11、接收蓝牙返回消息(onBLECharacteristicValueChange)
wx.onBLECharacteristicValueChange(function callback)
基础库 1.1.0 开始支持,低版本需做兼容处理。
监听低功耗蓝牙设备的特征值变化事件。必须先启用 notifyBLECharacteristicValueChange 接口才能接收到设备推送的 notification。
参数
function callback
低功耗蓝牙设备的特征值变化事件的回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| deviceId | string | 蓝牙设备 id |
| serviceId | string | 蓝牙特征值对应服务的 uuid |
| characteristicId | string | 蓝牙特征值的 uuid |
| value | ArrayBuffer | 特征值最新的值 |
lanyatest.wxml代码:
<!--pages/lanyatest/lanyatest.wxml--><view class="contentview"><view class='myview' >{{info}}</view><button type="primary" class="button" bindtap="lanyatest1">1初始化蓝牙</button><button type="primary" class="button" bindtap="lanyatest2">2获取蓝牙状态</button><button type="primary" class="button" bindtap="lanyatest3">3搜索周边设备</button><button type="primary" class="button" bindtap="lanyatest4">4获取所有设备</button><block wx:for="{{devices}}" wx:key="{{test}}"><button type="primary" class="button" id="{{item.deviceId}}" style='background-color:red' bindtap="lanyaconnect">5连接{{item.name}} </button></block><button type="primary" class="button" bindtap="lanyatest6">6停止搜索周边蓝牙设备</button><button type="primary" class="button" bindtap="lanyatest7">7获取所有service</button><button type="primary" class="button" bindtap="lanyatest8">8获取所有特征值</button><button type="primary" class="button" bindtap="lanyatest9">9启用特征值变化notify</button><button type="primary" class="button" bindtap="lanyatest10">10接收蓝牙返回消息</button></view>
lanyatest.js代码:
// pages/lanyatest/lanyatest.jsPage({/*** 页面的初始数据*/data: {info:"未初始化蓝牙适配器",connectedDeviceId:"",deviceId:"",services:"",servicesUUID:"0000ff00-0000-1000-8000-00805f9b34fb",serviceId:"",notifyCharacteristicsId:"",writeCharacteristicsId: "",},lanyatest1(event){var that = this;wx.openBluetoothAdapter({success: function (res) {console.log('初始化蓝牙适配器成功')//页面日志显示that.setData({info: '初始化蓝牙适配器成功'})},fail: function (res) {console.log('请打开蓝牙和定位功能')that.setData({info: '请打开蓝牙和定位功能'})}})},lanyatest2(event){var that = this;wx.getBluetoothAdapterState({success: function (res) {//打印相关信息console.log(JSON.stringify(res.errMsg) + "\n蓝牙是否可用:" + res.available);that.setData({info: JSON.stringify(res.errMsg) +"\n蓝牙是否可用:" + res.available})},fail: function (res) {//打印相关信息console.log(JSON.stringify(res.errMsg) + "\n蓝牙是否可用:" + res.available);that.setData({info: