Vue浏览器简易安装调试工具vue-devtools
环境要求:
- Node 6+
- NPM 3+
- git (非必要)
第一步 将vue-devtools的github项目下载到本地
1.第一种(有git工具):使用git工具 将vue-devtools项目下载到本地:
git clone https://github.com/vuejs/vue-devtools.git
2.第二种(无git工具):读者可以通过https://github.com/vuejs/vue-devtools 地址下,点击 Download ZIP 进行下载
注:本文放在了D:\learnplace\vue-devtools-dev
第二步 安装vue-devtools所需要的npm包
使用命令提示窗口,进入到vue-devtools项目所在目录D:\learnplace\vue-devtools-dev ,执行如下命令‘cnpm install’,进行安装:
D:\learnplace\vue-devtools-dev>cnpm install
注:由于考虑到npm安装太慢,故使用cpnm,使用cpnm请参考附录
当然也是可以直接使用:
npm install
第三步 编译vue-devtools
继续在命令窗口提示符,执行 ‘cnpm run build’ 或者 ‘npm run build’
D:\learnplace\vue-devtools-dev>cnpm run build
第四步 vue-devtools添加至chrome游览器
在上诉步骤编译成功后,会在D:\learnplace\vue-devtools-dev 生成shells目录,shells目录内容如下:
├─chrome│ ├─build│ ├─icons│ ├─popups│ └─src├─dev│ ├─src│ └─target│ └─router└─electron├─icons└─src
