CSS经典布局~圣杯布局
为了实现中间自适应,两边固定的最好解决方法,
话不多说,直接撸代码吧。
HTML部分:
<div class="container"><div class="middle">我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局我是圣杯布局</div><div class="left">dddd</div><div class="right">ffff</div></div><div id="footer"></div>
CSS部分:
.wrap{
width: 100%;
min-width: 700px;
height: 100%;
}
#header,#footer{
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
}
.left,.middle,.right{
position: relative;
float: left;
min-height: 400px;
}
.container{
padding: 0 200px;
overflow: hidden;
}
.left{
width: 200px;
left: -200px;
margin-left: -100%;
background: yellow;
}
.right{
width: 200px;
right: -200px;
margin-left: -200px;
background: purple;
}
.middle{
width: 100%;
/*word-break: break-all;*/ //自动换行设置
background: orange;
}
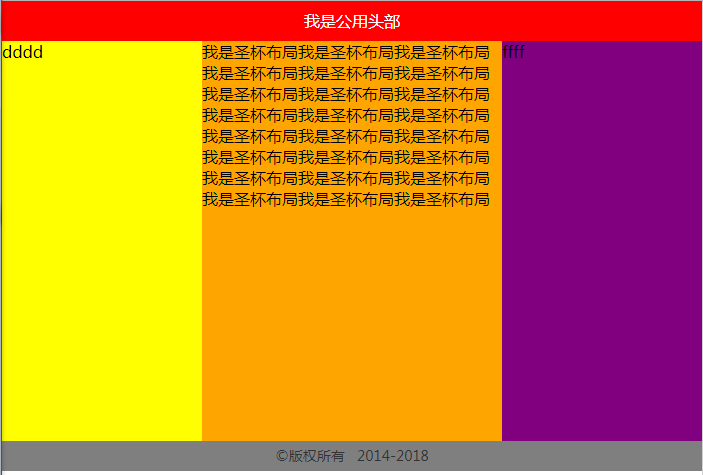
效果如图:






































还没有评论,来说两句吧...