webstorm设置babel,使用es6
网上有很多关于如何设置babel的。我学习着设置,但总差那么几步,没能满足我的需求。
我使用的是webStorm2017.1版本。
babel安装准备
使用webStorm自带的filewatcher中的babel自动编译前,需要安装一些babel库
全局安装babel-cli
npm install -g babel-cli
网上有些教程让全局安装babel,实际上新的babel已经集成在babel-cli里面了。 另外.
网上有部分教程是项目安装babel-cli的。 npm install babel-cli –save-dev 项目安装也是可以的,不过在filewatcher的babel设置里,要在program里选择项目里的babel地址。
安装其他babel库
npm install –save-dev babel-preset-env
网上很多教程要求安装babel-preset-es2015,在实际编译时,使用webStorm的默认设置,编译是不成功的。 env这个包,会根据es6的运行环境去编译js,而无序指定哪个具体的es版本。
.babelrc
在项目根目录下,也就是package.json同目录下,创建.babelrc文件。【该文件非必须】
很多网上教程推荐里面内容为:{“presets”:[“es2015”]} 。这里的内容,需要根据自己的需要设置。webstorm的默认设置里,其实是不需要网上的这个推荐内容了。
通过.babelrc,可以实现更多功能。
webstorm开启es6
file - setting - languages & frameworks - Javascript
在右侧的框中,选择ECMAScript6
File Watcher 中babel设置
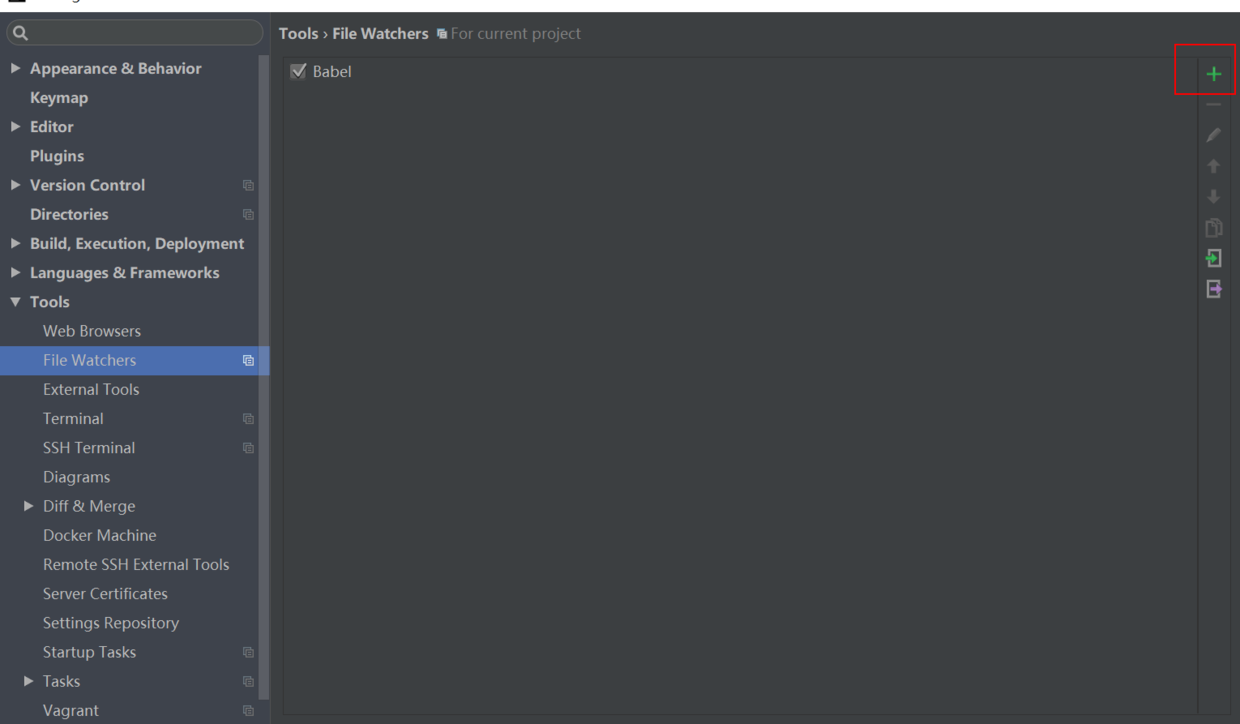
webstorm 里的路径: file - setting - tools - File Watcher,
从图中右侧的+号里打开新窗口,选中babel,在图中间就会出现Bebel了。
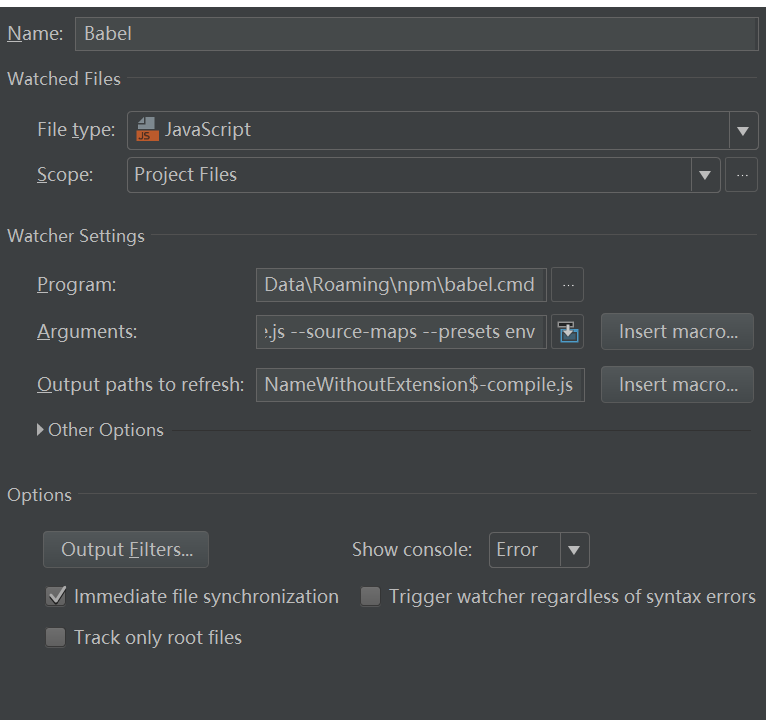
双击上图的Babel,会进入babel设置界面。
在这个界面里,需要设置的地方有三个,Program,Arguments, Output paths to refresh
这里的设置很重要,网上的教程,基本没有对这三个进行详细介绍的。
Program 如果是全局安装babel-cli的,这里默认就好了。如果是项目安装的,就要右边的…到项目的node_modules文件夹中,找到.bin文件夹下面的babel文件,点ok就可以了
