HTML5——读取文件FileReader对象上传文件
- 方法:
(1)abort()方法:终止读取
(2)readAsText(file,[encoding])方法:将文件读取为文本
(3)readAsBinaryString(file)方法:将文件读取为二进制编码
(4)readAsDataURL(file)方法:将文件读取为DataURL编码
(5)readAsArrayBuffer(file)方法:将文件读取为arraybuffer,传给后台,需要接口
- 事件
(1)onloadstart事件:读取开始时触发
(2)onprogress事件:读取中触发
(3)onloadend事件:读取完成时触发,无论成功还是失败
(4)onload事件:文件读取完成时触发
(5)onabort事件:中断时触发
(6)onerror事件:出错时触发
读取完成后的结果要传给后台,如何获取读取结果:
result属性是读取的结果,然后将获取的结果通过ajax发送给后台
实例:将文件拖拽进浏览器,并上传到后端
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>#drop_area{width: 300px;height: 200px;background: orange;}#progress{display: inline-block;margin-top: 10px;border-radius: 15px;width: 200px;height: 20px;border: 1px solid #888;overflow: hidden;}#val{width: 0;height: 20px;background: #ccc;border-radius: 15px;}</style></head><body><!-- <button id="paused">暂停</button> --><div id="drop_area">将图片拖拽到此区域</div><div id="progress"><div id="val"></div></div><span id="num">0%</span><div id="preview"></div><script src="./loadFile.js"></script><script src="./ajax.js"></script><script>var events = {load: function (data) {console.log(data);ajax('post', 'http://localhost/HTML5/drag/drag-fileReader/upload.php', cb, data, true);},progress: function (percent) {val.style.width = percent * 2 + 'px';num.innerHTML = Math.round(percent)+ '%';},success: function () {console.log('success');}};function cb() {console.log('ss')}drop_area.addEventListener('dragover', function(e) {e.preventDefault();})var loader;drop_area.addEventListener('drop', function(e) {e.preventDefault();var file = e.dataTransfer.files[0];loader = new FileLoader(file, events);})// document.getElementById('paused').onclick = function () {// loader.abort();// }</script></body></html>/** 文件读取模块* file 文件对象* events 事件回掉对象 包含 success , load, progress*/var FileLoader = function (file, events) {this.reader = new FileReader();this.file = file;this.loaded = 0;this.total = file.size;//每次读取1Mthis.step = 1024 * 1024;this.events = events || {};//读取第一块this.readBlob(0);this.bindEvent();}FileLoader.prototype = {bindEvent: function (events) {var _this = this,reader = this.reader;reader.onload = function (e) {_this.onLoad();};reader.onprogress = function (e) {_this.onProgress(e.loaded);};// start 、abort、error 回调暂时不加},// progress 事件回掉onProgress: function (loaded) {var percent,handler = this.events.progress;this.loaded += loaded;percent = (this.loaded / this.total) * 100;handler && handler(percent);},// 读取结束(每一次执行read结束时调用,并非整体)onLoad: function () {var handler = this.events.load;// 应该在这里发送读取的数据handler && handler(this.reader.result);// 如果未读取完毕继续读取if (this.loaded < this.total) {this.readBlob(this.loaded);} else {// 读取完毕this.loaded = this.total;// 如果有success回掉则执行this.events.success && this.events.success();}},// 读取文件内容readBlob: function (start) {var blob,file = this.file;// 如果支持 slice 方法,那么分步读取,不支持的话一次读取if (file.slice) {blob = file.slice(start, start + this.step);} else {blob = file;}this.reader.readAsText(blob);},// 中止读取abort: function () {var reader = this.reader;if(reader) {reader.abort();}}}function ajax(method, url, callback, data, flag) {var xhr = null;if(window.XMLHttpRequest) {xhr = new XMLHttpRequest();}else {xhr = new ActiveXObject('Microsoft.XMLHttp')}xhr.onreadystatechange = function() {if(xhr.readyState == 4) {if(xhr.status == 200) {callback(xhr.responseText);}else {console.log('error');}}}method = method.toUpperCase();if(method == 'GET') {var date = new Date(),timer = date.getTime();xhr.open(method, url + '?' + data + '&timer=' + timer, flag);xhr.send();}else if(method == 'POST') {xhr.open(method, url, flag);xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');xhr.send(data);}}<?php$mypic = $_FILES["mypic"];if(!empty($mypic)){$picname = $_FILES['mypic']['name'];$picsize = $_FILES['mypic']['size'];if ($picsize > 512000) {echo '图片大小不能超过500k';exit;}$type = strstr($picname, '.');// if ($type != ".gif" && $type != ".jpg") {// echo '图片格式不对!';// exit;// }$pics = 'helloweba' . $type;//上传路径$pic_path = "pics/". $pics;move_uploaded_file($mypic["tmp_name"],$pic_path);}?>

