LayaAir Geolocation 获取地理位置
Geolocation
1、如果设备支持 Geolocation(地理定位),并且所使用的浏览器支持,就可以使用 Geolocation 获取设备的当前地理位置。可以打开网页http://caniuse.com/#search=geolocation 查看有哪些浏览器版本支持Geolocation。
2、LayaAir 的 Geolocation 是对 《HTML5 Geolocation(地理定位)》的封装,同理实际中支持在移动设备上使用,在 PC 端基本获取不到数据。
3、使用静态方法 Geolocation.getCurrentPosition() 获取当前的位置,getCurrentPosition() 只触发一次,其中支持两个回调函数,分别是获取位置信息成功时,以及获取位置信息失败时。
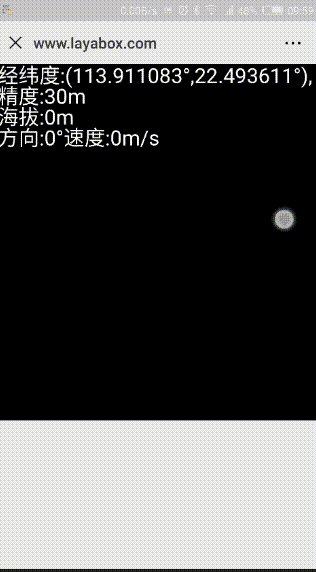
4、getCurrentPosition 获取当前的位置成功时,回调函数返回 GeolocationInfo 对象,包含以下信息:
latitude —— 纬度(度)。
longitude —— 经度(度)。
altitude —— 相对于海平面的海拔高度(米)。如果设备不提供海拔数据,altitude 的值为null。
accuracy —— 返回经纬度的精度,以米为单位。
altitudeAccuracy —— 返回海拔的精度,以米为单位。altitudeAccuracy 可能为null。
heading —— 返回设备的移动方向(角度),指示距离北方的角度。0度表示指向正北方,方向以顺时针旋转(这表示东方是90度,西方是270度)。如果speed是0,heading会是NaN。如果设备无法提供heading信息,值为null。
speed —— 返回设备每秒的移动速度(米)。speed可能为null。
timestamp —— 获取信息的时间戳。
| Package | laya.device.geolocation |
| 类 | public class Geolocation |
| Inheritance | Geolocation  Object Object |
| Property(属性) |
|---|
| enableHighAccuracy : Boolean = false [static] 如果enableHighAccuracy为true,并且设备能够提供一个更精确的位置,则会获取最佳可能的结果。 请注意,这可能会导致较慢的响应时间或增加电量消耗(如使用GPS)。 另一方面,如果设置为false,将会得到更快速的响应和更少的电量消耗。 默认值为false。 |
| maximumAge : Number = 0 [static] 表示可被返回的缓存位置信息的最大时限。 如果设置为0,意味着设备不使用缓存位置,并且尝试获取实时位置。 如果设置为Infinity,设备必须返回缓存位置而无论其时限。 |
| supported : Boolean [static] 是否支持。 |
| timeout : Number = 1E10 [static] 表示允许设备获取位置的最长时间。默认为Infinity,意味着getCurentPosition()直到位置可用时才会返回信息。 |
| Method(方法) |
|---|
| clearWatch(id:int):void [static] 移除watchPosition安装的指定处理器。 |
| getCurrentPosition(onSuccess:Handler, onError:Handler = null):void [static] 获取设备当前位置。 |
| watchPosition(onSuccess:Handler, onError:Handler):int [static] 监视设备当前位置。回调处理器在设备位置改变时被执行。 |
| Constant(常量) |
|---|
| PERMISSION_DENIED : int = 1 [static] 由于权限被拒绝造成的地理信息获取失败。 |
| POSITION_UNAVAILABLE : int = 2 [static] 由于内部位置源返回了内部错误导致地理信息获取失败。 |
| TIMEOUT : int = 3 [static] 信息获取所用时长超出timeout所设置时长。 |
应用示例
特别提醒:使用 Geolocation 地理定位时,必须导入 core | webgl | device | BaiduMap/bdmini 等 js 库。
获取当前定位
//使用Geolocation地理定位时,必须导入 loadLib("libs/laya.bdmini.js"); 地图库//初始化引擎Laya.init(1280, 1200,Laya.WebGL);//创建一个文本对象,用于显示手机旋转时的陀螺仪数据let infoText = new Laya.Text();infoText.fontSize = 70;//字体大小70pxinfoText.color = "#FFFFFF";//字体颜色白色infoText.borderColor = "#f00";//文本组件边框颜色为红色infoText.wordWrap = true;//设置文本组件的大小等于整个舞台大小infoText.size(Laya.stage.width, Laya.stage.height);Laya.stage.addChild(infoText);//将文本添加到舞台// 尝试获取当前位置Laya.Geolocation.getCurrentPosition(Laya.Handler.create(this, onSuccess), Laya.Handler.create(this, onError));// 成功获取位置后触发function onSuccess(position){var text = '经纬度:(' + position.longitude + '°,' + position.latitude + '°),\r\n精度:'+position.accuracy + 'm';if(position.altitude != null){text += "\r\n海拔:"+ position.altitude + 'm' + (position.altitudeAccuracy != null ? (',精度:' + position.altitudeAccuracy + 'm') : '');}if(position.heading != null && !isNaN(position.heading)){text += '\r\n方向:' + position.heading + "°";}if(position.speed != null && !isNaN(position.speed)){text += '速度:' + position.speed + "m/s";}infoText.text = text;}// 获取位置失败后触发function onError(err){var errType;if (err.code = Geolocation.PERMISSION_DENIED){errType = "Permission Denied";} else if (err.code == Geolocation.POSITION_UNAVAILABLE){errType = "Position Unavailable";} else if (err.code == Geolocation.TIMEOUT){errType = "Time Out";}infoText.text = 'ERROR(' + errType + '): ' + err.message;}

监视位置改变
请参考 LayaAir 官网:https://ldc.layabox.com/doc/?nav=zh-js-1-7-2
或者菜鸟教程:http://www.runoob.com/html/html5-geolocation.html



































还没有评论,来说两句吧...