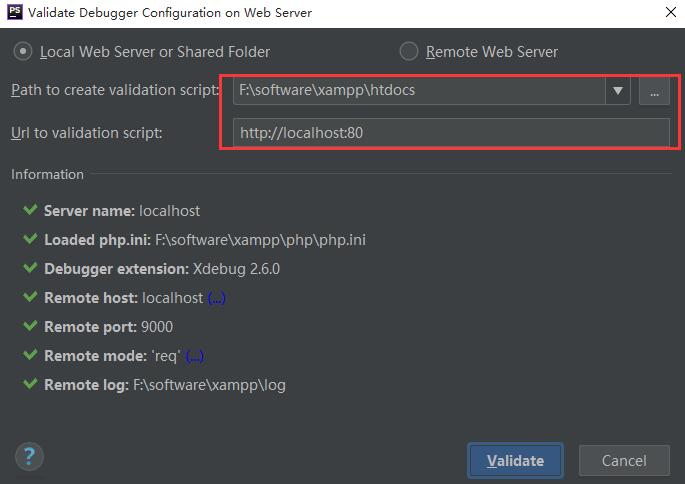
4.6 进入如下页面,其中Path to create validation script选项填写F:\software\xampp\htdocs;Url to validation script选项填写http://localhost:80,成功后的界面如下
五、配置Chrome,配置Xdebug helper
5.1 直接在chrome://extensions/中获取更多扩展程序进行下载,由于本人无法翻墙,此方法行不通
5.2 下载Xdebug helper;
网址:Chrome插件网
5.3 把Xdebug helper程序加载到Chrome,直接将下载的crx文件拖到chrome://extensions/页面即可,具体参考怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
5.4 在chrome://extensions/页面,点击Xdebug helper扩展程序下的“选项”
5.5 设置IDE key 为PhpStrom
六、新建项目并部署
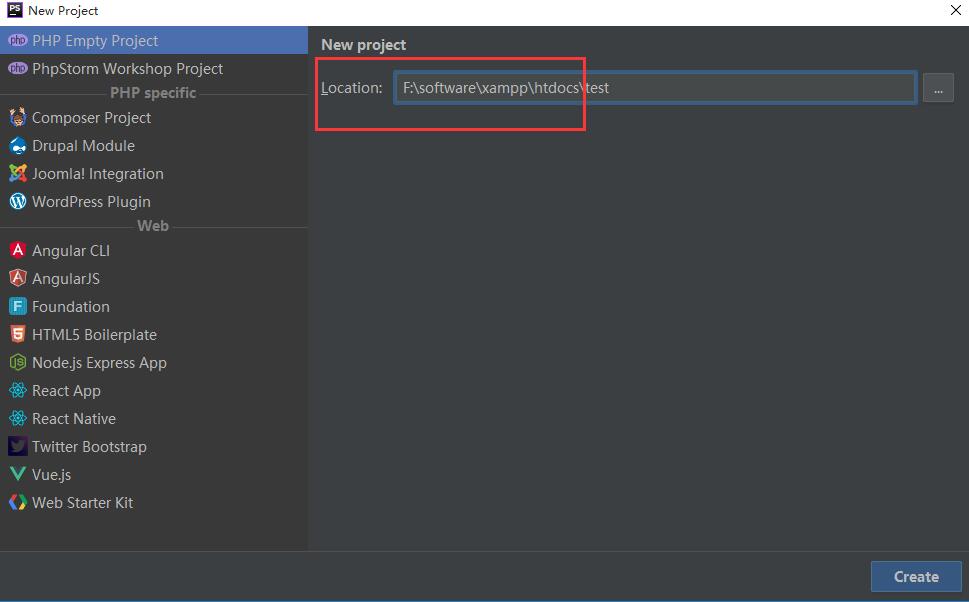
6.1 项目存放在F:\software\xampp\htdocs目录下
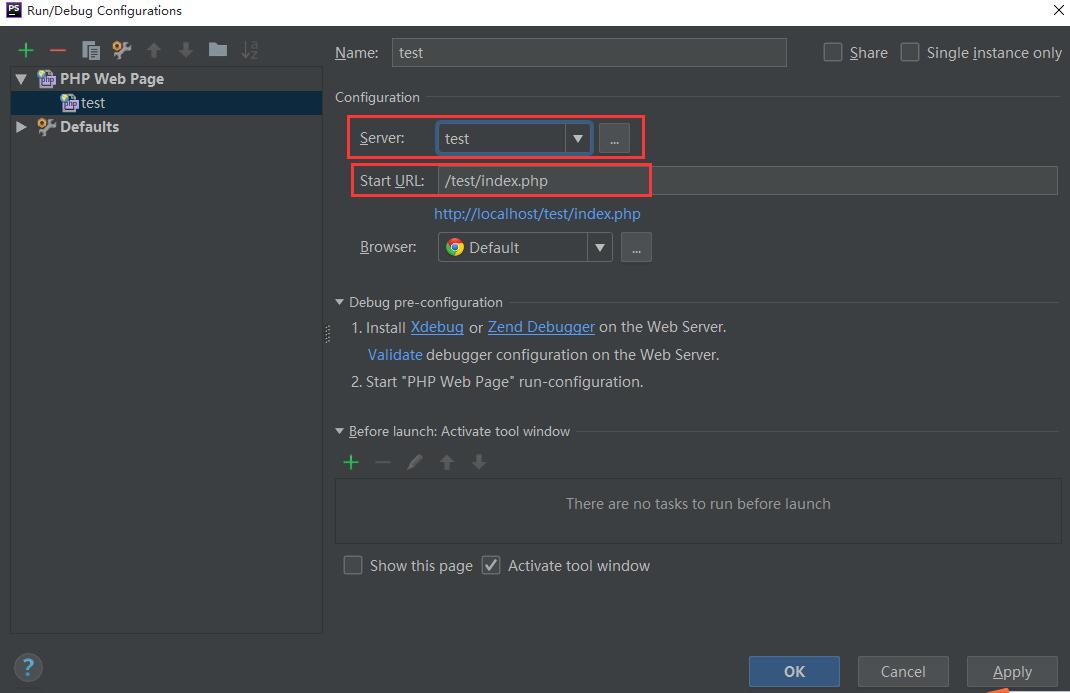
6.2 点击 Edit Configurations,Server选项选择test服务器,Start URL选项填写/test/index.php
6.3 开启监听模式
6.4 点击debug,运行成功





























还没有评论,来说两句吧...