JavaScript DOM操作
一、节点操作
1、create方法
- document.CreateElement() 创建元素节点
- document.CreateTextNode() 创建文本节点
- document.CreateDocumentFragment() 创建文档片段
- document.CreateComment() 创建注释节点
2、高效创建节点
innerHTML
- innerHTML 用来设置或获取当前标签的起始和结束里面的内容
- 插入一段字符串 “A”+“B”+“C”
- 会有一些限制
* 字符串的最左边不能出现空白,IE6-8 会自动移除掉它* 大多数浏览器不会对 script 标签进行脚本执行操作* 不能单独创建 meta, style, link 等元素,一定要在前面加上一些字符(有作用域元素)
outerHTML
- 返回调用它的元素及所有子节点的HTML标签
- 包含节点本身
innerText
- 设置或获取位于对象起始和结束标签内的文本
- 写入是纯文本不支持HTML标签
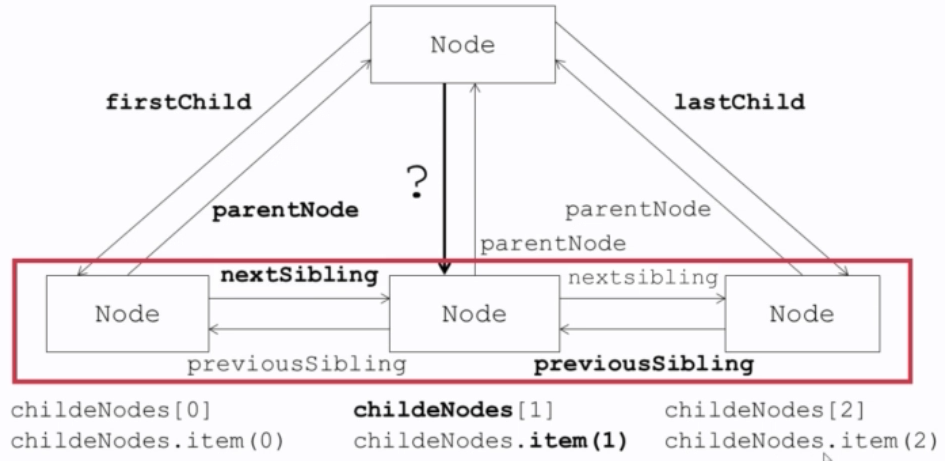
3、节点遍历
- documentElement 属性可返回文档的根节点
- tagName 属性返回元素的标签名

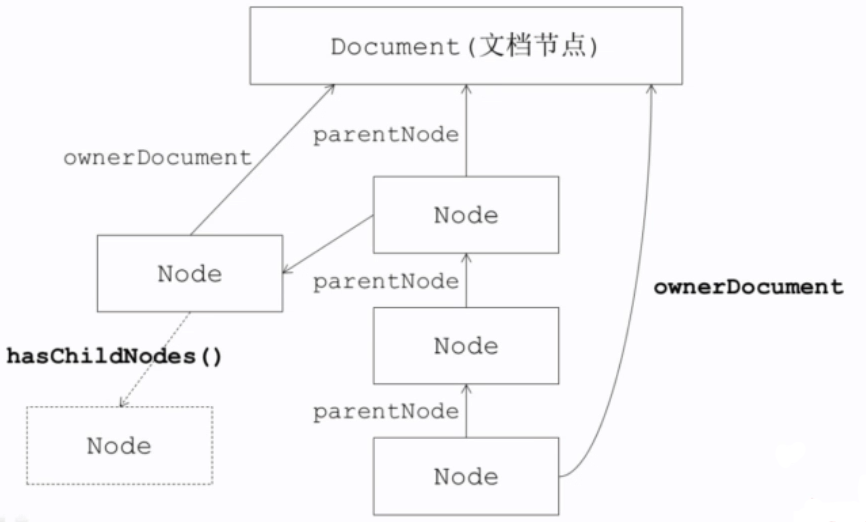
- ownerDocument 返回祖先节点
- hasChildNodes() 判断是否有相应的子节点
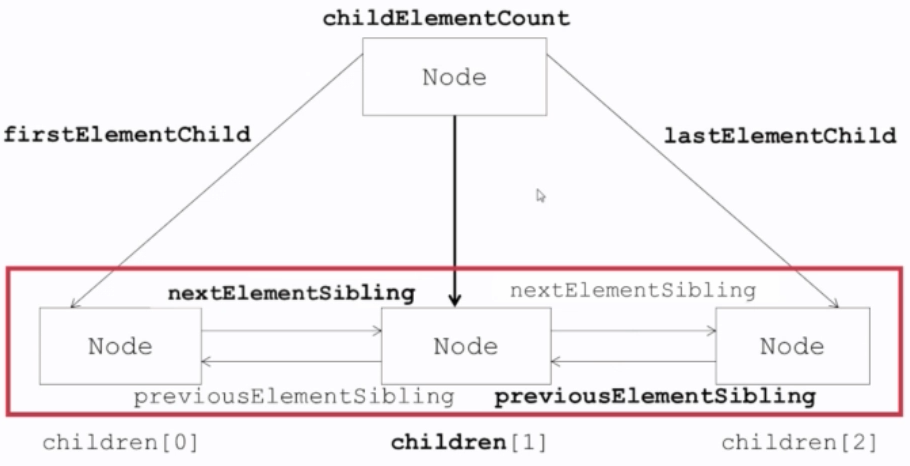
解决遍历空白节点
- 加一段条件语句ele.childNodes[i].nodeType == 1
len = ele.childElementCount //节点数ele.chilren[i] //遍历
4、NodeList对象
- NodeList 是一种类数组对象,用于保存一组有序的节点
- 可以通过方括号语法来访问 NodeList 的值,有 item 方法与 length属性
它并不是 Array 的实例,没有数组对象的方法
//将nodelist对象遍历,填充到一个数组
arr.push(nodeList[i]);
return arr;
//调用array下面的slice方法将其转为数组对象
Array.prototype.slice.call(nodeList)
5、HTMLCollection类数组对象
- Ele.getElementsByTagName ()
- document.Scripts/Links/images/Forms
- tr.Cells
- select.Options
6、类数组对象的动态性
