vuejs入门实例讲解
vuejs是一个前端javascript框架,集各种操作和方法于一身的框架,可以取代jQuery在项目中使用,个人感觉,vue和angular框架很像,都有双向绑定的属性,也是一个模板框架,不改变html结构就可以使用的模板。提供了自定义组件功能,支持ajax操作。vue本身又有点像react,可以用vuejs开发前端页面,也可以npm install 的方式安装vue,然后用来和node结合开发。
vuejs在页面上的用法和angularjs很像,先准备好html模板,模板上准备好需要展示的数据如:
<div id="container"><input type="text" v-model="username"/></div>
这里的username就需要在js中指定:
new Vue({el:"#container",data:{username:"vuejs"}});
el是页面上一个包含input元素的父级或者祖先元素id,变量username需要声明在data属性下面。如果有方法,还需要添加methods属性。
下面介绍vuejs入门实例:页面上需要引入vue.js
1、双向绑定:
html
<div class="box"><h2>1、数据双向绑定(v-model,v-html,{{}}):</h2><label for="username">用户名:</label><input type="text" name="username" v-model="username"/><div>双向绑定:{{username}}</div></div>
js
var data = new Vue({el:"#container",data:{username:"vuejs"}})
运行效果如下:

2、事件绑定,事件绑定推荐写法是v-on:eventname=funtion,但是也有简写方法@:eventname=function。
html
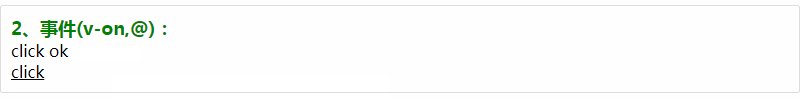
<div class="box"><h2>2、事件(v-on,@):</h2><div v-html="message"></div><a v-on:click="renderOk">click</a></div>
js
var data = new Vue({el:"#container",data:{message:"this is a message"},methods:{renderOk:function(){this.message = "click ok";}}});
运行效果如下:

3、条件判断:条件判断的html写法就是v-if,条件为真,则显示,为假则不显示,另外v-show也具有相同的功能。
html
<div class="box"><h2>3、条件(v-if v-show):</h2><div v-if="ok">v-if="ok"</div><div v-show="show">show is true</div></div>
js
var data = new Vue({el:"#container",data:{ok:true,show:true}});
运行效果如下:

4、for循环,循环的对象可以是数组,也可以是json对象。
html
<div class="box"><h2>4、for循环(v-for):</h2><ul v-for="item in list"><li>id:{{item.id}} | name:{{item.name}} | age:{{item.age}}</li></ul></div>
js
var data = new Vue({el:"#container",data:{list:[{id:101,name:"aaa",age:10},{id:102,name:"bbb",age:20},{id:103,name:"ccc",age:30}]}});
显示效果如下:

5、自定义组件
html
<div class="box"><h2>5、自定义组件:</h2><hello></hello></div>
js
var helloComponent = Vue.component("hello",{template:"<h3>hello,vue,this is a component by hello.</h3>"});

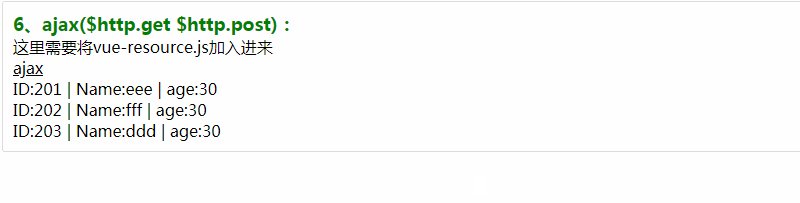
6、ajax请求,这里需要将vue-resource.js加入,它是用来支持ajax请求的,是不是很像angularjs-resource。angular里面的ajax请求也是需要额外添加js库,使用的也是$http的api来请求。
html
<div class="box"><h2>6、ajax($http.get $http.post):</h2><div>这里需要将vue-resource.js加入进来</div><a @click="requestData">ajax</a><ul v-for="user in users"><li>ID:{{user.id}} | Name:{{user.name}} | age:{{user.age}}</li></ul></div>
js
var data = new Vue({el:"#container",data:{users:[]},methods:{requestData:function(){var self = this;this.$http.get("/response/list.json").then(function(data){this.users = data.body;},function(){console.log("request error.")});}}});
response/list.json的内容:
[{“id”:201,”name”:”eee”,”age”:30},
{“id”:202,”name”:”fff”,”age”:30},
{“id”:203,”name”:”ddd”,”age”:30}]

