anchors数组
一 介绍
anchors数组包含了文档中定义的所有锚点(…)标记,可以通过该数组来访问和查找某个锚点。
anchors数组中存储锚点的顺序是以锚点在文档中出现的顺序存储的,该数组的下标是从0开始。anchors数组常用的属性如下。
length属性
该属性用来获取文档中锚点的总数。
语法:
[number=]document.anchors.length
number:用来存储文档中锚点的总数,number是可选项。
name属性
该属性用来获取某一个锚点的name参数值。
语法:
[gName=]document.anchors.name
gName:用来存储某一个锚点的name参数值,gName是可选项。
id属性
该属性用来获取锚点的id参数值。
语法:
[gId=]document.anchors.id
gId:用来存储锚点id参数的值,gId是可选项。
二 应用
获取锚点的个数、name和id参数值
三 代码
<body><a id="a1" name="词典网">词典网</a><a id="a2" name="体验网">体验网</a><a id="a3" name="资源网">资源网</a><hr /><script language="javascript"><!--var leng=document.anchors.length;document.writeln("<br>网页中链接的数量"+leng+"<br>");var l=0;for(var i=0;i<leng;i++){l=i+1;document.writeln("<br>第"+l+"个锚点的name值为:"+document.anchors[i].name);document.writeln("<br>第"+l+"个锚点的id值为:"+document.anchors[i].id);document.writeln("<br>");}--></script></body>
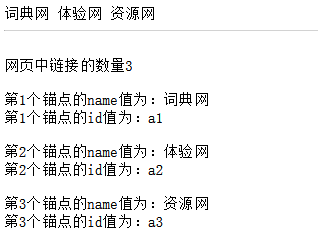
四 运行结果




































还没有评论,来说两句吧...