html查漏补缺
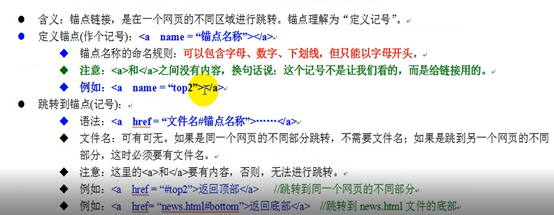
锚点

非常适合用来做 返回顶部、返回底部等按钮
关于input
Input标签可以有很多type,每个type对应一种功能。
以下为跟随视频所作整理:
Type=“password”为密码输入框,文字会自动变为隐藏的“·”。
Type=”text”为普通输入框。
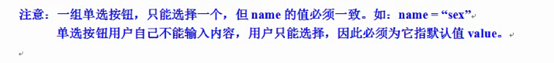
Type=“radio”为单选框,常用属性:checked=”checked”,意义为默认选中。

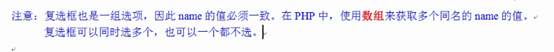
Type=”checkbox”为复选框,常用属性:checked=”checked”,意义为默认选中。

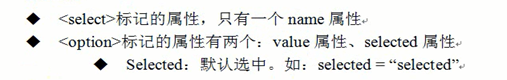
关于下拉列表
虽然用ul和li标签配合css+js可以写出很棒的下拉列表,但是还有一个更简单的方法
可以简单愉快的写好一个下拉菜单。

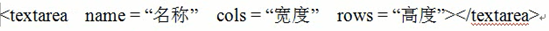
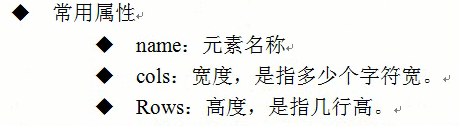
文本区域
语法格式为:



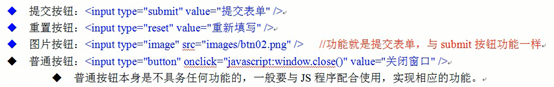
各种按钮

有趣的cursor属性
<html><body><p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p><span style="cursor:auto">Auto</span><br /><span style="cursor:crosshair">Crosshair</span><br /><span style="cursor:default">Default</span><br /><span style="cursor:pointer">Pointer</span><br /><span style="cursor:move">Move</span><br /><span style="cursor:e-resize">e-resize</span><br /><span style="cursor:ne-resize">ne-resize</span><br /><span style="cursor:nw-resize">nw-resize</span><br /><span style="cursor:n-resize">n-resize</span><br /><span style="cursor:se-resize">se-resize</span><br /><span style="cursor:sw-resize">sw-resize</span><br /><span style="cursor:s-resize">s-resize</span><br /><span style="cursor:w-resize">w-resize</span><br /><span style="cursor:text">text</span><br /><span style="cursor:wait">wait</span><br /><span style="cursor:help">help</span></body></html>





























还没有评论,来说两句吧...