JSON.stringify(res.errMsg) + "\n蓝牙是否可用:" + res.available})}})},lanyatest3(event){var that = this;wx.startBluetoothDevicesDiscovery({services: ['FEE7'], //如果填写了此UUID,那么只会搜索出含有这个UUID的设备,建议一开始先不填写或者注释掉这一句success: function (res) {that.setData({info: "搜索设备" + JSON.stringify(res),})console.log('搜索设备返回' + JSON.stringify(res))}})},lanyatest4(event){var that = this;wx.getBluetoothDevices({success: function (res) {that.setData({info: "设备列表\n" + JSON.stringify(res.devices),devices: res.devices})console.log('搜设备数目:' + res.devices.length)console.log('设备信息:\n' + JSON.stringify(res.devices)+"\n")}})},lanyaconnect(event){var that = this;wx.createBLEConnection({deviceId: event.currentTarget.id,success: function (res) {console.log('调试信息:' + res.errMsg);that.setData({connectedDeviceId: event.currentTarget.id,info: "MAC地址:" + event.currentTarget.id + ' 调试信息:' + res.errMsg,})},fail: function () {console.log("连接失败");},})},lanyatest6(event){var that = this;wx.stopBluetoothDevicesDiscovery({success: function (res) {console.log("停止搜索" + JSON.stringify(res.errMsg));that.setData({info: "停止搜索" + JSON.stringify(res.errMsg),})}})},lanyatest7(event){var that = this;wx.getBLEDeviceServices({// 这里的 deviceId 需要在上面的 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取deviceId: that.data.connectedDeviceId,success: function (res) {console.log('services UUID:\n', JSON.stringify(res.services));for (var i = 0; i < res.services.length; i++) {console.log("第"+(i+1) + "个UUID:" + res.services[i].uuid+"\n")}that.setData({services: res.services,info: JSON.stringify(res.services),})}})},lanyatest8(event){var that = this;var myUUID = that.data.servicesUUID;//具有写、通知属性的服务uuidconsole.log('UUID' + myUUID)wx.getBLEDeviceCharacteristics({// 这里的 deviceId 需要在上面的接口中获取deviceId: that.data.connectedDeviceId,// 这里的 serviceId 需要在上面的 接口中获取serviceId: myUUID,success: function (res) {console.log("%c getBLEDeviceCharacteristics", "color:red;");for (var i = 0; i < res.characteristics.length; i++) {console.log('特征值:' + res.characteristics[i].uuid)if (res.characteristics[i].properties.notify) {console.log("notifyServicweId:", myUUID);console.log("notifyCharacteristicsId:", res.characteristics[i].uuid);that.setData({notifyServicweId: myUUID,notifyCharacteristicsId: "0000ff01-0000-1000-8000-00805f9b34fb",//手动设置notifyCharacteristicsId为这个UUID,为了方便写死在这里})}if (res.characteristics[i].properties.write) {console.log("writeServicweId:", myUUID);console.log("writeCharacteristicsId:", res.characteristics[i].uuid);that.setData({writeServicweId: myUUID,//writeCharacteristicsId: res.characteristics[i].uuid,writeCharacteristicsId: "0000ff02-0000-1000-8000-00805f9b34fb",//手动设置writeCharacteristicsId为这个UUID,为了方便写死在这里})}}console.log('device getBLEDeviceCharacteristics:', res.characteristics);that.setData({msg: JSON.stringify(res.characteristics),})},fail: function () {console.log("fail");},})},lanyatest9(event){var that = this;var notifyServicweId = that.data.servicesUUID; //具有写、通知属性的服务uuidvar notifyCharacteristicsId = that.data.notifyCharacteristicsId;console.log("启用notify的serviceId", notifyServicweId);console.log("启用notify的notifyCharacteristicsId", notifyCharacteristicsId);wx.notifyBLECharacteristicValueChange({state: true, // 启用 notify 功能deviceId: that.data.connectedDeviceId,// 这里的 serviceId 就是that.data.servicesUUIDserviceId: notifyServicweId,characteristicId: that.data.notifyCharacteristicsId,success: function (res) {console.log('notifyBLECharacteristicValueChange success', res.errMsg)var msg = '启动notify:' + res.errMsgthat.setData({info: msg})},fail: function () {console.log('启动notify:' + res.errMsg);},})},lanyatest10(event){var that = this;console.log("开始接收数据");wx.onBLECharacteristicValueChange(function (res) {console.log("characteristicId:" + res.characteristicId)console.log("serviceId:" + res.serviceId)console.log("deviceId" + res.deviceId)console.log("Length:" + res.value.byteLength)console.log("hexvalue:" + ab2hex(res.value))that.setData({info: that.data.info + ab2hex(res.value)})})},//我删除了自动生成的生命周期函数})// ArrayBuffer转16进度字符串示例function ab2hex(buffer) {var hexArr = Array.prototype.map.call(new Uint8Array(buffer),function (bit) {return ('00' + bit.toString(16)).slice(-2)})return hexArr.join(',');}
lanyatest.wxss代码:
/* pages/lanyatest/lanyatest.wxss */.vertical{display: flex;flex-direction: column;}/**index.wxss**/.horizontal{display: flex;flex-direction: row;}.btinfo{height:100px;}.contentview {margin: 0 10px;}.button {margin: 5px;}.myview{height:200px;word-break:break-all;/* 自动换行 */}
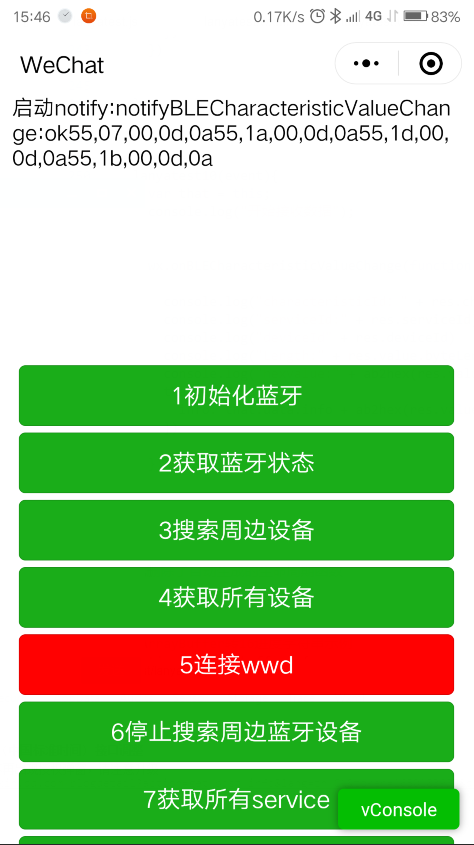
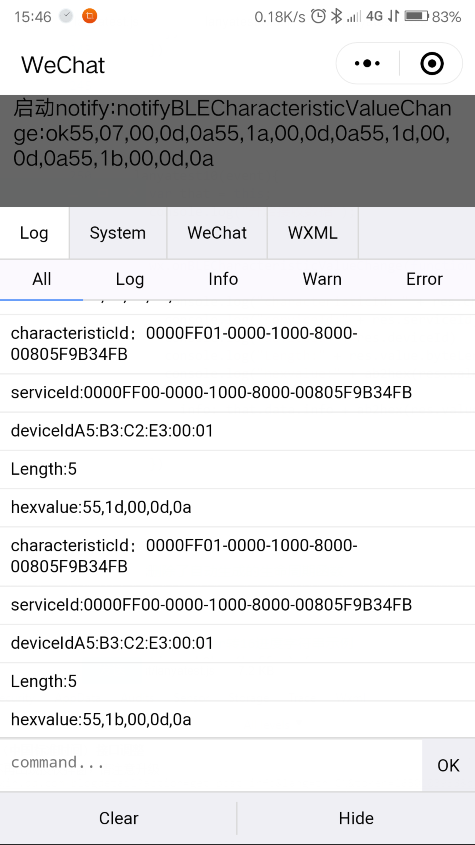
真机调试结果:
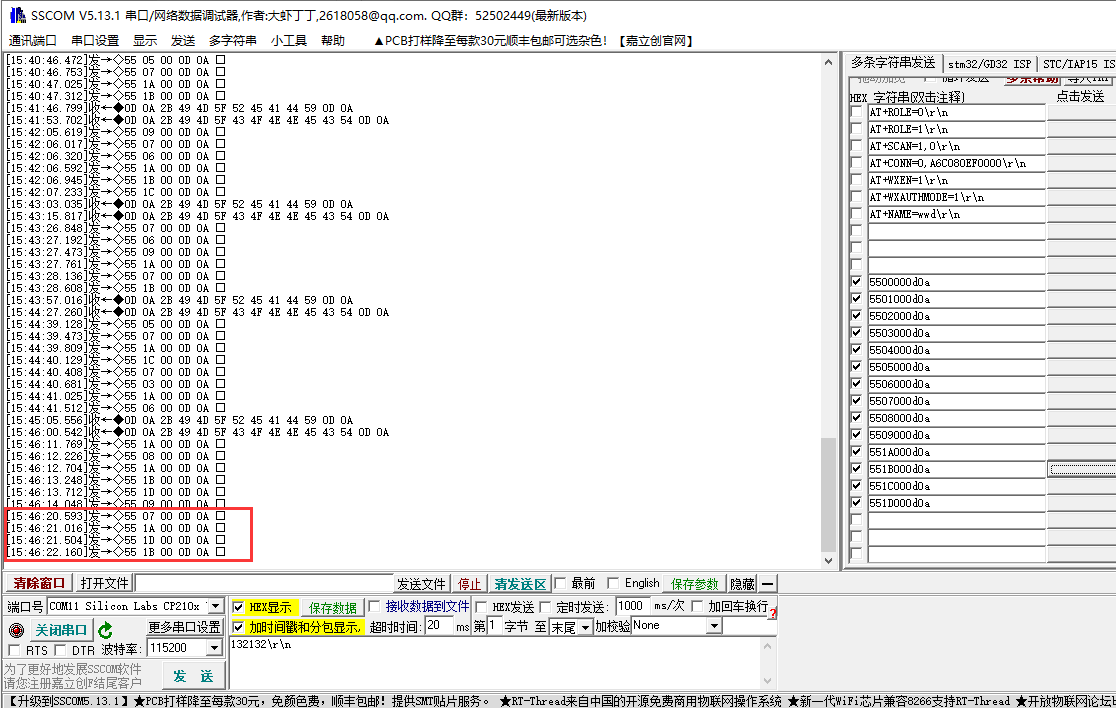
打开串口调试助手愉快地发消息了






































还没有评论,来说两句吧...