vue引入外部js文件和scss文件
最近在做一个vue项目,已经有一段时间了。之前对在vue项目如何引入外部的js文件和scss文件一片空白。网上百度也是鱼龙混杂,很少有用的东西。后来自己通过一个线上项目学习到了。所以将自己的实现记录下来
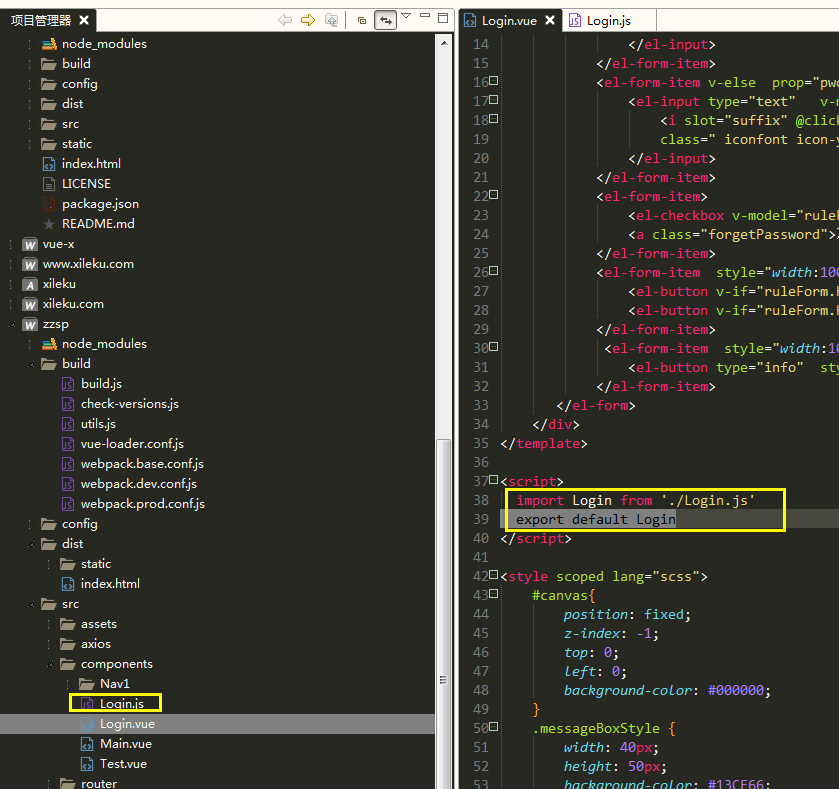
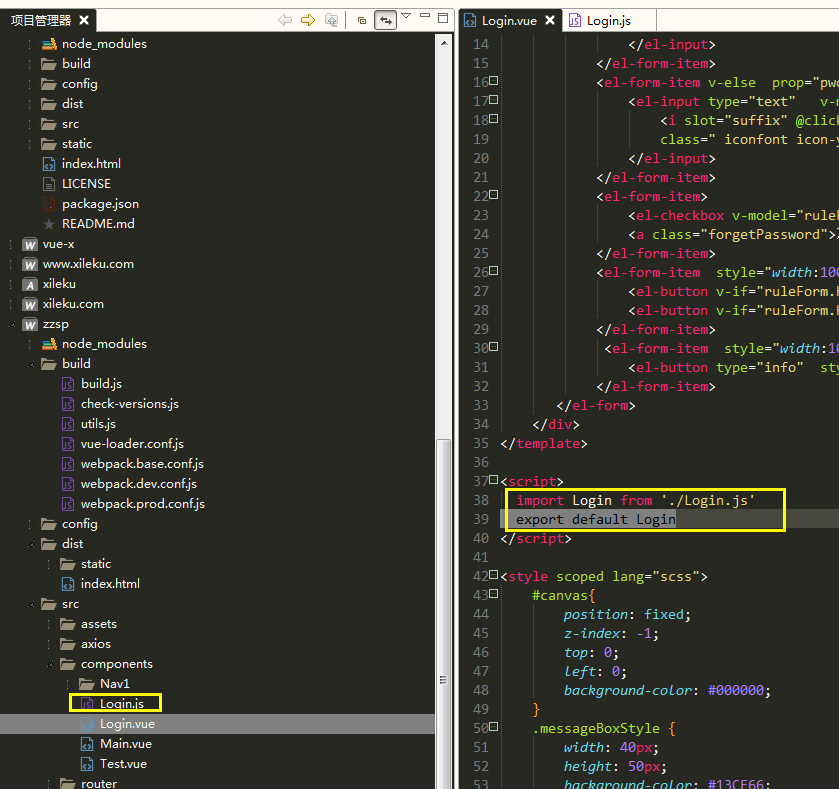
我将写在vue文件的js抽出来,放在一个js文件里面。然后在vue引入的形式如下(es6的写法):

先把vue的样式抽出来,新建scss文件,然后将文件引用进来,如下。

最近在做一个vue项目,已经有一段时间了。之前对在vue项目如何引入外部的js文件和scss文件一片空白。网上百度也是鱼龙混杂,很少有用的东西。后来自己通过一个线上项目学习到了。所以将自己的实现记录下来
我将写在vue文件的js抽出来,放在一个js文件里面。然后在vue引入的形式如下(es6的写法):

先把vue的样式抽出来,新建scss文件,然后将文件引用进来,如下。

源码: <template> <div class="page-Style"> //page-Style为page.css文件中的类名 <div> </templat
formatDate在components组件中使用 ![20191011140801632.png][] formatDate.js function form
可以通过在main.js中全局引入css,如 import './static/css/content.scss' 或者是在vue文件中 script中即JS中
python引入外部文件 mylib.py中定义如下类: class Hello: def sayHello(self):
[之前一篇博客写了怎么让vue用hammer封装触摸事件][vue_hammer] 但是怎么把外部的这个hammer.js文件融入vue-cil中呢? 下面是步骤 基本命
最近在做一个vue项目,已经有一段时间了。之前对在vue项目如何引入外部的js文件和scss文件一片空白。网上百度也是鱼龙混杂,很少有用的东西。后来自己通过一个线上项目学习到了
> 小编推荐:[Fundebug][]提供JS错误监控、微信小程序错误监控、微信小游戏错误监控,Node.j错误监控和Java错误监控。真的是一个很好用的错误监控费服务,众多大
1、方法调用 a: js文件(static/js/public.js) <table> <tbody> <tr> <td> <p>1</p> <p>2
js源码: import Vue from 'vue'; let v = new Vue(); function 方法一名称(message) \{ v.$al
还没有评论,来说两句吧...