DOM复制节点
一 介绍
复制节点可以使用cloneNode()方法来实现。
cloneNode()方法用来复制节点。
obj.cloneNode(deep)
deep:该参数是一个Boolean值,表示是否为深度复制。
深度复制是将当前节点的所有子节点全部复制,当值为true时表示深度复制。
当值为false时表示简单复制,简单复制只复制当前节点,不复制其子节点。
二 应用
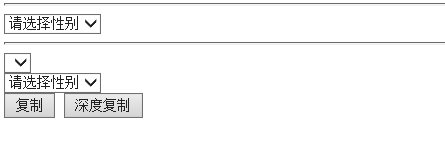
复制节点,本示例在页面中显示了一个下拉列表框和两个按钮,当单击“复制”按钮时只复制了一个新的下拉列表框,并未复制其选项。
当单击“深度复制”按钮时将会复制一个新的下拉列表框并包含其选项。
三 代码
<head><title>复制节点</title><script language="javascript"><!--function AddRow(bl){var sel=document.getElementById("sexType");var newSelect=sel.cloneNode(bl);var b=document.createElement("br");di.appendChild(newSelect);di.appendChild(b);}--></script></head><body><form><hr><select name="sexType" id="sexType"><option value="%">请选择性别</option><option value="0">男</option><option value="1">女</option></select><hr><div id="di"></div><input type="button" value="复制" onClick="AddRow(false)"/><input type="button" value="深度复制" onClick="AddRow(true)"/></form></body>
四 运行结果




































还没有评论,来说两句吧...