创建层DIV
一 介绍
使用
二 应用
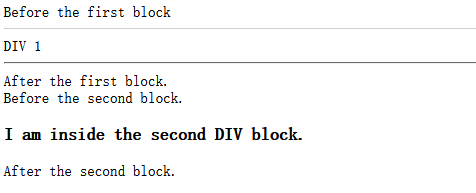
在下面的应用中有两个
标签以及文本DIV 1。
在第二个块内,包含了一个三级标题
标签以及一个段落
标签。
在每个
三 代码
<html><head><title></title></head><body>Before the first block<div name="layer1"><hr>DIV 1<hr></div>After the first block.<br>Before the second block.<div name="layer2"><h3><p>I am inside the second DIV block.</p></div>After the second block.</body></html>
四 运行结果




































还没有评论,来说两句吧...