HTML-初识jQuery
jQuery**简介**
jQuery由美国人John Resig于2006年创建,是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
语言特点
1.快速获取文档元素
jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。
2.提供漂亮的页面动态效果
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
3.创建AJAX无刷新网页
AJAX是异步的JavaScript和ML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如PHP网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
4.提供对JavaScript语言的增强
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
5.增强的事件处理
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
6.更改网页内容
jQuery可以修改网页中的内容,比如更改网页的文本、插入或者翻转网页图像,jQuery简化了原本使用JavaScript代码需要处理的方式。
初识**jQuery**
示例:**实现隔行变色效果,只需一句关键代码**
$("tr:even").css("background-color","#e8f0f2");<even(偶数行)>

jQuery**的应用**
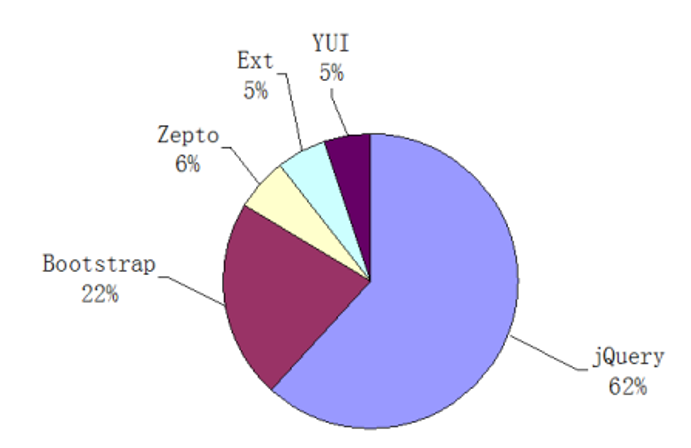
1.jQuery与其他JavaScript库:
jQuery;Bootstrap【也是一个比较好的框架,应用也比较广泛】;Zepto【轻量级的,应用于现代高级浏览器的JavaScript库,会用jQuery就会用它,并且它还加入了移动端的事件操作,如:触摸事件,长按事件,滑动事件】;Ext【用于在客户端创建web界面】;YUI【用来创建驻客户端的web应用】

2. jQuery能做什么
①访问和操作DOM元素【可以帮助我们对节点进行操作】
②控制页面样式
③对页面事件进行处理【页面处理方法是jQuery中特有的方法】
④扩展新的jQuery插件【可以利用其他人写的插件】
⑤与Ajax技术完美结合【帮我们处理了浏览器的兼容问题】
注:jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率
3. jQuery的优势
①体积小,压缩后只有100KB左右
②强大的选择器【选择方便】
③出色的DOM封装
④可靠的事件处理机制
⑤出色的浏览器兼容性
⑥使用隐式迭代简化编程
⑦丰富的插件支持
4. 获取jQuery
进入jQuery官网:http://jquery.com
点击Download jQuery下载
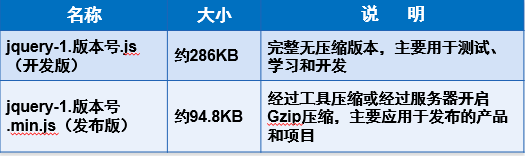
5. jQuery库文件
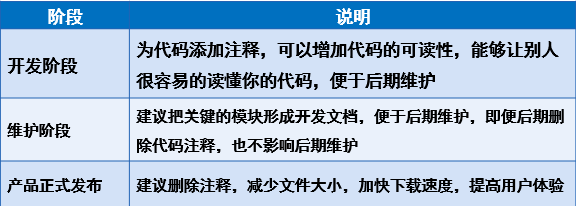
jQuery库分开发版和发布版:

