element-UI表格中拿到每一行的index----scope

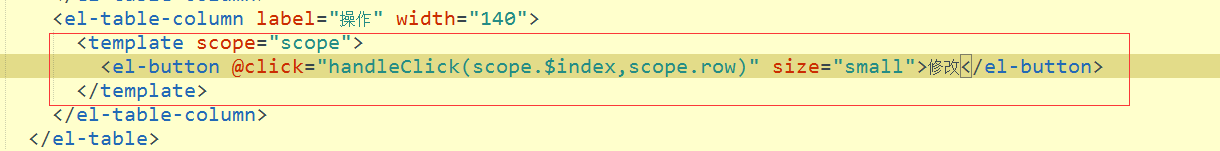
这里拿到每一行的index—————scope.$index
这里拿到每一行的数据—————-scope.$row
原文链接:https://blog.csdn.net/Bright2017/article/details/77452648

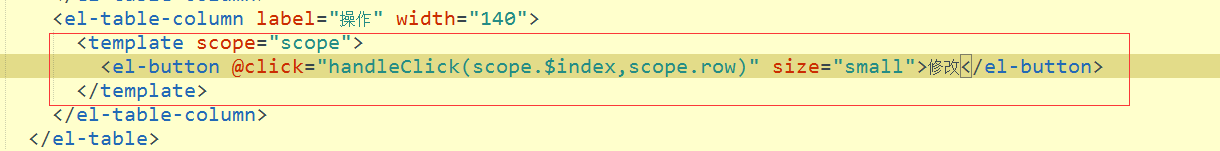
这里拿到每一行的index—————scope.$index
这里拿到每一行的数据—————-scope.$row
原文链接:https://blog.csdn.net/Bright2017/article/details/77452648
表格中有操作按钮的话,获取当前勾选行的数据,大家都知道用slot-scope="scope" 来获取,但如果要实现的功能是在表头上了,那要怎么获取当前前勾选的这一行的数据呢?这
引言 Parquet是一种列式存储格式,主要用于大规模数据处理。它具有高效的压缩比和快速的读取性能,因此在处理大型数据集时非常有用。Python提供了多种方法来读取和处理
场景 el-table中的每列显示的是数字,需要在表格的最下面一行添加汇总行,计算每列的总和。 el-table自带是否显示汇总行这个属性。 注: 博客: [h
场景,后台返回的数据有一个时间字段,往后延迟多少分钟要触发某个事件,如超过了时间就显示为0 表格渲染的代码如下,其他参数省略 table.render({
![20210714172319371.png][] -- encoding: utf-8 -- 读取excel表格 import xlrd
elementui加上合计行非常简单,在表格组件上,将show-summary设置为true就会在表格尾部展示合计行。定义自己的合计逻辑,使用summary-method并传入
![Center][] 这里拿到每一行的index----------scope.$index 这里拿到每一行的数据-----------scope.$row [Cen
![Center][] 这里拿到每一行的index----------scope.$index 这里拿到每一行的数据-----------scope.$row 原文
> Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站
Element UI 是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助网站快速
还没有评论,来说两句吧...