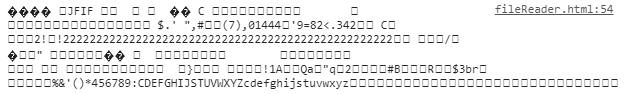
出现问题:打印出的data值是文件的内容,但是中文内容乱码,而英文正常。
load: function (data) {
console.log(data);
ajax(‘post’, ‘http://localhost/HTML5/drag/drag-fileReader/upload.php‘, cb, data, true);
},

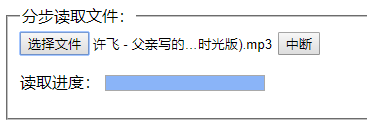
实例:点击上传文件,浏览器获得文件信息,并没有上传到后端功能
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><form><fieldset><legend>分步读取文件:</legend><!-- type类型是file即可获取本地文件 --><input type="file" id="File"><input type="button" value="中断" id="Abort"><p><lable>读取进度:</lable><progress id="Progress" value="0" max="100"></progress></p></fieldset></form><script src="./loadFile.js"></script><script>var progress = document.getElementById('Progress');var events = {load: function () {console.log('loaded');},progress: function (percent) {progress.value = percent;},success: function () {console.log('success');}};var loader;// 选择好要上传的文件后触发onchange事件,注意文件发生改变会触发该事件document.getElementById('File').onchange = function (e) {var file = this.files[0];console.log(file)//loadFile.jsloader = new FileLoader(file, events);};document.getElementById('Abort').onclick = function () {loader.abort();}</script></body></html>/** 文件读取模块* file 文件对象* events 事件回掉对象 包含 success , load, progress*/var FileLoader = function (file, events) {this.reader = new FileReader();this.file = file;this.loaded = 0;this.total = file.size;//每次读取1Mthis.step = 1024 * 1024;this.events = events || {};//读取第一块this.readBlob(0);this.bindEvent();}FileLoader.prototype = {bindEvent: function (events) {var _this = this,reader = this.reader;reader.onload = function (e) {_this.onLoad();};reader.onprogress = function (e) {_this.onProgress(e.loaded);};// start 、abort、error 回调暂时不加},// progress 事件回掉onProgress: function (loaded) {var percent,handler = this.events.progress;this.loaded += loaded;percent = (this.loaded / this.total) * 100;handler && handler(percent);},// 读取结束(每一次执行read结束时调用,并非整体)onLoad: function () {var handler = this.events.load;// 应该在这里发送读取的数据handler && handler(this.reader.result);// 如果未读取完毕继续读取if (this.loaded < this.total) {this.readBlob(this.loaded);} else {// 读取完毕this.loaded = this.total;// 如果有success回掉则执行this.events.success && this.events.success();}},// 读取文件内容readBlob: function (start) {var blob,file = this.file;// 如果支持 slice 方法,那么分步读取,不支持的话一次读取if (file.slice) {blob = file.slice(start, start + this.step);} else {blob = file;}this.reader.readAsText(blob);},// 中止读取abort: function () {var reader = this.reader;if(reader) {reader.abort();}}}

注意:下面几个标签的用法































还没有评论,来说两句吧...