6. 在页面中引入jQuery:
<script src="js/jquery-1.12.4.js" type="text/javascript"></script><script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
7. jQuery基本语法:
使用jQuery弹出提示框:
<script>$(document).ready(function() {【为页面加载事件绑定方法】alert("我欲奔赴沙场征战jQuery,势必攻克之!");});</script>
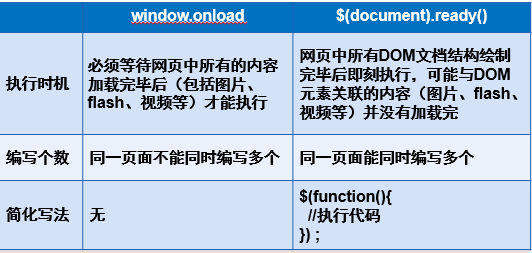
$(document).ready()与window.onload的区别

8. jQuery语法结构
语法:$(selector).action() ;
工厂函数$( ):将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素
方法action( ):jQuery中提供的方法,其中包括绑定事件处理的方法
9. jQuery操作页面元素
①使用addClass( )方法为元素添加样式
语法:jQuery 对象.addClass([样式名]);
示例:$(“#current”).addClass(“current”);

②使用css( )方法设置元素样式
语法:
css(“属性”,”属性值”) ; 【设置一个CSS属性】
css({“属性1”:”属性值1”,”属性2”:”属性值2”…}) ; 【同时设置多个CSS属性】
示例:
$("li").mouseover(function(){$(this).css({"background":"orange"}); 【this是选择当前的li】}). mouseout(function(){$(this).css({"background":"#c81623"});})

③使用show( )、hide( ) 方法设置元素的显示和隐藏
语法:
$(selector).show( );
$(selector).hide( );
示例:$(“.nav-top”).show( ); $(“p”).hide( );
jQuery代码风格:
1. “$”等同于“ jQuery ”
$(document).ready( )=jQuery(document).ready( )
$(function( ){…})=jQuery (function( ){…})
#
2. 链式操作
对一个对象进行多重操作,并将操作结果返回给该对象
示例:$(“h2”).css(“background-color”,”#ccffff”).next( ).css(“display”,”block”);

.next( ) 【取回该选择器的下一个同胞元素;如:可以取到h2的下一个同胞元素p】
3. 隐式迭代
示例:
$(document).ready(function( ) {$("li").css({"font-weight":"bold","color":"red"}); });

在jQuery中设置集合的属性,不需要遍历每一个元素,可以直接设置,这就是隐式迭代
4. jQuery中添加注释

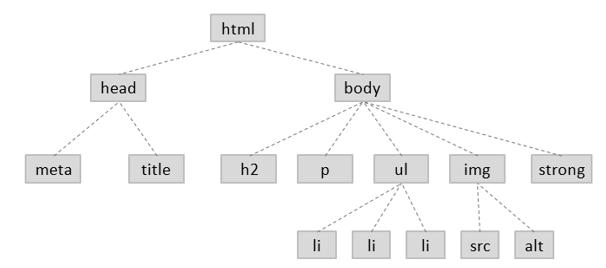
DOM**模型**
浏览器把**HTML**文档的元素转换成节点对象,所有节点组成了一个树状结构

DOM对象和jQuery对象:
1. DOM对象:
直接使用JavaScript获取的节点对象
var objDOM=document.getElementById(“title”);
var objHTML=objDOM.innerHTML;
2. jQuery对象:
使用jQuery包装DOM对象后产生的对象,它能够使用jQuery中的方法
$(“#title”).html( );
等同于
document.getElementById(“title”).innerHTML;
【DOM对象和jQuery对象分别拥有一套独立的方法,不能混用】
3. DOM对象转jQuery对象
使用$()函数进行转化:$(DOM对象)
示例:
var txtName =document.getElementById(“txtName”);
var $txtName =$(txtName);
【jQuery对象命名一般约定以$开头在事件中经常使用$(this),this是触发该事件的对象】
4. jQuery对象转DOM对象
①jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的DOM对象
示例:
var $txtName =$ (“#txtName”); 【jQuery对象】
var txtName =$txtName[0]; 【DOM对象】
console.log(txtName.innerHTML);
②通过get(index)方法得到相应的DOM对象
示例:
var $txtName =$(“#txtName”); 【jQuery对象】
var txtName =$txtName.get(0); 【DOM对象】
console.log(txtName.innerHTML);
【不建议频繁的相互转化】




































还没有评论,来说两句吧...