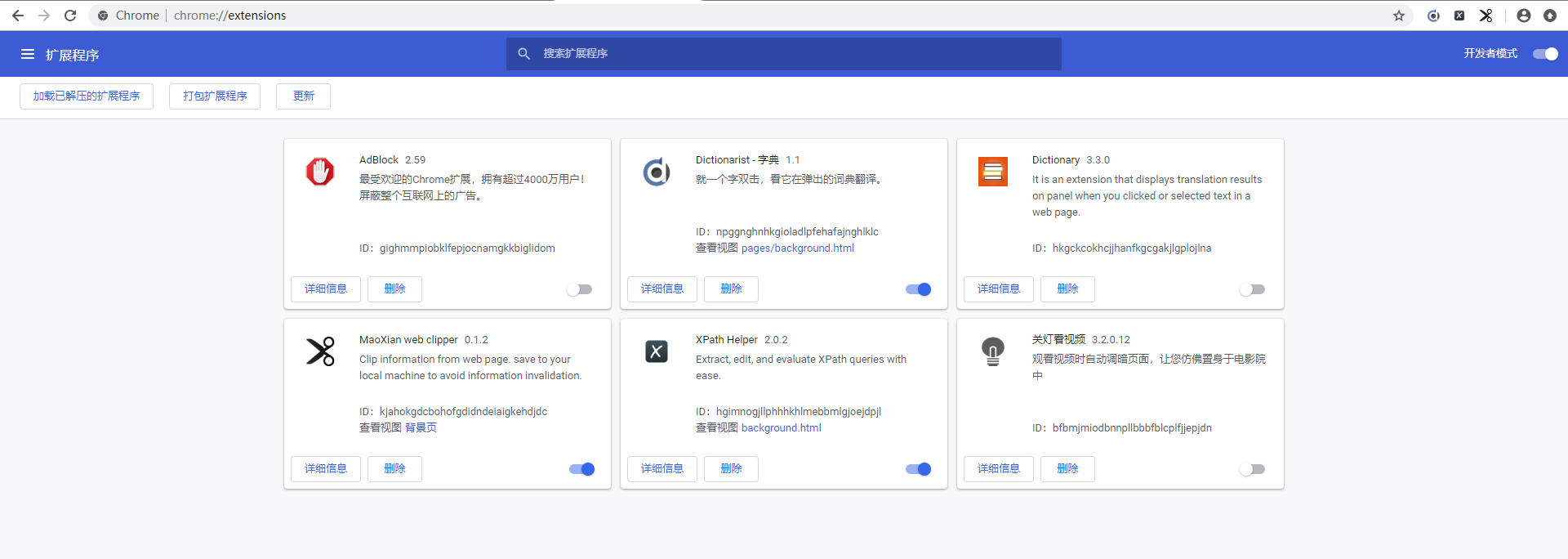
检查完毕后,打开Google浏览器,
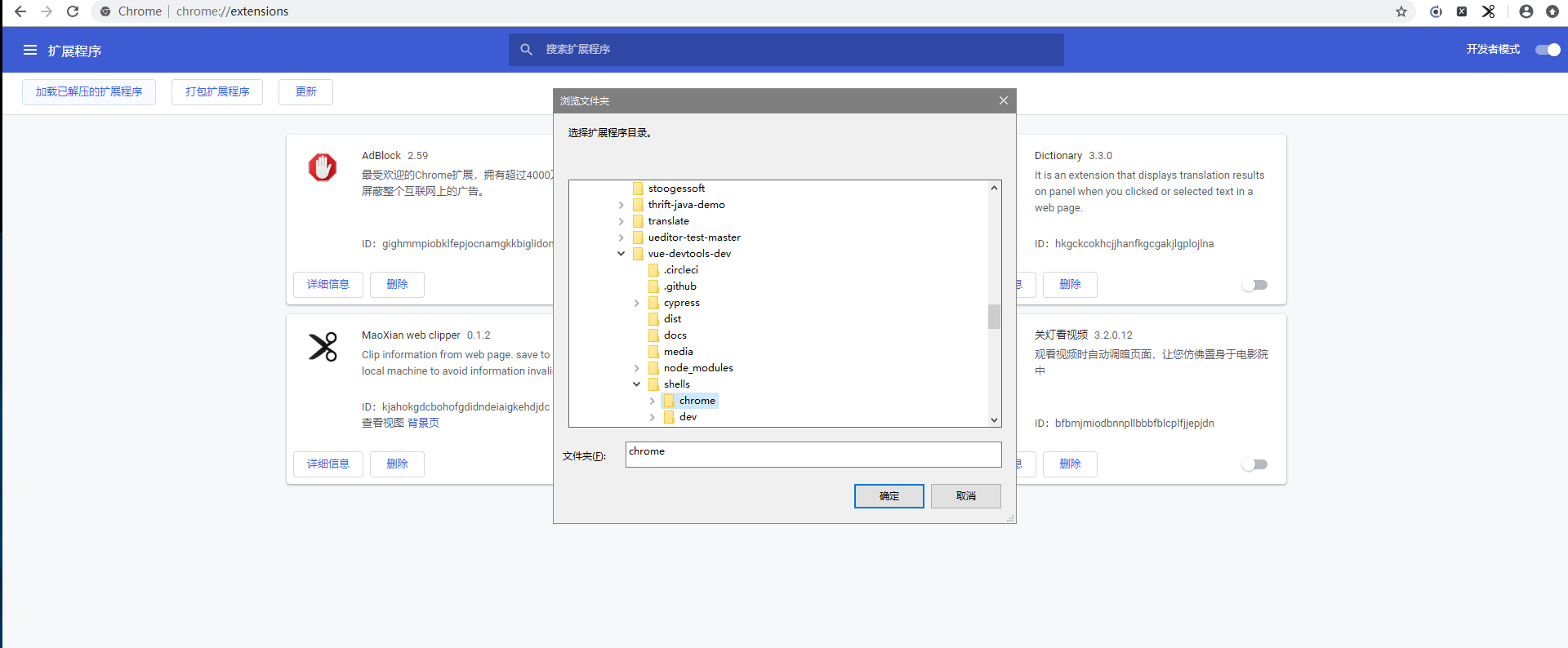
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序…”按钮,选择D:\learnplace\vue-devtools-dev>shells下的chrome文件夹。
/**
*如果看不见“加载已解压的扩展程序…”按钮,则需要勾选“开发者模式”。
*/


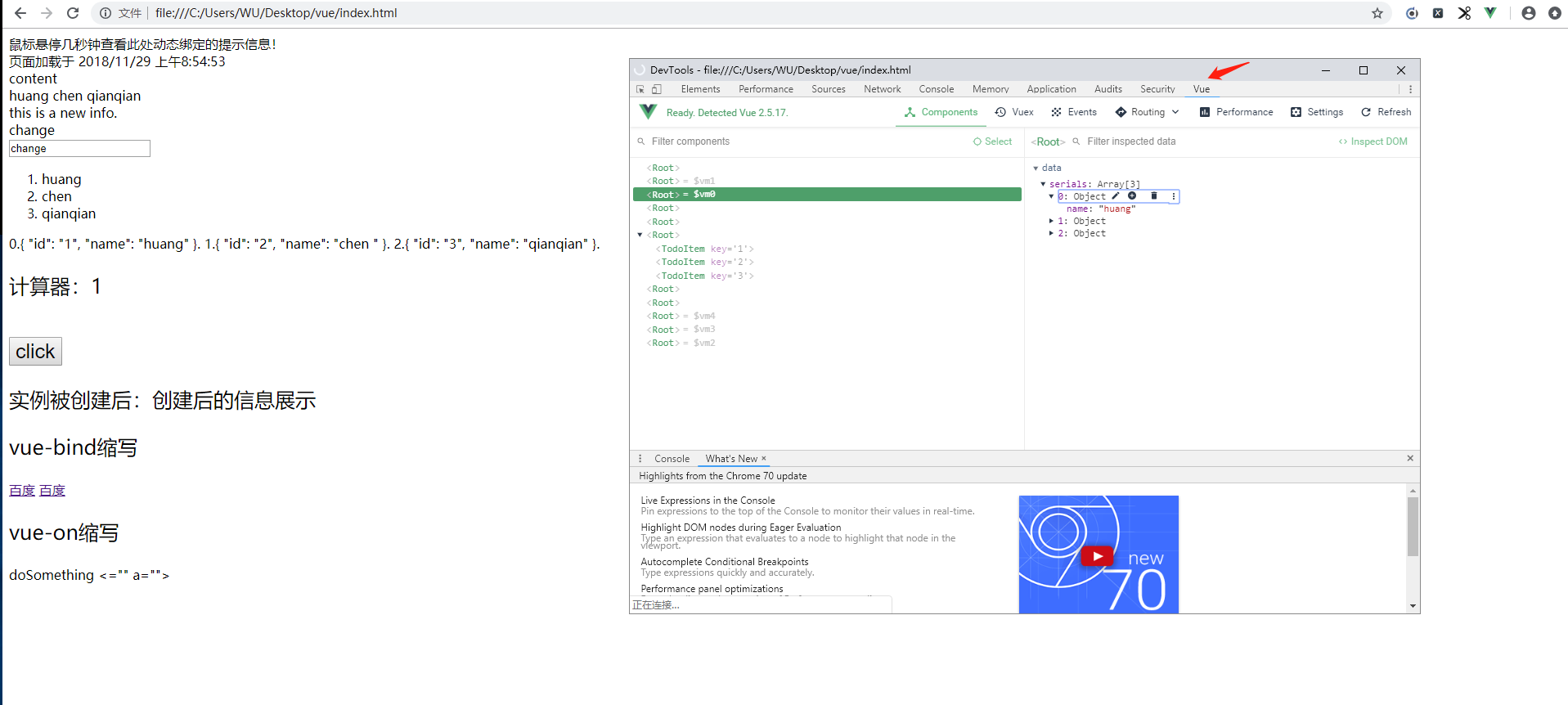
第五步 使用vue-devtools
随意编写一个html,写上含有vue代码片段。用google浏览器开发者工具,或者使用快捷键F12.