Arguments 默认为: FilePathRelativeToProjectRoot F i l e P a t h R e l a t i v e T o P r o j e c t R o o t –out-dir dist –source-maps –presets env
Output paths to refresh 默认为:dist$FileDirRelativeToProjectRoot$FileNameWithoutExtension $ F i l e N a m e W i t h o u t E x t e n s i o n .js:dist$FileDirRelativeToProjectRoot$FileNameWithoutExtension $ F i l e N a m e W i t h o u t E x t e n s i o n .js.map
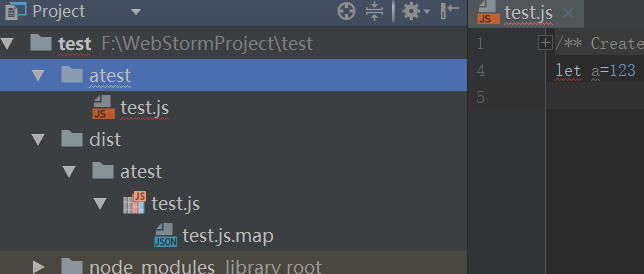
运行编译后的结果是这样的。
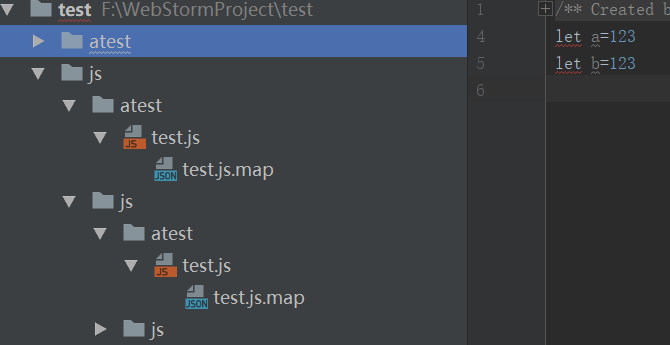
dist目录不一定是我们想要的目录。我们想把编译后的文件都放在js目录下,于是就将Arguments里的dist改成了js。 结果编译后的文件却像下图这样,不断嵌套。
要解决这个不断嵌套的问题,就需要把Output paths to refresh 中的dist,同样该为js,就不会出现这种嵌套编译了。
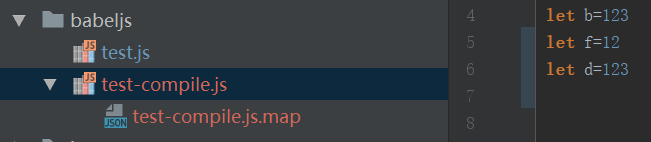
我的目标要编译成这种结构的js
我的设置为: 这样就可以让编译后的文件和原文件在同一个文件夹下
Arguments:
FilePathRelativeToProjectRoot F i l e P a t h R e l a t i v e T o P r o j e c t R o o t –out-file FileDir F i l e D i r $FileNameWithoutExtension$-compile.js –source-maps –presets env
Output paths to refresh:
FileDir F i l e D i r $FileNameWithoutExtension−compile.js: − c o m p i l e . j s : FileDir$FileNameWithoutExtension $ F i l e N a m e W i t h o u t E x t e n s i o n -compile.js.map
还有一点请注意:
在linux系统下,需要将相应的目录路径修改为 /





























还没有评论,来说两句吧...