HTML5几个有趣的新增全局属性
突然发现几个HTML5新增的属性中有几个有趣的,在这里分享一下。
▍contentEditable:元素内容是否可编辑
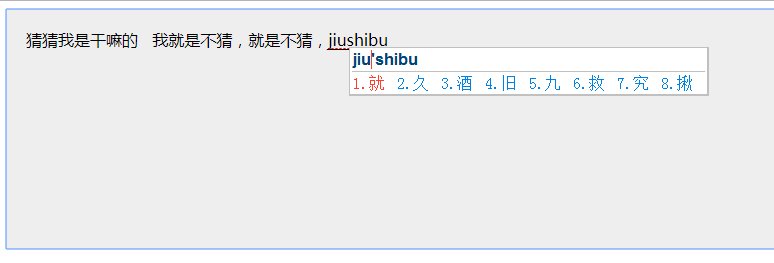
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style>div{padding: 20px;height: 200px;background-color: #EEE;}</style></head><body><div contenteditable="true">猜猜我是干嘛的</div></body></html>
在给div元素加上contentEditable属性后,其内部的内容变得可编辑了:

▍hidden:元素是否显示在页面中
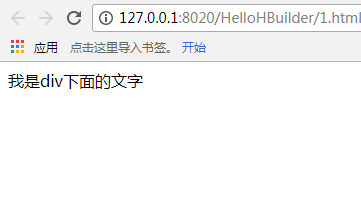
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style>div{padding: 20px;height: 200px;background-color: #EEE;}</style></head><body><div hidden="hidden">猜猜我是干嘛的</div>我是div下面的文字</body></html>
当加上hidden属性后,刚刚的div就不见了,而下方的文字跑到了上方:

▍spellcheck:检查拼写是否有误
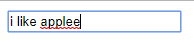
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><input spellcheck="true" /></body></html>
当输入不合理时,会出现下波浪线提示拼写有误:

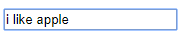
当我们拼写正确的时候,下方的红色波浪线会消失:

▍tabindex:标注使用Tab进行遍历时,制定该元素是第几个被访问到的
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body>用户名:<input spellcheck="true" tabindex="1" />密码:<input spellcheck="true" tabindex="3" />确认密码:<input spellcheck="true" tabindex="2" /><input type="button" value="提交" tabindex="4" /></body></html>
当我们敲击Tab键的时候,依次被访问的控件是:【用户名】——>【确认密码】——>【密码】——>【提交】按钮,而这种效果的形成,依赖于tabindex的属性值。


































还没有评论,来说两句吧...