移动端柱形图左右滑动 antv F2
移动端柱形图滑动效果用antv F2就可以实现
我是直接用阿里的在线编辑器的,不知道后续会不会失效。
https://antv.alipay.com/zh-cn/f2/3.x/demo/interaction/pan-for-bar-chart.html
也可以直接复制下面代码改一改
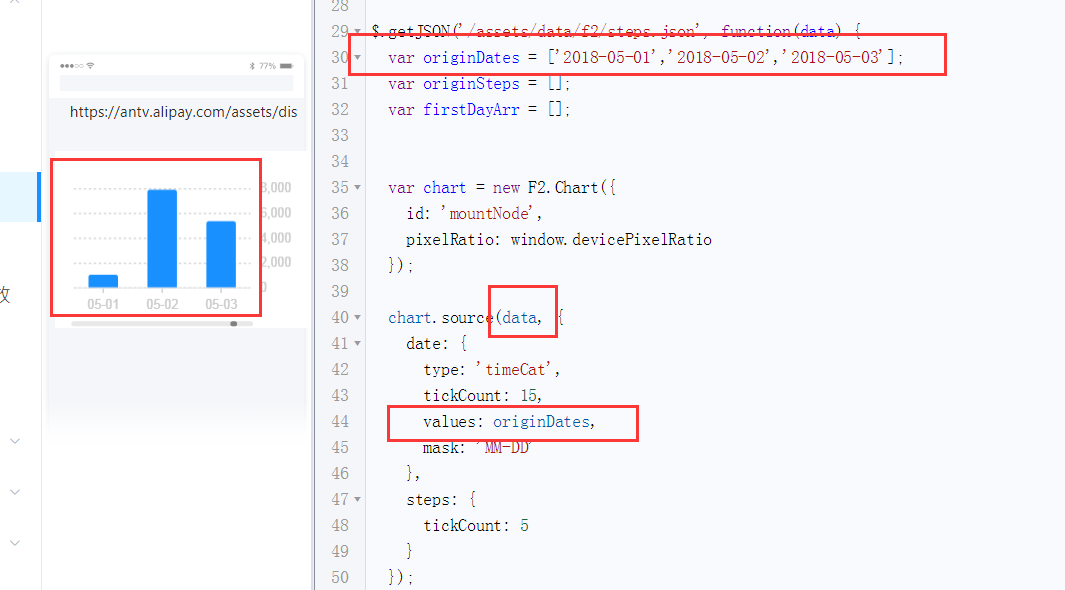
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"><meta name="chart-name" content="柱状图平移"><title>F2 图表组件库 - AntV</title><link rel="stylesheet" href="https://gw.alipayobjects.com/os/rmsportal/YmDAMEQVbLJpVbKiRQVX.css" /></head><body><script>/*Fixing iframe window.innerHeight 0 issue in Safari*/document.body.clientHeight;</script><script src="https://gw.alipayobjects.com/os/antv/assets/f2/3.3.0/f2-all.min.js"></script><script src="https://gw.alipayobjects.com/os/antv/assets/lib/jquery-3.2.1.min.js"></script><!-- 在 PC 上模拟 touch 事件 --><script src="https://gw.alipayobjects.com/os/rmsportal/NjNldKHIVQRozfbAOJUW.js"></script><div class="chart-wrapper"><canvas id="mountNode"></canvas></div><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.min.js"></script><script>function formatNumber(n) {return String(Math.floor(n * 100) / 100).replace(/\B(?=(\d{3})+(?!\d))/g, ',');}$.getJSON('/assets/data/f2/steps.json', function(data) {var originDates = ['2018-05-01','2018-05-02','2018-05-03'];var originSteps = [];var firstDayArr = [];var chart = new F2.Chart({id: 'mountNode',pixelRatio: window.devicePixelRatio});chart.source(data, {date: {type: 'timeCat',tickCount: 15,values: originDates,mask: 'MM-DD'},steps: {tickCount: 5}});chart.axis('date', {tickLine: {length: 4,stroke: '#cacaca'},label: {fill: '#cacaca'},line: {top: true}});chart.axis('steps', {position: 'right',label: function label(text) {return {text: formatNumber(text * 1),fill: '#cacaca'};},grid: {stroke: '#d1d1d1'}});chart.tooltip({showItemMarker: false,background: {radius: 2,padding: [3, 5]},onShow: function onShow(ev) {var items = ev.items;items[0].name = '';items[0].value = items[0].value + ' 步';}});chart.interval().position('date*steps').style({radius: [2, 2, 0, 0]});firstDayArr.forEach(function(obj) {chart.guide().line({top: false,start: [obj.date, 'min'],end: [obj.date, 'max'],style: {lineWidth: 1,stroke: '#A4A4A4'}});chart.guide().text({position: [obj.date, 'max'],content: moment(obj.date).format('YYYY-MM'),style: {textAlign: 'start',fill: '#cacaca',textBaseline: 'top'},offsetX: 5,offsetY: 5});});// 定义进度条chart.scrollBar({mode: 'x',xStyle: {backgroundColor: '#e8e8e8',fillerColor: '#808080',offsetY: -2}});chart.interaction('pan');chart.render();});</script></body></html>
重点是这个,data是全部数据,originDates是部分数据,剩余的数据被隐藏,然后平移才可以查看剩余的数据,适当修改originDates就可以看到效果了。要调用这个方法 chart.interaction(‘pan’)(上面代码中有调用,自己搜吧)才可以滑动。
npm引入F2好像目前来看默认是没有这个平移的,导入了感觉也没有效果,目前找不到原因,我建议直接引入f2-all.min.js,maybe后续会有大神填坑。






























还没有评论,来说两句吧...