本文所使用的实例代码
1.index.html
<!DOCTYPE html><html><head><title></title><!-- 开发环境版本,包含了有帮助的命令行警告 --><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 --><!-- <script src="https://cdn.jsdelivr.net/npm/vue"></script> --></head><body><div id="app"><span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span> <br><div v-html="message"></div></div><div id="app2"><span v-if="seen">content</span> <br></div><div id="app3"><span v-for="serial in serials">{{serial.name}}</span><br></div><div id="app4"><span v-on:click="showInfo">{{info}}</span> <br></div><div id="app5"><span >{{message}}</span> <br><input type="text" name="change" v-model="message"/></div><div id="app6"><ol><todo-item v-for="item in serials" v-bind:todo='item' v-bind:key="item.id" ></todo-item></ol></div><div id="app7"><span v-for="(value,key,index) in serials">{{key}}.{{value}}.{{index}}</span><br></div><div id="app8"><p style="font-size: 25px">计算器:{{counter}}</p><br><button @click='counter++' style='font-size: 25px'>click</button><br></div><div id="app9"><p style="font-size: 25px">实例被创建后:{{msg}}</p></div><div id="app10"><p style="font-size: 25px"> vue-bind缩写</p><!-- 完整语法 --><a v-bind:href="url">百度</a><!-- 缩写 --><a :href="url">百度</a></div><div id="app11"><p style="font-size: 25px"> vue-on缩写</p><!-- 完整语法 --><a v-on:click="doSomething">doSomething</a><!-- 缩写 --><a @click="doSomething"doSomething</a></div><script type="text/javascript" src="vueTest.js"></script></body></html>
2.vueTest.js
//赋值var app = new Vue({el: '#app',data:{message: '页面加载于 ' + new Date().toLocaleString()}})// 判断var app2 = new Vue({el: '#app2',data:{seen: true}})// 循环var app3 = new Vue({el: '#app3',data:{serials :[{ name : 'huang'},{ name : 'chen '},{ name : 'qianqian'}]}})// 监听事件var app4 = new Vue({el: '#app4',data:{info:'this is a new info.'},methods:{showInfo:function(){this.info = this.info.split('').reverse().join('')}}})// 双向绑定var app5 = new Vue({el: '#app5',data:{message: 'change'}})Vue.component('todo-item',{props:['todo'],template:'<li> { {todo.name}} </li>'});var app6 = new Vue({el: '#app6',data:{serials :[{ id:'1',name : 'huang'},{ id:'2',name : 'chen '},{ id:'3',name : 'qianqian'}]}})var app7 = new Vue({el: '#app7',data:{serials :[{ id:'1',name : 'huang'},{ id:'2',name : 'chen '},{ id:'3',name : 'qianqian'}]}})var app8 = new Vue({el: '#app8',data:{counter :1}})app8.$watch('counter',function(nval,oval){alert('change '+oval+' : '+nval);});var app9 = new Vue({el: '#app9',data:{msg:''},created:function(){this.msg = '创建后的信息展示';}})var app10 = new Vue({el:'#app10',data:{url:'http://baidu.com'}})var app11 = new Vue({el:'#app11',methods:{doSomething:function(){alert(1);}}})
附录:
1.由于使用npm由于网路原因,下载较慢,在此处使用npm 淘宝镜像(http://npm.taobao.org/)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.遇到如下问题[‘gulp’ 不是内部或外部命令,也不是可运行的程序或批处理文件。]
请检查是否配置npm环境变量
可在cmd窗口,执行如下命令进行查看,并配置(C:\Users\Huang\AppData\Roaming\npm)到系统的环境变量path中:
C:\Users\Huang>npm config get prefixC:\Users\Huang\AppData\Roaming\npm
如果仍然是出现该问题,那么请安装gulp,请在cmd窗口执行:
cnpm install gulp -g



































还没有评论,来说两句吧...