使用Promise、axios封装ajax异步请求
先上代码(加载动画用的是Element UI组件)
import axios from "axios"import Vue from 'vue'import { Loading } from 'element-ui'const API_Root = ''const API_Root_DEV = '/api'axios.defaults.baseURL = (process.env.NODE_ENV === 'production' ? API_Root : API_Root_DEV)axios.defaults.headers.Accept = 'application/json'axios.defaults.timeout = 5000// 添加请求拦截器let loadinginstace;axios.interceptors.request.use(function (config) {loadinginstace = Loading.service({ text: '正在加载中' });return config}, function (error) {loadinginstace.close();Vue.toast(error, 'error');return Promise.reject(error)})// 添加响应拦截器axios.interceptors.response.use(function (response) {loadinginstace.close();return response}, function (error) {loadinginstace.close();Vue.toast(error, 'error');return Promise.reject(error)})let ajaxs = {//一般请求ajaxCommon (url, data = {}, type = 'GET') {return new Promise(function (resolve, reject) {let promise;if (type === 'GET') {let str = this._paramJoin(data);url = str ? (url + '?' + str) : url;promise = axios.get(url);}else if (type === 'POST') {promise = axios.post(url, data);}promise.then(res => resolve(res.data)).catch(err => reject(err));})},//文件ajaxFile (url, data = {}, type = 'POST') {return new Promise(function (resolve, reject) {let promise = axios.post(url, data, {headers: {'content-type': 'multipart/form-data'}});promise.then(res => resolve(res.data)).catch(err => reject(err));})},_paramJoin (data) {let arr = Object.keys(data);let str = '';arr.forEach(function (item) {str += item + '=' + data[item] + '&';})if(str !== ''){str = str.substr(0, str.length-1);}return str;}}export default ajaxs
该方法一定要返回promise对象,为什么这么说呢?要牢记promise的出现就是为了解决异步回调的问题,之前为了要请求的结果继续处理事情要一层套一层,也不方便封装,现在只需要把请求的结果“托管”给promise,那我要数据也要从promise那要,所以封装的ajax()要返回promise对象。
发送axios异步请求,返回的也是promise对象,用.then(调用resolve())和.catch(调用reject())分别处理正确和错误的返回值,我们最终想要的是data
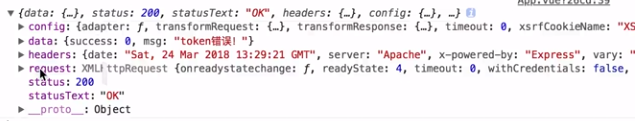
下图是axios的请求值
下面是如何调用ajax()得到data值
使用promise的then
getAddress ({commit}) {
let address;ajax('urlxxxx').then(data => address = data) //将获取的data值赋给变量commit(receive_address, {address})
}
使用ES7的async
async getAddress ({commit}) {
let address = await ajax('urlxxxx');commit(receive_address, {address})
}
如果不对axios的请求值进行处理,那就不用加最外层的new Promise(),直接返回axios.get()的返回值promise对象
之前写过总结的promise和async



































还没有评论,来说两句吧...