以上几个示例的完整代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>vue-toturial</title><style type="text/css">*{margin:0;padding:0;font-size: 100%;font-weight:normal;}h2{font-size:18px;font-weight: bold;color:green;}input{height:25px;line-height: 25px;}#container{margin:20px auto;width:800px;}.box{border:1px solid #ddd;padding:10px;margin-top:5px;border-radius: 2px;}a{text-decoration: underline;cursor: pointer;}ul{list-style: none;}</style></head><body><div id="container"><div class="box"><h2>1、数据双向绑定(v-model,v-html,{{}}):</h2><label for="username">用户名:</label><input type="text" name="username" v-model="username"/><div>双向绑定:{{username}}</div></div><div class="box"><h2>2、事件(v-on,@):</h2><div v-html="message"></div><a v-on:click="renderOk">click</a></div><div class="box"><h2>3、条件(v-if v-show):</h2><div v-if="ok">v-if="ok"</div><div v-show="show">show is true</div></div><div class="box"><h2>4、for循环(v-for):</h2><ul v-for="item in list"><li>id:{{item.id}} | name:{{item.name}} | age:{{item.age}}</li></ul></div><div class="box"><h2>5、自定义组件:</h2><hello></hello></div><div class="box"><h2>6、ajax($http.get $http.post):</h2><div>这里需要将vue-resource.js加入进来</div><a @click="requestData">ajax</a><ul v-for="user in users"><li>ID:{{user.id}} | Name:{{user.name}} | age:{{user.age}}</li></ul></div></div></body><script type="text/javascript" src="js/vue.js"></script><script type="text/javascript" src="js/vue-resource.js"></script><script type="text/javascript">var helloComponent = Vue.component("hello",{template:"<h3>hello,vue,this is a component by hello.</h3>"});var data = new Vue({el:"#container",data:{username:"vuejs",message:"this is a message",ok:true,show:true,list:[{id:101,name:"aaa",age:10},{id:102,name:"bbb",age:20},{id:103,name:"ccc",age:30}],users:[]},methods:{renderOk:function(){this.message = "click ok";},requestData:function(){var self = this;this.$http.get("/response/list.json").then(function(data){this.users = data.body;},function(){console.log("request error.")});}}});</script></html>
这个实例总结了vuejs常用的功能,如双向绑定,条件判断,for循环,事件绑定,以及ajax请求。
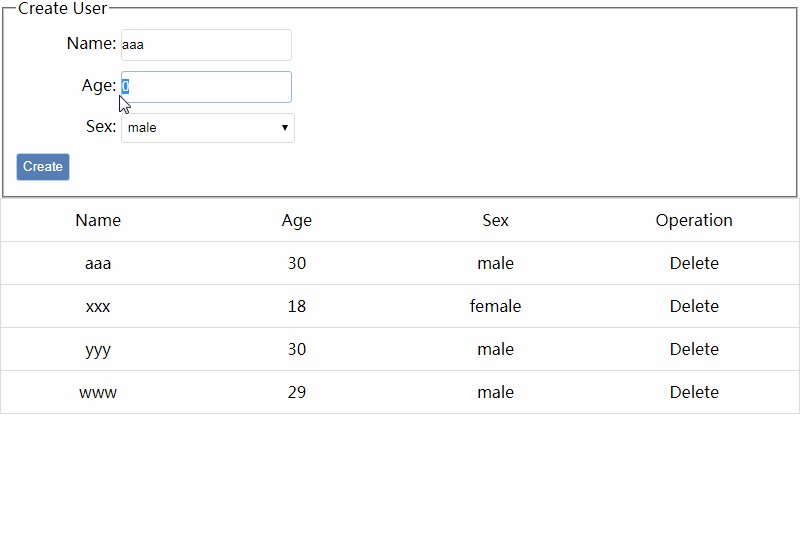
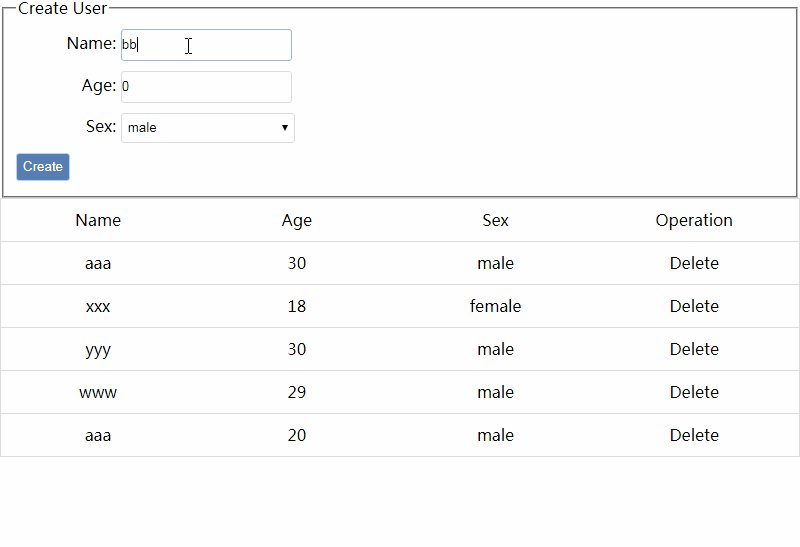
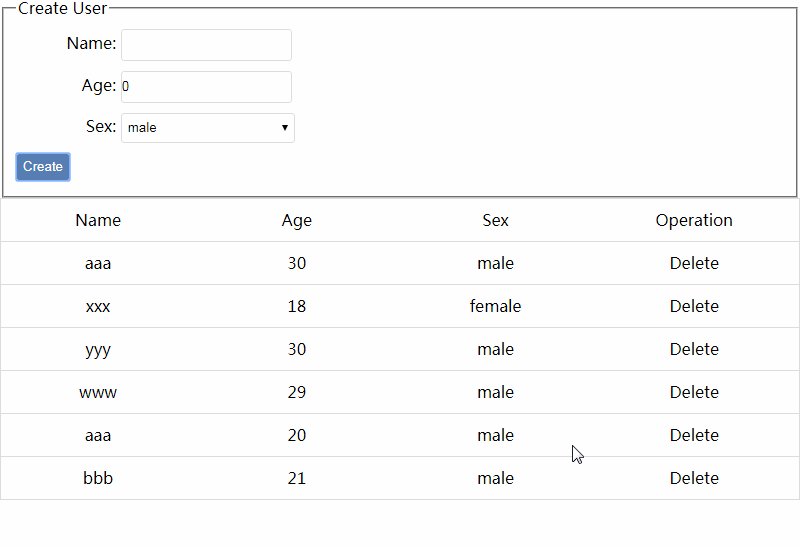
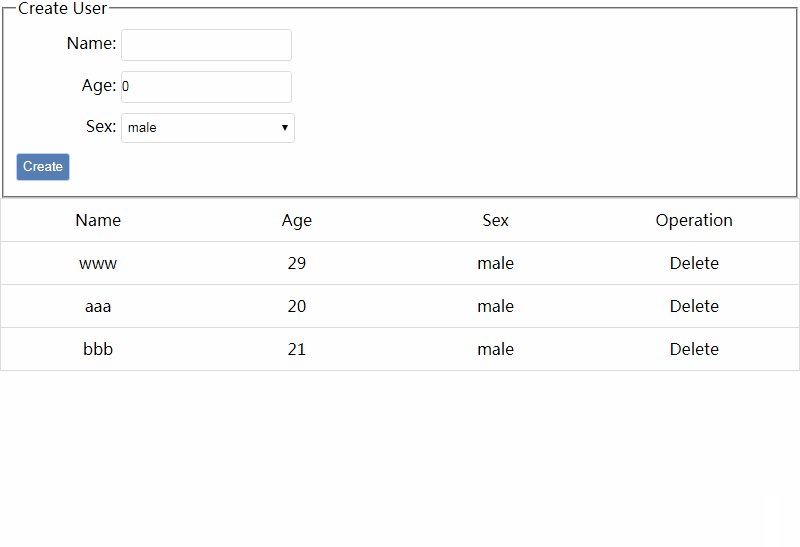
另外给出一个示例:通过前面介绍的一些方法,编写一个简单的列表添加,删除的操作,效果如下:

