头部菜单栏(选项卡)demo
又来写demo了,一个点击头部菜单栏的选项卡demo,对于初学者来说还是可以参考的。
在目前的web(或者webapp)开发中,很少会用这种来写多页面选项卡的,毕竟如果页面内容复杂的话,会出现加载慢卡顿等问题。但是对于单页面逻辑没那么复杂的话还是可以的。
好了,只是参考参考用,下面贴代码
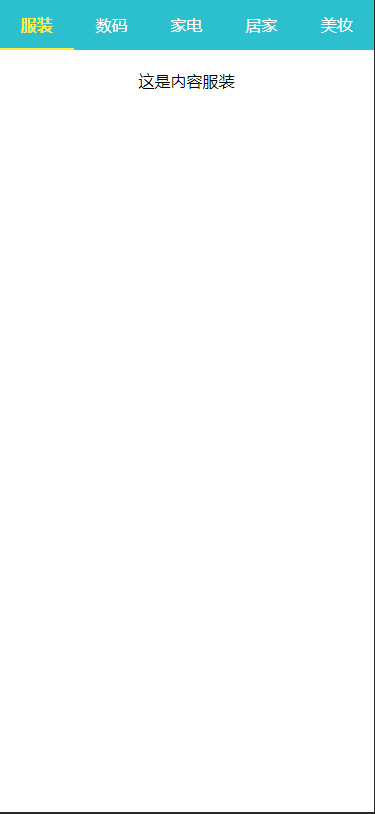
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><script type="text/javascript" src="http://www.xxiaoyuan.top/jquery-1.9.1.js"></script><title></title><style>* {list-style:none;padding:0;margin:0;text-decoration:none;font-family:'Microsoft YaHei';}.menu {position:relative;background-color:#2cc0cf;overflow:hidden;}.menu li {position:relative;float:left;width:20%;height:50px;text-align:center;line-height:50px;color: #fff;}.bg {height:100%;position:absolute;top:0;left:0;overflow:hidden;height:48px;width:20%;border-bottom: 2px #ffeb3b solid;}.menu li.active{color: #ffeb3b;font-weight: bold;}.tab .tab_list{display: none;}.tab .tab_list p{margin-top: 20px;text-align: center;}</style></head><body><div class="content"><div><ul class="menu"><i class="bg"></i><li class="active">服装</li><li>数码</li><li>家电</li><li>居家</li><li>美妆</li></ul></div><div class="tab"><div class="tab_list" style="display: block;"><p>这是内容服装</p></div><div class="tab_list"><p>数码</p></div><div class="tab_list"><p>家电</p></div><div class="tab_list"><p>居家</p></div><div class="tab_list"><p>美妆</p></div></div></div></body><script type="text/javascript">$('.menu li').click(function() {var index = $(this).index() - 1;$('.menu li:eq('+index+')').siblings().removeClass('active');$('.menu li:eq('+index+')').addClass('active');$('.tab .tab_list:eq('+index+')').siblings().hide();$('.tab .tab_list:eq('+index+')').show();console.log(index);$('.bg').animate({marginLeft: 20 * index+'%'}, 100);});</script></html>






























还没有评论,来说两句吧...