echarts自定义图表内字体颜色(坐标轴字体颜色、图例字体颜色)
最近接触到一个大数据可视化项目,需要用到echarts图标,在使用中会需要对部分图标或字体做自定义设定,这些设定虽然不是太难,设定方法也仅在官网上的配置文档中,但我还是想把它记录下来,以便以后再次用到时能够快捷的解决问题;
echarts官网:http://echarts.baidu.com/
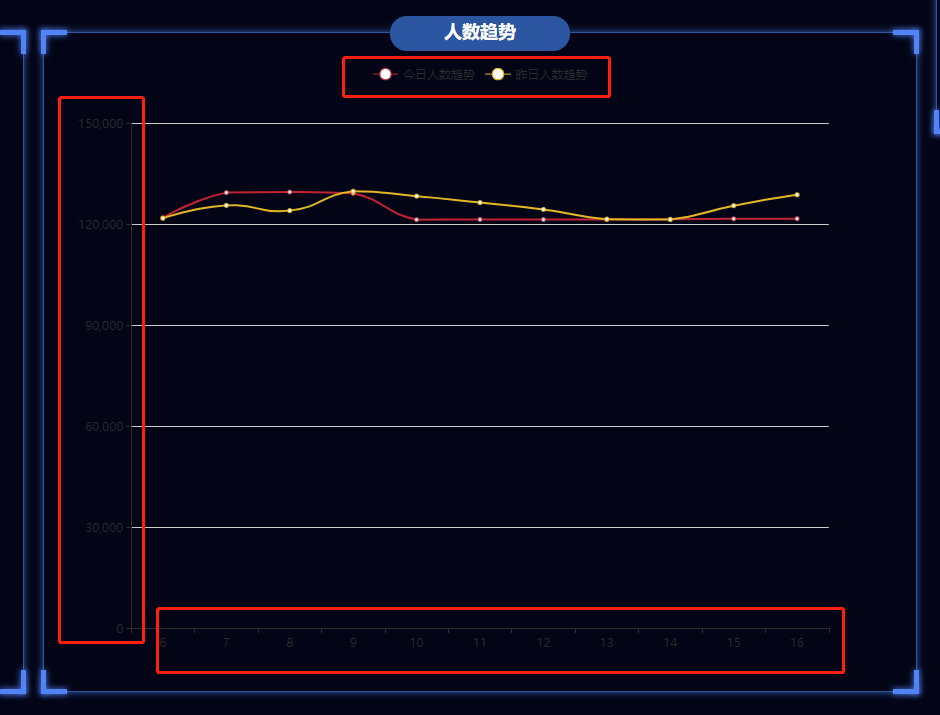
我使用的折线图中(样式主题是shine)坐标轴字体颜色是灰色的,这样在深色的背景中坐标轴上的数字会看不清,因此我想修改成浅色字体;

1.修改折线图坐标轴字体颜色
xAxis: {type: 'category',data: ['6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16'],//设置坐标轴字体颜色和宽度axisLine: {lineStyle: {color: "#fff",}}},yAxis: {type: 'value',//设置坐标轴字体颜色和宽度axisLine: {lineStyle: {color: "#fff",}}}
2.修改图例字体颜色
legend: {data: ["今日人数趋势", "昨日人数趋势"],textStyle:{color:"#fff"}},
修改后的完整代码:
$(function () {// 人数趋势var myChart2 = echarts.init(document.getElementById('number-trend'), "shine");option2 = {tooltip: {trigger: 'axis'},legend: {data: ["今日人数趋势", "昨日人数趋势"],textStyle:{color:"#fff"}},xAxis: {type: 'category',data: ['6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16'],//设置坐标轴字体颜色和宽度axisLine: {lineStyle: {color: "#fff",}}},yAxis: {type: 'value',//设置坐标轴字体颜色和宽度axisLine: {lineStyle: {color: "#fff",}}},series: [{name: "今日人数趋势",data: [121820, 129321, 129501, 129134, 121290, 121330, 121320, 121336, 121423, 121547, 121586],type: 'line',smooth: true},{name: "昨日人数趋势",data: [121720, 125532, 123971, 129725, 128275, 126364, 124327, 121436, 121323, 125447, 128686],type: 'line',smooth: true}]};myChart2.setOption(option2, true);});
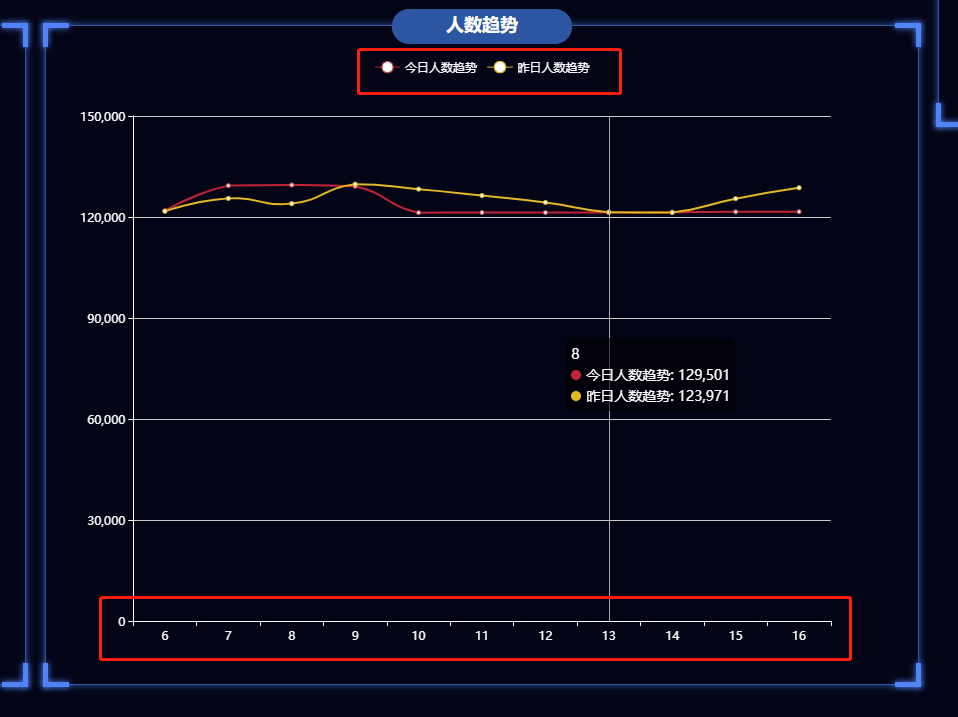
修改后图表样式以达到预期效果,坐标轴和图例字体颜色已经变为白色
修改后效果如下:




































还没有评论,来说两句吧...