WebRTC实时通信系列教程3 获取示例代码
转载地址:https://blog.csdn.net/leytton/article/details/76697092
1、下载代码
如果你熟悉git, 你可以从GitHub下载示例代码:
git clone https://github.com/googlecodelabs/webrtc-web
此外,点击下面的按钮也可以直接下载:
下载源代码
打开下载好的压缩文件. 这里面包含了各节内容代码和所需资源,你可以进行参考.
假如你的所有代码保存在 work 目录中.
2、web服务器安装验证
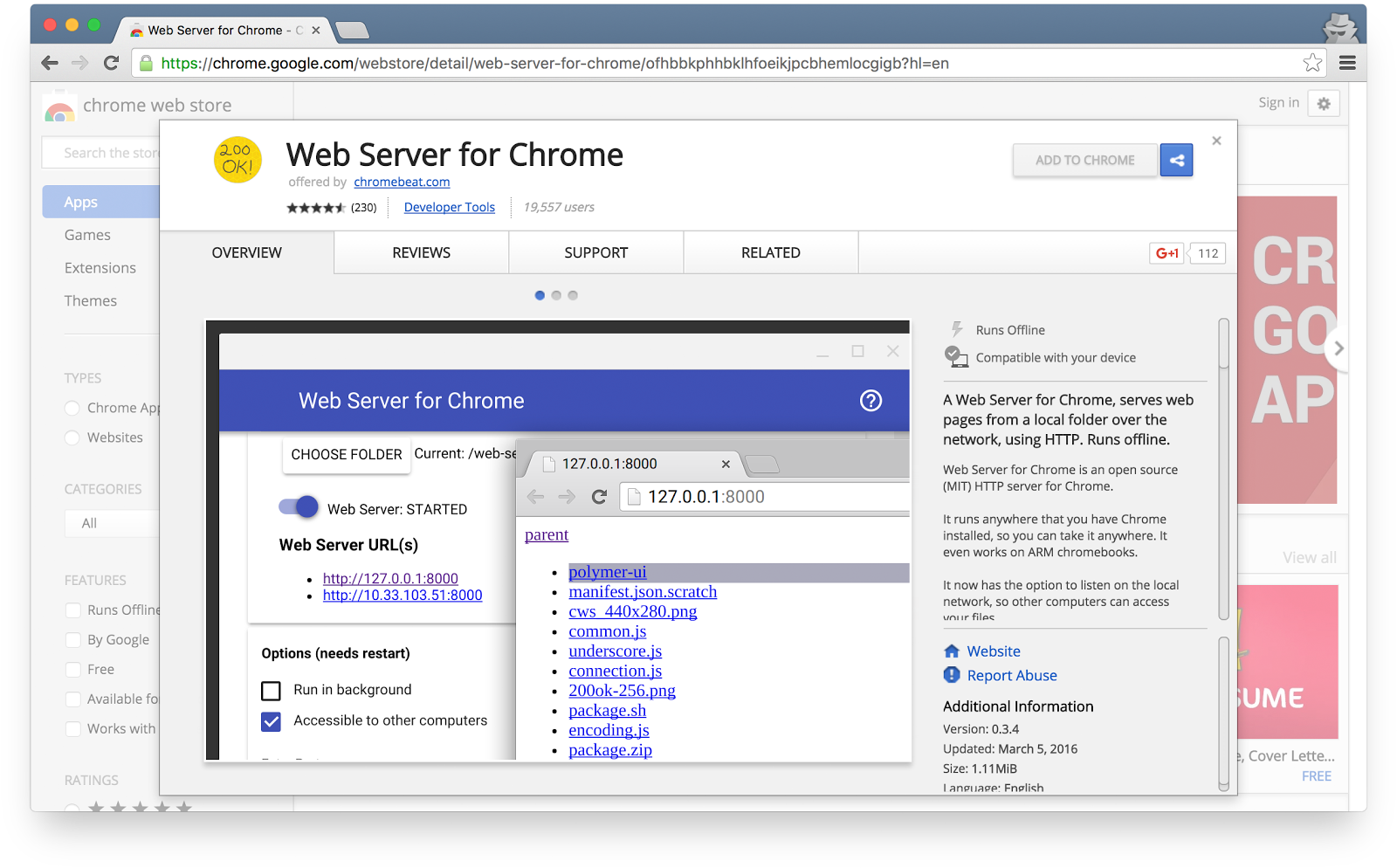
你可以使用自己的服务器,也可以使用Chrome Web Server 扩展插件. 如果你还没有安装这个应用, 你可以点击下面按钮从Chrome应用商店安装(注:用Chrome浏览器打开).
INSTALL WEB SERVER FOR CHROME

安装好 Web Server for Chrome 应用后, 点击Chrome书签栏的应用程序快捷方式, 即可看到这个应用程序:

点击 Web Server 图标:

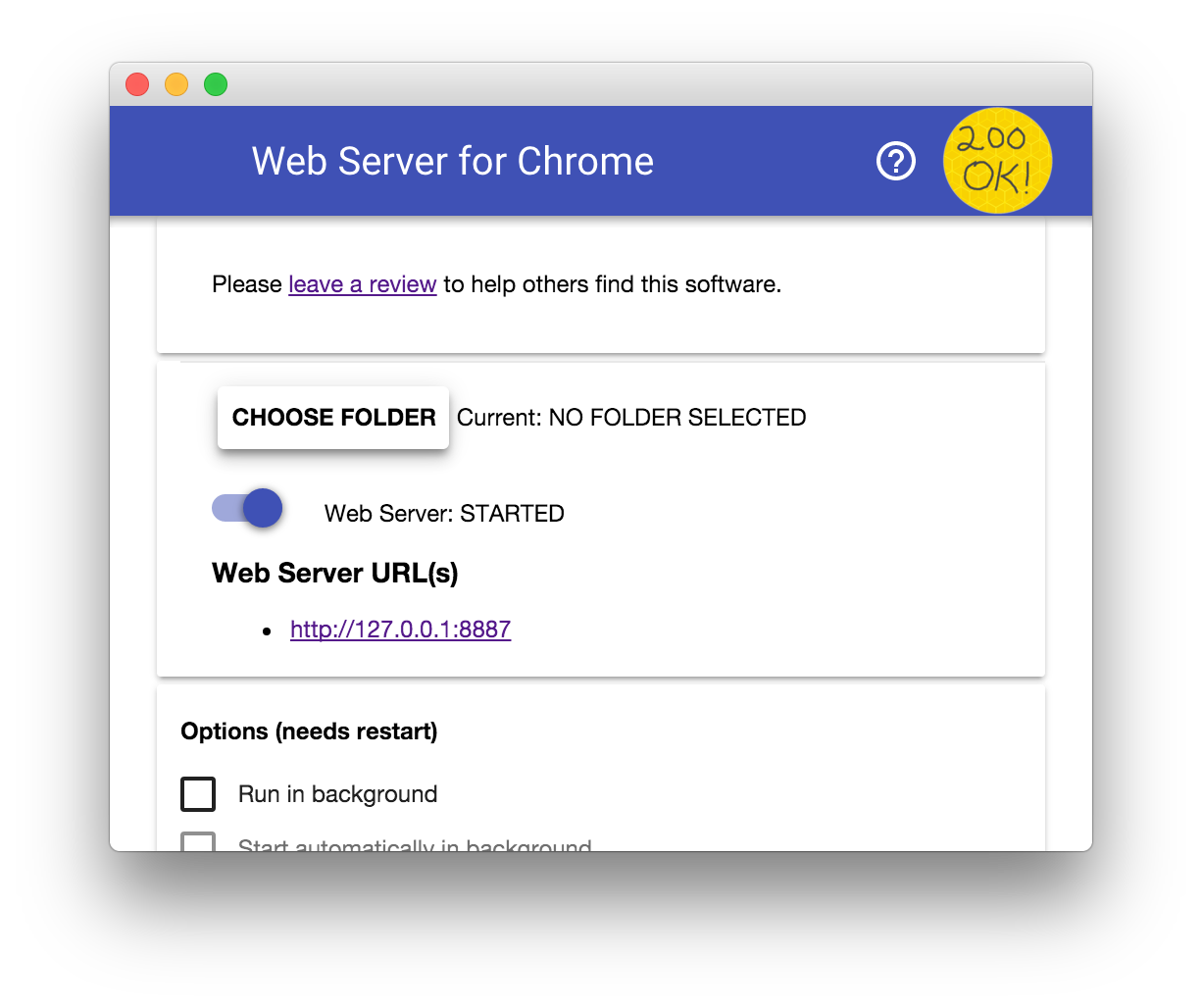
接下来出现这个对话框, 你可以对其进行配置:

点击 【CHOOSE FOLDER】(选择文件夹) 按钮, 选择 work 文件夹. 点击 Web Server URL(s)处的服务器地址即可查看代码执行效果.
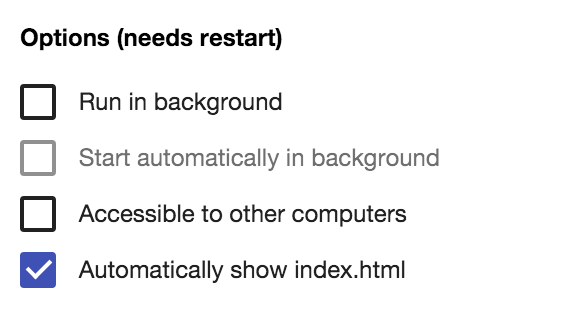
在 【Options】(设置)处, 选中 【Automatically show index.html】 将会这样显示:

有个滑动按钮你可以打开和关闭服务器.

现在访问服务器地址. 即可看到work/index.html文件的展示效果:

很明显,这个网页里还没有实现一些有意思的功能 — 目前,它只是一个用于测试服务器正常运行的代码框架. 我们将在后续小节中添加布局和功能.
从现在起, 所有的测试验证都将使用这个Web服务器. 修改代码后你只需要刷新浏览器标签即可看到最新执行效果.



































还没有评论,来说两句吧...