- Nodelist, HTMLCollection, NamedNodeMap 三个集合都是动态的,是有生命、有呼吸的对
- 它们实际上是基于 DOM 结构动态执行查询的结果,因此 DOM 结构的变化能够自动反映这些对象中
- 每当文档结构发生变化时,它们都会得到更新。因此,它们始终都会保存着最新、最准确的信息
二、节点查找
1、getElementById ()
返回一个指定id的对象
2、getElementsByName ()
返回一个指定name的对象的集合
3、getElementsByTagName ()
- 返回一个指定tagname的对象的集合,不区分大小写
- * 所有标签 !注释
4、getElementsByClassName ()
- 可以传入两个类名(类名不区分前后顺序)
5、querySelector() querySelectorAll ()
- 可以通过document调用也可以用其他节点对象调用
- 传入选择器字符串 (#id .classs 逗号分隔多个选择器)
三、节点添加
1、appendChild ()
- 为指定元素节点的最后一个子节点之后添加节点。该方法返回新的子节点。
2、insertBefore ()
- 在指定的已有子节点之前插入新的子节点
- insertBefore (newitem,参照节点)
- insertBefore (newitem,null) 在末尾添加节点
3、replaceChild ()
- 该方法用新节点替换某个子节点
- replaceChild(要插入的节点,被替换的节点)
- 插入节点占据被替换节点的位置
4、cloneNode ()
- 创建节点的拷贝,并返回该副本。
- 拷贝的节点要有父节点,如果没有父节点,要通过appendChild()、InsertBefore()、replaceChild()等方法对其进行添加
5、normalize ()
- 合并相邻的text节点
- div.normalize ()
- .nodeValue 获取合并后的文本内容
6、splitText ()
- 按照指定的位置把文本节点分割为两个节点
- 传入参数是分割开始的位置的值(数字)
四、节点删除
1、removeChild ()
- 删除某个节点中指定的子节点
- 返回删除的节点
- 必须要传参,删除所有需要遍历
- removeChild(childNodees[1])
2、removeNode ()
- IE的私有实现
- 将目标节点从文档中删除,返回目标节点
- 参数是布尔值,默认值是 false 仅删除目标节点保留子节点
- true 和 removeChild ()一样效果


































还没有评论,来说两句吧...