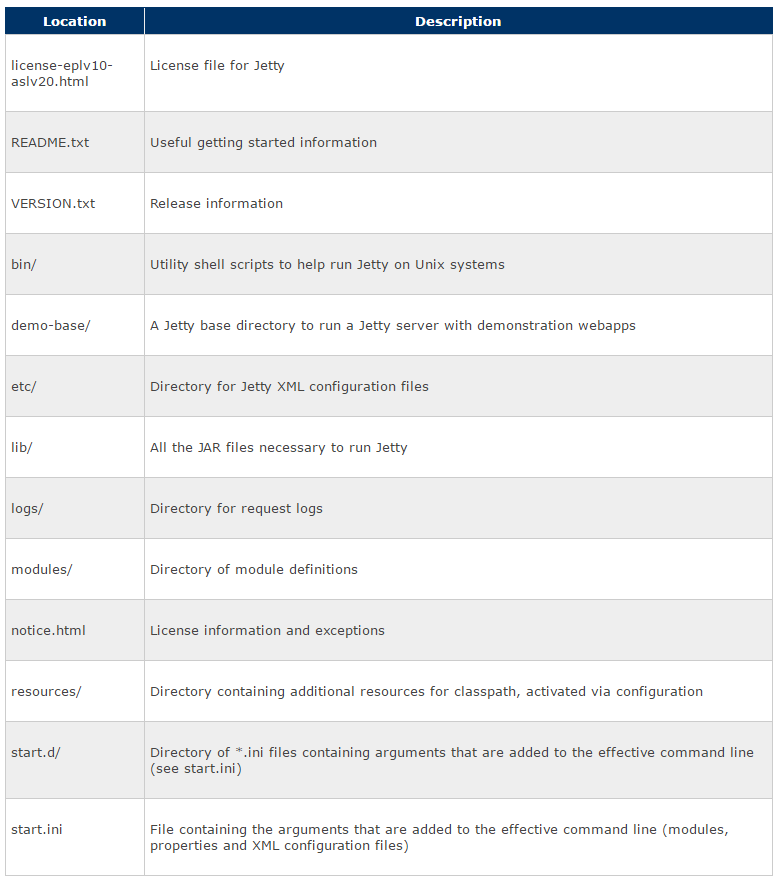
mint-ui的navbar导航栏的填坑
- mint-ui的navbar导航栏的填坑
用官方的demo直接导入到项目中有问题
1、引入
import { Navbar, TabItem } from 'mint-ui'; //导航栏import { TabContainer, TabContainerItem } from 'mint-ui';//Itemimport { Cell } from 'mint-ui';Vue.component(Navbar.name, Navbar);Vue.component(TabItem.name, TabItem);Vue.component(TabContainer.name, TabContainer);Vue.component(TabContainerItem.name, TabContainerItem);Vue.component(Cell.name, Cell);
2、使用
- <!— navbar —>
<mt-navbar class=“page-part” v-model=“selected“>
<mt-tab-item id=“1”>选项一</mt-tab-item>
<mt-tab-item id=“2”>选项二</mt-tab-item>
<mt-tab-item id=“3”>选项三</mt-tab-item>
</mt-navbar>
</span><span style="color:#808080;"><!-- tabcontainer --></span><span style="color:#e8bf6a;"><mt-tab-container </span><span style="color:#bababa;">v-model=</span><span style="color:#a5c261;">"</span><span style="color:#9876aa;">selected</span><span style="color:#a5c261;">"</span><span style="color:#e8bf6a;">> <mt-tab-container-item </span><span style="color:#bababa;">id=</span><span style="color:#a5c261;">"1"</span><span style="color:#e8bf6a;">> <mt-cell </span><span style="color:#bababa;">v-for=</span><span style="color:#a5c261;">"</span><span style="color:#a9b7c6;">n in 10</span><span style="color:#a5c261;">" </span><span style="color:#bababa;">:title=</span><span style="color:#a5c261;">"</span><span style="color:#a9b7c6;">'</span><span style="color:#a9b7c6;">内容</span><span style="color:#a9b7c6;"> ' + n</span><span style="color:#a5c261;">" </span><span style="color:#e8bf6a;">/> </mt-tab-container-item> <mt-tab-container-item </span><span style="color:#bababa;">id=</span><span style="color:#a5c261;">"2"</span><span style="color:#e8bf6a;">> <mt-cell </span><span style="color:#bababa;">v-for=</span><span style="color:#a5c261;">"</span><span style="color:#a9b7c6;">n in 4</span><span style="color:#a5c261;">" </span><span style="color:#bababa;">:title=</span><span style="color:#a5c261;">"</span><span style="color:#a9b7c6;">'</span><span style="color:#a9b7c6;">测试</span><span style="color:#a9b7c6;"> ' + n</span><span style="color:#a5c261;">" </span><span style="color:#e8bf6a;">/> </mt-tab-container-item> <mt-tab-container-item </span><span style="color:#bababa;">id=</span><span style="color:#a5c261;">"3"</span><span style="color:#e8bf6a;">> <mt-cell </span><span style="color:#bababa;">v-for=</span><span style="color:#a5c261;">"</span><span style="color:#a9b7c6;">n in 6</span><span style="color:#a5c261;">" </span><span style="color:#bababa;">:title=</span><span style="color:#a5c261;">"</span><span style="color:#a9b7c6;">'</span><span style="color:#a9b7c6;">选项</span><span style="color:#a9b7c6;"> ' + n</span><span style="color:#a5c261;">" </span><span style="color:#e8bf6a;">/> </mt-tab-container-item></mt-tab-container></span></pre> </td></tr></tbody></table>问题一:没有默认点击页面初始化参数:selected<table><tbody><tr><td style="vertical-align:top;width:426.1pt;"> <pre style="margin-left:0cm;"><span style="color:#ffc66d;">data</span><span style="color:#a9b7c6;">(){ </span><strong><span style="color:#cc7832;">return </span></strong><span style="color:#a9b7c6;">{ </span><span style="color:#9876aa;">selected</span><span style="color:#a9b7c6;">:</span><span style="color:#6a8759;">'1' </span><span style="color:#a9b7c6;">}}</span></pre> </td></tr></tbody></table>问题二:没有默认点击选中的导航条![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMxMDAxMDYx_size_16_color_FFFFFF_t_70][]检查![20181121153612208.png][]发现,多添加了margin-bottom.去掉即可<table><tbody><tr><td style="vertical-align:top;width:426.1pt;"> <pre style="margin-left:0cm;"><span style="color:#a9b7c6;">.</span><span style="color:#e8bf6a;">is-selected </span><span style="color:#bababa;">z-index </span><span style="color:#6897bb;">1</span></pre> </td></tr></tbody></table>这个时候就可以了![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzMxMDAxMDYx_size_16_color_FFFFFF_t_70 1][]


































还没有评论,来说两句吧...