html+css+js代码:
<!doctype html><html><head><title>vuejs</title><meta charset="UTF-8"/><style type="text/css">#app{max-width: 800px;margin: 0 auto;}#app input{height:28px;line-height: 28px;border:1px solid #ddd;outline: none;border-radius:3px;}#app input:focus{border-color:#95B8E7;}#app select{width:174px;padding:2px;border:1px solid #ddd;outline: none;border-radius: 3px;height:30px;border-radius: 3px;}#app button{height:28px;border-radius:3px;border:1px solid #b7d2ff;background: #577eb2;color:#fff;cursor: pointer;}ul{list-style: none;margin:0;padding:0;border-bottom:1px solid #ddd;}ul li{border:1px solid #ddd;border-bottom:none;}.list-item{line-height: 42px;}.list-item span,.list-item a{display:inline-block;width:194px;text-align: center;}.list-item a{cursor: pointer;}li span{display: inline-block;width:100px;height: 40px;}.box-item{padding:5px 0;}.box-item label{width:100px;text-align: right;display: inline-block;}</style></head><body><div id="app"><fieldset><legend>Create User</legend><div class="box-item"><label>Name:</label><input type="text" v-model="user.name"/></div><div class="box-item"><label>Age:</label><input type="text" v-model="user.age"/></div><div class="box-item"><label>Sex:</label><select v-model="user.sex"><option value="male">male</option><option value="female">female</option></select></div><div class="box-item"><button @click="createUser">Create</button></div></fieldset><div class="table-list"><ul><li class="list-item item-head"><span>Name</span><span>Age</span><span>Sex</span><span>Operation</span></li><li class="list-item" v-for="(item,index) in peoples"><span>{{item.name}}</span><span>{{item.age}}</span><span>{{item.sex}}</span><a @click="deleteUser(index)">Delete</a></li></ul></div></div><script type="text/javascript" src="js/vue.js"></script><script>var data =new Vue({el:'#app',data:{user:{name:'',age:0,sex:'male'},peoples:[{name:'aaa',age:'30',sex:'male'},{name:'xxx',age:'18',sex:'female'},{name:'yyy',age:'30',sex:'male'},{name:'www',age:'29',sex:'male'}]},methods:{deleteUser:function(index){this.peoples.splice(index,1);},createUser:function(){this.peoples.push(this.user);this.user = {name:'',age:0,sex:'male'};}}});</script></body></html>



































还没有评论,来说两句吧...