wangEditor设置高度
在css文件中粘贴一下代码可设置wangEditor高度
.w-e-text-container{height: 700px !important;/*!important是重点,因为原div是行内样式设置的高度300px*/}
详解如下
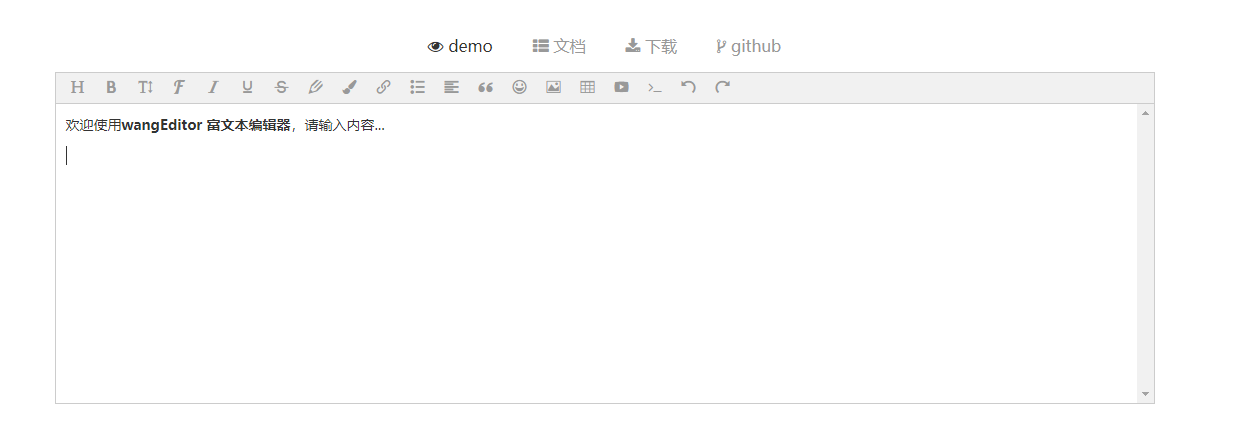
如图,官网提供的wangEditor是这样的,默认高度300px,文档API也没有提到设置高度的方法

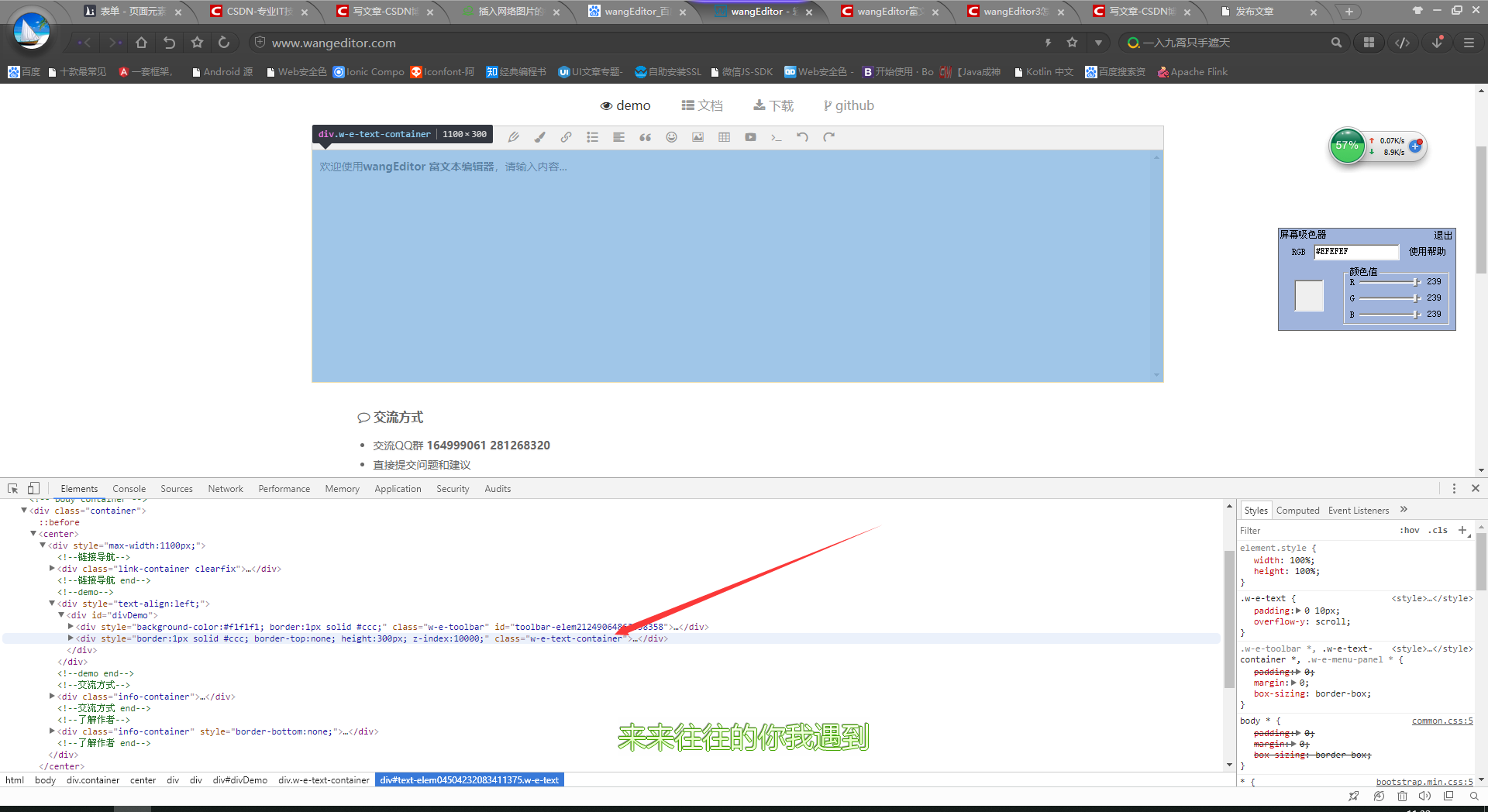
浏览器审查元素发现,富文本区域有一个class类名w-e-text-container,于是解决

.w-e-text-container{height: 700px !important;}



































还没有评论,来说两句吧...