Android实现获取验证码的倒计时功能
开发中经常会遇到获取短信验证码,获取验证码后需要等待1分钟倒计时,这段时间是不能再次发送短信请求的。
实现如下:
CountDownTimerUtils.java
package com.zhw.myapp.Tool;import android.graphics.Color;import android.os.CountDownTimer;import android.text.Spannable;import android.text.SpannableString;import android.text.style.ForegroundColorSpan;import android.widget.TextView;import com.zhw.myapp.R;/*** Created by 得已 on 2018/8/18. 验证码倒计时 重新验证*/public class CountDownTimerUtils extends CountDownTimer {private TextView mTextView;/*** @param textView The TextView*** @param millisInFuture The number of millis in the future from the call* to {@link #start()} until the countdown is done and {@link #onFinish()}* is called.* @param countDownInterval The interval along the way to receiver* {@link #onTick(long)} callbacks.*/public CountDownTimerUtils(TextView textView, long millisInFuture, long countDownInterval) {super(millisInFuture, countDownInterval);this.mTextView = textView;}@Overridepublic void onTick(long millisUntilFinished) {mTextView.setClickable(false); //设置不可点击mTextView.setText(millisUntilFinished / 1000 + "秒后可重新发送"); //设置倒计时时间mTextView.setBackgroundColor(Color.parseColor("#cccccc")); //设置按钮为灰色,这时是不能点击的/*** 超链接 URLSpan* 文字背景颜色 BackgroundColorSpan* 文字颜色 ForegroundColorSpan* 字体大小 AbsoluteSizeSpan* 粗体、斜体 StyleSpan* 删除线 StrikethroughSpan* 下划线 UnderlineSpan* 图片 ImageSpan* http://blog.csdn.net/ah200614435/article/details/7914459*/SpannableString spannableString = new SpannableString(mTextView.getText().toString()); //获取按钮上的文字ForegroundColorSpan span = new ForegroundColorSpan(Color.RED);/*** public void setSpan(Object what, int start, int end, int flags) {* 主要是start跟end,start是起始位置,无论中英文,都算一个。* 从0开始计算起。end是结束位置,所以处理的文字,包含开始位置,但不包含结束位置。*/spannableString.setSpan(span, 0, 2, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);//将倒计时的时间设置为红色mTextView.setText(spannableString);}@Overridepublic void onFinish() {mTextView.setText("重新获取验证码");mTextView.setClickable(true);//重新获得点击mTextView.setBackgroundColor(Color.parseColor("#FF4081")); //还原背景色}}
使用:
CountDownTimerUtils mCountDownTimerUtils = new CountDownTimerUtils(mTextView, 60000, 1000);mCountDownTimerUtils.start();public void b1(View view) {//发送SMSSDK.getVerificationCode("86", edt1.getText().toString());phone = edt1.getText().toString();// 倒计时CountDownTimerUtils mCountDownTimerUtils = new CountDownTimerUtils(mTextView, 60000, 1000);mCountDownTimerUtils.start();}
XML:

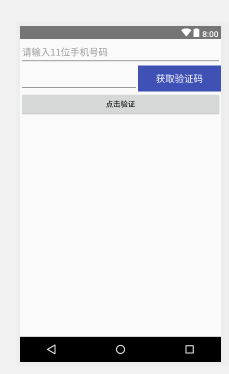
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"><EditTextandroid:id="@+id/editText"android:layout_width="match_parent"android:maxLength="11"android:inputType="number"android:hint="请输入11位手机号码"android:layout_height="50dp" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><EditTextandroid:id="@+id/editText2"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_weight="3" /><TextViewandroid:id="@+id/mTextView"android:layout_width="wrap_content"android:layout_height="50dp"android:layout_weight="1"android:background="@color/colorPrimary"android:gravity="center_horizontal|center_vertical"android:onClick="b1"android:text="获取验证码"android:textColor="#fff"android:textSize="18sp" /></LinearLayout><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="b2"android:text="点击验证" /></LinearLayout>



































还没有评论,来说两句吧...