element table动态添加列样式
项目是:vue-li+element-ui+axios+qs+vue-router框架
当前样式表现为:

如果要将状态涂上不同的背景颜色来更明显的区分不同状态,该怎么实现

显示思路:
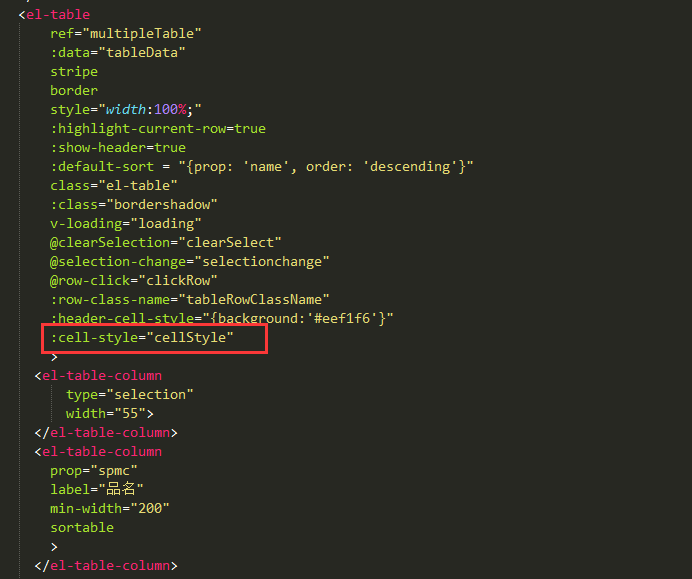
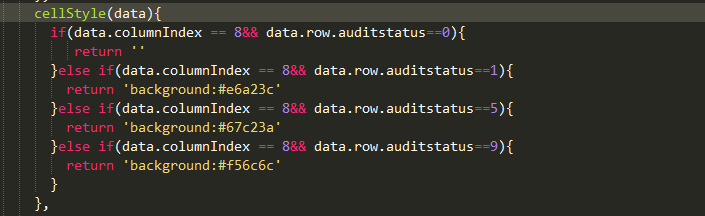
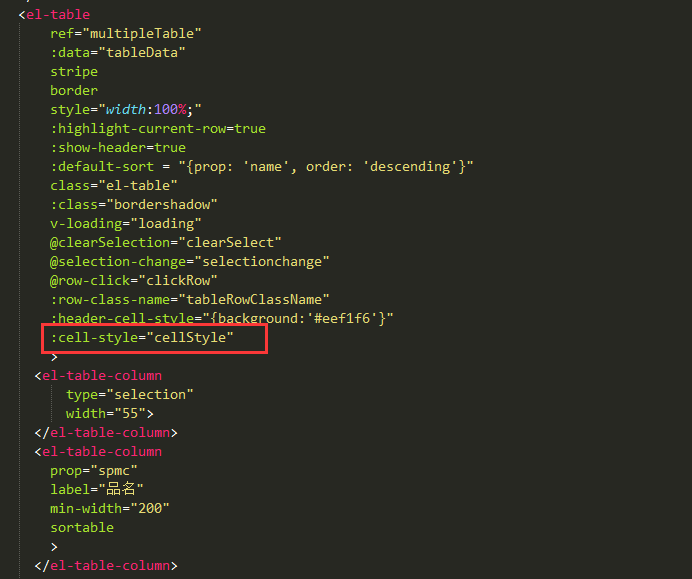
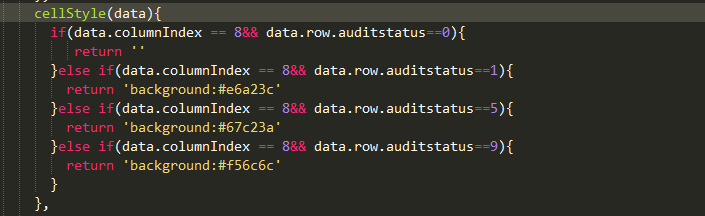
1.添加属性cell-style,并起名cellStyle,然后再methods添加cellStyle的实现代码。
注意:columnIndex是指向该行的对应列


项目是:vue-li+element-ui+axios+qs+vue-router框架
当前样式表现为:

如果要将状态涂上不同的背景颜色来更明显的区分不同状态,该怎么实现

显示思路:
1.添加属性cell-style,并起名cellStyle,然后再methods添加cellStyle的实现代码。
注意:columnIndex是指向该行的对应列


1. 首先< el-table >代码(属性尽可能多) 下面是一个table组件中,先有一个 type=“selection” 多选组件,然后是< template
用户状态后台返回给我的是 0 和 1, 根据 0 和 1 来显示,启用和禁用, 但是文档上的例子是直接用 prop = ' userName ' 这种方法来显示数据的,如果还是
合并列 使用方法 :span-method=“objectSpanMethod” 要想实现动态合并需要给每一行都设置合并的列数,因为Element的合并是每一行都会执行 所有不
1、在table的列中 定义 :sortable="true" :sort-method="jzrsSort" <el-table-column
实现步骤: 1、html在table列表中去定义 render-header属性并绑定函数 <el-table-column v-for=
示例代码如下: <template> <el-table :data="tableData" style="w
有时候,后端返回来的数据是0或1或5或9,然而,我们却想把它显示成中文。譬如0要显示成默认,1显示成待审核,5显示成审核通过,9显示成审核不通过。 譬如显示成这样子: ![
原始显示是这样的: ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
项目是:vue-li+element-ui+axios+qs+vue-router框架 当前样式表现为: ![watermark_type_ZmFuZ3poZW5naGVp
特别注意一下问题: 首先,因为element-ui的属性是全局的,style不能设置scoped,否则不起作用 其次,因为element-ui的属性是全局的,所以如果改
还没有评论,来说两句吧...