(6)用vue写去哪网——轮播图组件
用他人的组件,还不如自己有能力写一个轻量级的符合自己项目的轮播图组件,哎,但是js忘了好多,不会写啊,等以后有能力再写。
使用GitHub上最火热的一个轮播图组件:vue-awesome-swiper
(1)有npm的下载方式:

我用的是yarn下载的:
yarn add vue-awesome-swiper@2.6.7
下载到项目后,在yarn.lock中多了该项:

在pageage.json中多了该项:

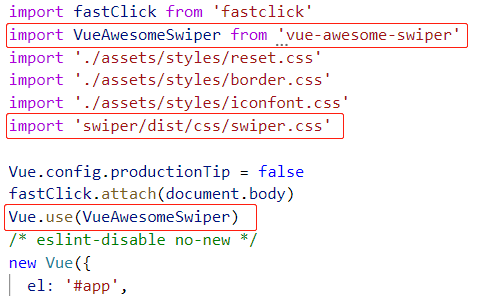
(2)在文件的全局使用:
在项目的main.js引入轮播图组件(官网中有引入的说明)

在组件中的使用,官网中也很多demo
官网中有对版本的更新,有详细的说明,以及组件中各个属性的用法:https://www.swiper.com.cn/api/index2.html
- swiper组件,数据传进来的时候和当页面初次渲染的时候,轮播图展示的时候,先是最后一个图片。如何解决?
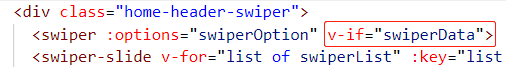
如果有数据就显示数据内容,(显示传入的数据时,先展示第一个图片),第一个页面就会先展示,如果没有数据,就不显示轮播图。
用v-if ,值是通过计算属性计算































还没有评论,来说两句吧...