纯JS实现tab选项卡切换效果
今天学到的用js写选项卡,有高亮效果,废话不多说,直接上代码吧!!!
注意事项:css代码中有一个隐藏其他div的属性, display: none;这个一定要注意,要不然你写的都会显示出来
html代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link href="./css/demo.css" rel="stylesheet" type="text/css" /></head><body></body><!-- 文学 --><div class="xue"><div class="Middle_wen"><div class="Middle_wen_left"><a class="text-active">     文学  |</a><a> 财经金融  |</a><a> 哲学宗教  |</a><a> 艺术  |</a><a> 工艺技术     </a></div></div><div class="Middle_hua1"><div class="Middle_hua"><div><p><a href="">1那列维奇160多幅画作将在俄博物馆展出</a></p><P>1 那列维奇160多幅画作将在俄博物馆展出</P></div></div><div class="Middle_hua"><div><p><a href="">2金融就是金融金融金融就是金融金融</a></p><P>2金融就是金融金融金融就是金融金融</P></div></div><div class="Middle_hua"><div><p><a href="">3哲学,宗教,道教,基督教,佛教</a></p><P>3哲学,宗教,道教,基督教,佛教</P></div></div><div class="Middle_hua"><div><p><a href="">4艺术,美术生,体育生,播音,音乐</a></p><P>4艺术,美术生,体育生,播音,音乐</P></div></div><div class="Middle_hua"><div><p><a href="">5,工艺技术,挖掘机哪家强,星球大战找飞祥</a></p><P>5,工艺技术,挖掘机哪家强,星球大战找飞祥</P></div></div></div><script src="js/jquery-3.2.1.min.js"></script><script>// 选项卡------马列维奇//当点击a标签的选项卡的时候,执行下面的函数$('.Middle_wen_left a').click(function() {// 获取点击标签的索引var $index = $(this).index();// 高亮效果,给本标签添加类,只显示本标签其他隐藏,本标签类删除(删除了就没有高亮效果了)$(this).addClass('text-active').siblings().removeClass('text-active');//本标签获取索引,进行展示,只显示本标签其他隐藏$('.Middle_hua').eq($index).show().siblings().hide();})</script></html>
css代码
/* 文学 */.xue {background: #5e5e5e;margin-top: 35px;float: left;width: 500px;height: 200px;text-align: center;}.xue>.Middle_wen {margin-top: 10px;overflow: hidden;margin-left: -50px;}.Middle_wen_left {margin-left: 100px;float: left;display: inline-block;height: 20px;line-height: 20px;font-size: 15px;background: #e6e6e6;border: 1px solid #e6e6e6;border-radius: 25px;}/* 高亮颜色 */.text-active {color: #f2ad00}/* 只显示第一个,其他隐藏 */.Middle_hua1 .Middle_hua:not(:first-child) {display: none;}/* 马列维奇 */.Middle_hua {cursor: pointer;}.Middle_hua div p {margin-left: 25px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;-webkit-line-clamp: 1;-webkit-box-orient: vertical;word-break: break-all;width: 86%;display: inline-block;font-size: 12px;}.Middle_hua div p a {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;-webkit-line-clamp: 1;-webkit-box-orient: vertical;word-break: break-all;width: 75%;display: inline-block;font-size: 20px;font-weight: bold;margin-top: 10px;}
最后还有一个js文件的引入:
jquery-3.2.1.min.js
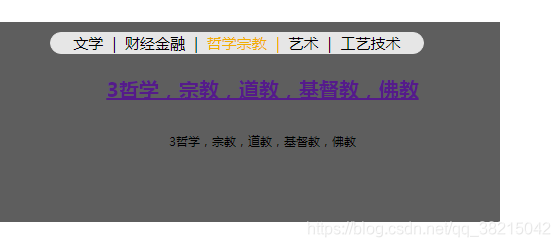
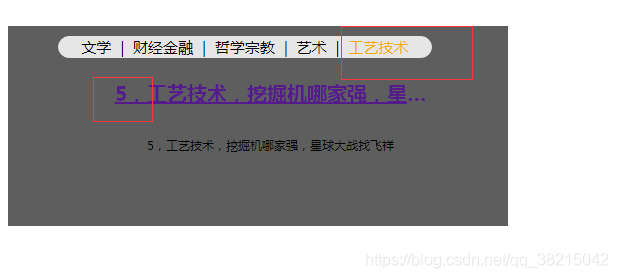
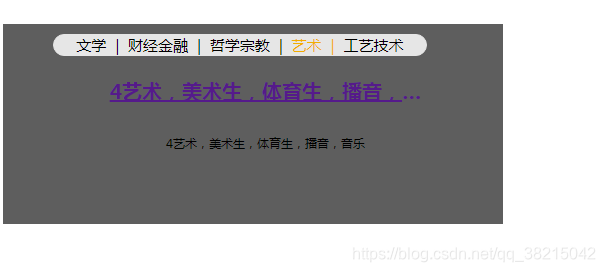
效果图:







































还没有评论,来说两句吧...